老师,我想请问一下
<!DOCTYPE html>
<html>
<head>
<title>hello world</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="666.css">
</head>
<body>
<div class="header"> <!--这是头部内容 -->
<div class="logo">
<a href="#"><img src="img/logo.png"></a>
</div>
<div class="nav">
<ul>
<a href="#"><li>HOME</li></a>
<a href="#"><li>ABOUT</li></a>
<a href="#"><li>GALLERY</li></a>
<a href="#"><li>FACULITY</li></a>
<a href="#"><li>EVENTS</li></a>
<a href="#"><li>CONTACT</li></a>
</ul>
</div>
</div>
<div class="banner">
<div class="banner-1"><img src="img/banner3.jpg"></div>
<div class="banner-2"></div>
<div class="banner-3">
<form>
<input type="text" name="text" placeholder="your Name"><br/>
<input type="text" name="text" placeholder="your Phone"><br/>
<input type="text" name="text" placeholder="your Email"><br/>
<textarea placeholder="Write Your Comment Here"></textarea><br/>
<input type="submit" name="sub" style="width:120px;" value="SEND MESSAGE">
</form>
</div>
</div>
<div class="about"></div>
<div class="gallery"></div>
<div class="footer"></div>
</body>
</html>
正在回答
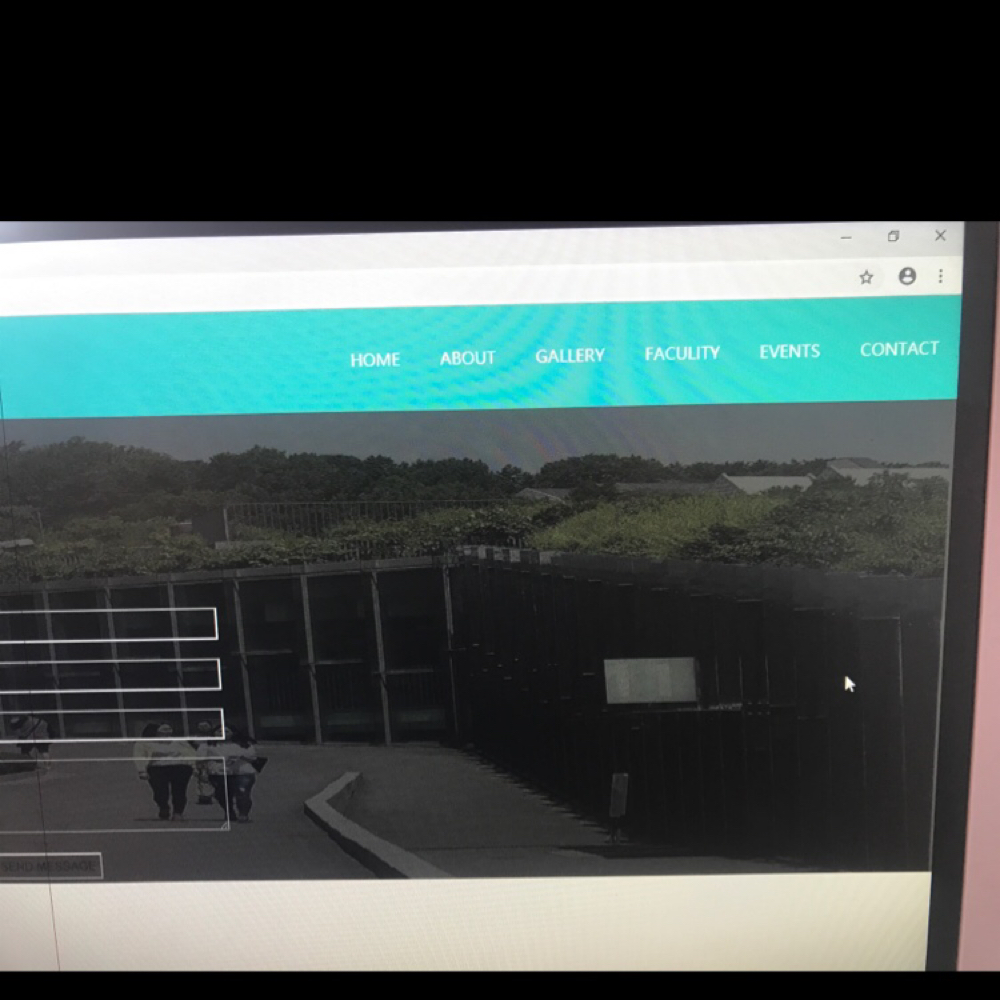
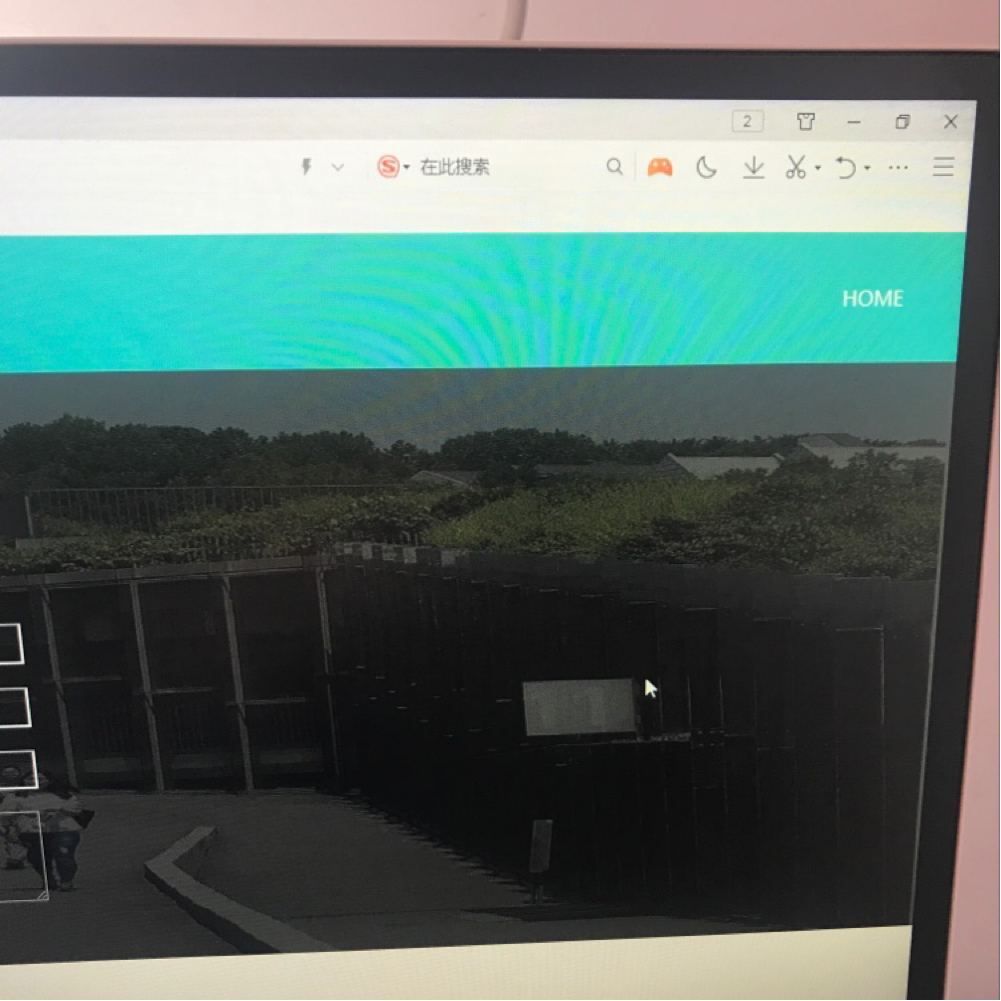
你好同学 , 根据你修改的代码进行测试 ,在QQ浏览器以及其他浏览器 上面测试导航是正常的 .如下是QQ浏览器测试的情况 ,导航也是正常的 :

