轮播的bug
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <link href="testCss.css" rel="stylesheet" type="text/css"/> </head> <body> <div class="main" id="main"> <div class="pic active" style="background-color:red;"></div> <div class="pic" style="background-color:blue;"></div> <div class="pic" style="background-color:yellow;"></div> </div> <script src="jsTest.js"></script> </body> </html>
*{
margin:0px;
padding:0px;
}
.main{
width:300px;
height:350px;
border:1px solid blue;
position: relative;
}
.pic{
width:80px;
height:100px;
display:none;
}
.main div{
position:absolute;
}
.active{
display:block;
}var onePic=document.getElementById("main");
var pics=document.getElementById("main").getElementsByTagName("div");
var len=pics.length;
var index=0;
var timer;
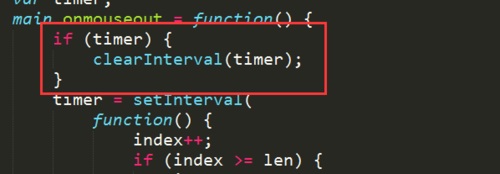
main.onmouseout=function(){
timer=setInterval(
function(){
index++;
if(index>=len){
index=0;
}
for(var i=0; i<len; i++){
pics[i].className="pic";
}
pics[index].className="pic active";
},1000);
}
main.onmouseout();
main.onclick=function(){
clearInterval(timer);
}老师,我如果在mian里随便移动鼠标,那么轮播就会错乱,变动飞快而且也无法停止轮播,我似乎发现问题出在我的onclick事件上,我是想通过点击main来实现颜色禁止,但不知为何出了bug,而onmouseover好像没事
0
收起
正在回答 回答被采纳积分+1
1回答
前端小白入门系列课程
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星