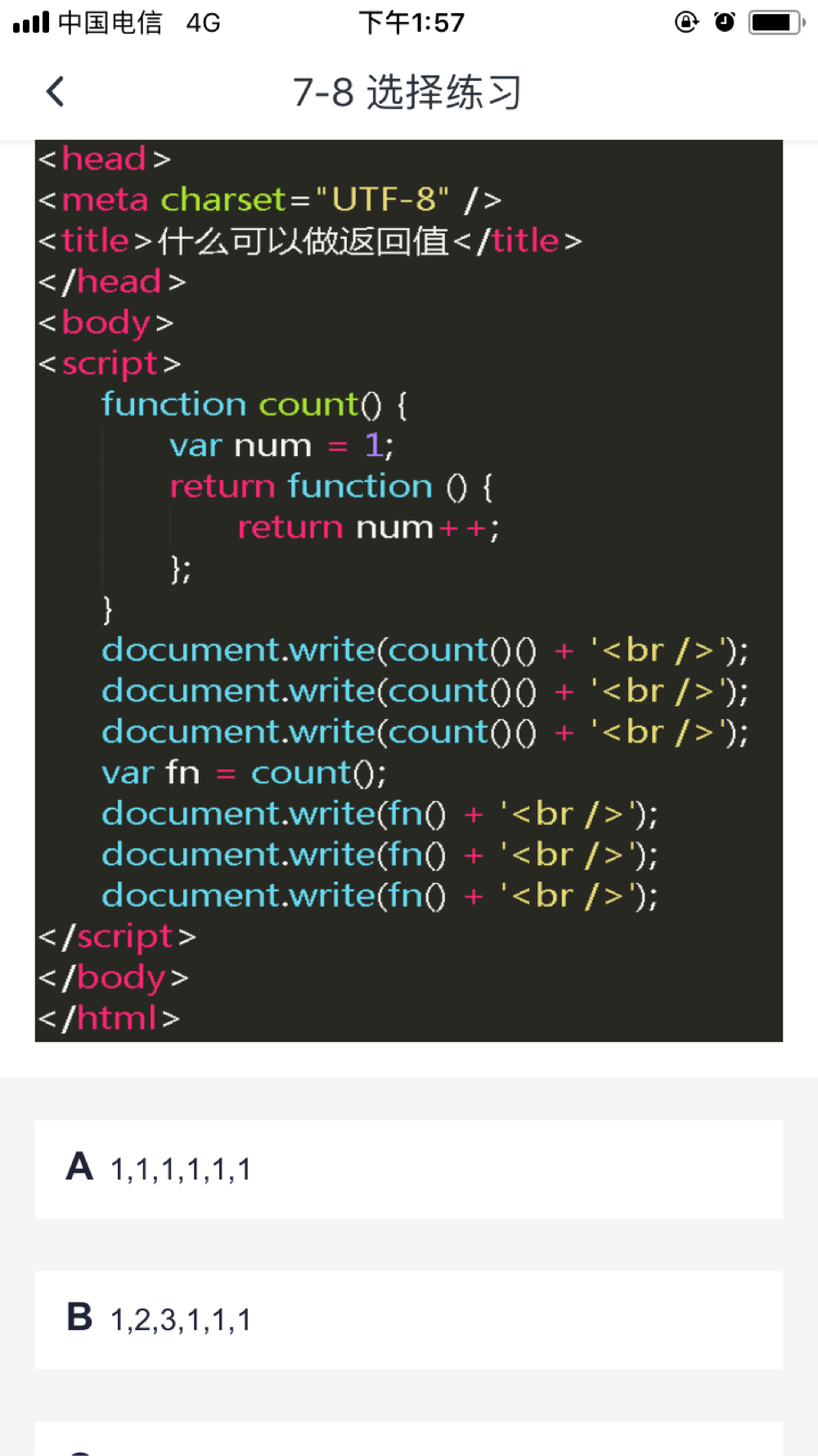
请问老师这个题

老师我不明白这个题后三个,var fn=count()这样之后是不是相当于var fn=function是不是fn就相当于全局的函数了,只不过内容指向count()内部的函数是吗。
这样的话为什么每次运行fn还能访问到num的值?fn不是都变成了window下的方法,为什么可以访问到另一个方法中的局部变量num?
还是说fn地址指向了count内部的函数,将它单独拿出来赋值给了fn但他仍是count内部的函数?
老师请问这里fn究竟算是window的全局上的方法还是说仍是count中的内部函数?
将它单独赋值给了fn变成了window下额度方法,就因为他的内存中的地址仍指向count额度内部函数所以他还可以访问count中的值吗?
正在回答
fn相当于count函数的内层函数(var fn=count();这行代码执行后,就调用了count(),调用count后就将里面的函数赋值给了fn,所以说fn就相当于函数的内层函数了。),可以访问count中的变量num,所以多次调用fn函数,会将num的值累加。 将count()赋给fn,此时count()只调用了一次,接下来多次调用fn()的时候,count函数并没有多次调用,num只会在count函数调用的时候被初始化,所以多次调用fn()的时候num不会被多次初始化。祝学习愉快~~
- 参与学习 人
- 提交作业 467 份
- 解答问题 4826 个
本路径带你通过系统学习HTML5、JavaScript、jQuery的进阶知识,不仅如此,还会学习如何利用组件化的思想来开发网页,知识点+案例,使得所学可以更好的得到实践。
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星