建议同学可以把回复区域的代码粘贴到本地保存测试一下 , 获取升级本地的QQ浏览器试一试 .
祝学习愉快 ,望采纳 .
*{margin:0;padding:0;}
body{font-family:"微软雅黑";}
.header{width:100%;height:100px;background:#07cbc9;position:fixed;top:0;z-index:999;
overflow:hidden;zoom:1;}
.header .logo{height:100px;margin-top:26px;margin-left:40px;float:left;}
.header .nav{height:100px;float:right;}
.header .nav ul{overflow:hidden;zoom:1;}
.header .nav ul a{text-decoration:none;}
.header .nav ul li{list-style:none;float:left;height:100px;line-height:100px;
padding:0 20px;color:#fff;}
.header .nav li:hover{color:#fff;height:100px;background:black;}
.banner{width:100%;height:500px;position:relative;margin-top:100px;}
.banner .banner-1{width:100%;height:500px;}
.banner .banner-1 img{width:100%;height:500px;}
.banner .banner-2{width:100%;height:500px;position:absolute;top:0;opacity:0.5;
z-index:2;background:#000;}
.banner .banner-3{width:400px;height:400px;z-index:3;
position:absolute;left:50%;margin-left:-200px;top:50%;margin-top:-200px;text-align:center;}
.banner .banner-3 form input{width:400px;height:30px;margin-bottom:20px;background:none;}
.banner .banner-3 form{margin-top:47px;}
.banner .banner-3 form textarea{margin-bottom:20px;width:400px;height:80px;background:none;}
.banner .banner-3 form input:hover{border-color:#07cbc9;}
.banner .banner-3 form textarea:hover{border-color:#07cbc9;}
.banner .banner-3 form .sub:hover{border:none;background-color:#07cbc9;}
*{margin:0;padding:0;}
body{font-family:"微软雅黑";}
.header{width:100%;height:100px;background:#07cbc9;position:fixed;top:0;z-index:999;
overflow:hidden;zoom:1;}
.header .logo{height:100px;margin-top:26px;margin-left:40px;float:left;}
.header .nav{height:100px;float:right;}
.header .nav ul{overflow:hidden;zoom:1;}
.header .nav ul li{list-style:none;float:left;height:100px;line-height:100px;
padding:0 20px;color:#fff;}
.header .nav li:hover{color:#fff;height:100px;background:black;}
.banner{width:100%;height:500px;}
.banner .banner-1{width:100%;height:500px;position:relative;top:100px;}
.banner .banner-1 img{width:100%;height:500px;}
.banner .banner-2{width:100%;height:500px;position:absolute;top:100px;opacity:0.5;z-index:2;}
.banner .banner-3{width:400px;height:400px;z-index:3;opacity:0.5;
position:absolute;left:50%;margin-left:-200px;top:150px;text-align:center;}
.banner .banner-3 form input{width:400px;height:30px;margin-bottom:20px;}
.banner .banner-3 form{margin-top:47px;}
.banner .banner-3 form textarea{margin-bottom:20px;width:400px;height:80px;}
.header .banner .banner-3 input:hover{border-color:#07cbc9;}
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程






 '
'























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星