关于5-2作业的一些问题
在left中a标签中的target的作用是什么,是让点击的超链接部分显示在frame指定的名称位置上吗?
form表单中method,get和post的区别,是对应Servlet的dopost和doget方法吗?
在basePath中使用request.getScheme(),这个显示的http,但是获得使用协议不应该是getProtocol()?
在addFood.jsp中<base>标签的作用是什么?可以不添加吗?
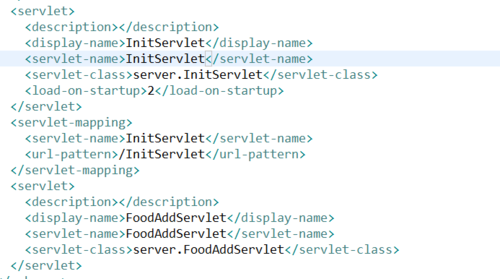
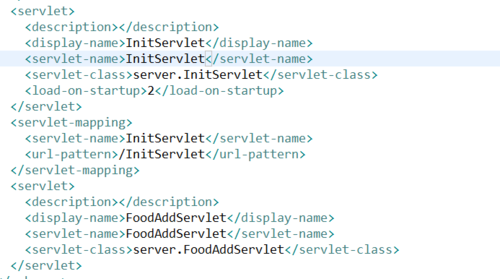
在web.xml中加入<mapping>标签服务器无法启动,如图



6、设置web.xml的作用是什么,为什么我没有设置也可以成功实现作业要求
7、使用form表单<form action="<%=basePath %>/FoodAddServlet" method="post" enctype="multipart/form-data">中使用的是basePath,但是我看老师弄得直接就是文件名加/FoodAddServlet,这样如何做到,是设置了web.xml的原因吗?
8、在接受文件时for(FileItem fi : lists) {
if(fi.isFormField()) {
String name = fi.getFieldName();
String value = fi.getString("UTF-8");
map.put(name, value);
}else {
String filename = fi.getName();
其中getFieldName()和getName方法的区别是什么?一个是文件名一个是属性名?
9、关于作业第二个问题,图片显示的问题,老师让用http: //localhost:8080/FoodShow/upload/+图片名显示,而我使用的图片在硬盘的路径显示,我没有太懂图片上传又下载的逻辑,是当我们上传到指定路径后,如果是真正的服务器,这个图片就放到服务器中,使用http:读取,现在是本地服务器所以可以在硬盘找到,使用硬盘路径也可以找到这个图片对吗?如果不是本地服务器在本地硬盘是找不到这个图片的对吗?
10、问题有点多,谢谢老师!
正在回答
1、关于a标签中的targe属性,你可以看一下w3c官网的解释。

举个例子,如下代码所示,target即为目标,如下四个target属性的值均为view_window,那么当你打开第一个pref.html时,会跳转到pref.html页面,如果该页面没有关闭,你再去点击chap1.html页面的a标签,则会在pref.html页面中打开,因为它们的target的值是相同,依次类推,效果时相同的。你也可以参考一下http://www.w3school.com.cn/tags/att_a_target.asp官方文档。
<h3>Table of Contents</h3> <ul> <li><a href="pref.html" target="view_window">Preface</a></li> <li><a href="chap1.html" target="view_window">Chapter 1</a></li> <li><a href="chap2.html" target="view_window">Chapter 2</a></li> <li><a href="chap3.html" target="view_window">Chapter 3</a></li> </ul>
2、关于form表单中method,你的理解是对的。
3、request.getProtocol(); 方法获取的是 HTTP/1.1 ,而getScheme获取的是使用的协议: http 或https,所以这里需要使用request.Scheme()方法来获取拼接的协议。
4、如下图所示是<base>标签的官方定义,定义<base>标签之后,会默认为你整个页面的url前方加上<base>标签中定义的路径,譬如图片的全路径是<img src="http://www.w3school.com.cn/i/pic.gif" />
在页面的<head>标签中添加<base href="http://www.w3school.com.cn/i/" />
代码之后,那么访问图片的路径就可以改为<img src="pic.gif" />,他的作用就是添加pic.gif前面的路径,
你也可以参考http://www.w3school.com.cn/html5/tag_base.asp官方链接,里面有演示代码。

5、造成tomcat无法启动的原因有很多,如果你在web.xml中配置了servlet的mapping,那么你在servlet中有没有用到@WebServlet注解呢,如果有,两个是不能同时使用的,建议二者只使用一个,如果不是这个问题,可以再次提问哦。
6、这个问题和第五个问题有关联,听你的描述是你没有配置web.xml也能实现作业的要求,那么你应该是在servlet中使用了@WebServlet的注解,该注解的作用和在web.xml配置servlet的映射路径是同样的效果,他俩的作用相当于给servlet注册,只有注册了,服务器才可以通过路径来访问servlet。
7、如果将base标签设置为<base href="<%=basePath%>" />,就可以使用/FoodAddServlet来访问servlet了。这个base的标签的用法到这步你可以更好的理解一下。
8、getFieldName()获取的是request请求中文件的name,而这个getName()方法是fi对象中的getName方法,是你自己创建的,该方法获取的是食品名称。跟你理解的意思是相同的。
9、图片上传之后会存储在服务器的资源目录下,也就是这个图片是在服务器中,使用http://localhost:8080/FoodShow/upload/+图片名来获取图片能更好的保护我们的程序,这样可以不暴露我们的存储路径,使程序更加安全,如果你用本地路径来显示图片的话,直接就暴露了你的真实路径,所以通常的做法是使用http://localhost:8080/FoodShow/upload/+图片名,这样的方式来获取图片,当然使用硬盘的路径也是可以获取这个图片的,祝学习愉快~
- 参与学习 人
- 提交作业 1088 份
- 解答问题 10204 个
如果你有Java语言基础,又想以后从事Java Web开发,那么本路径是你的不二选择!本路径从网页搭建开始入手,通过大量案例来学习Java Web基础。定能助你完成Java Web小白的蜕变!
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星