正在回答
1回答
同学,你好。这是因为input框自带的默认样式,要想消除有两种方法,
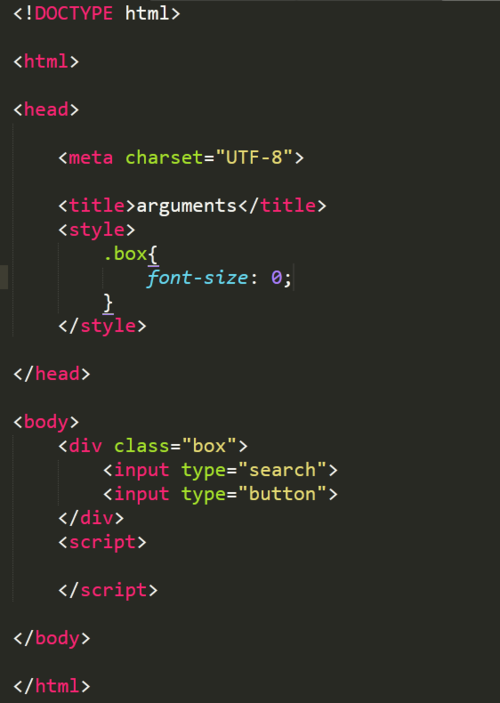
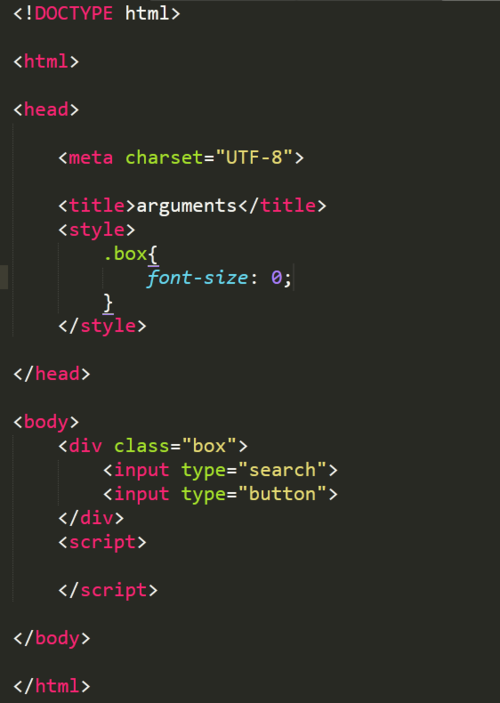
给两个input框的父元素设置font-size:0,如图:

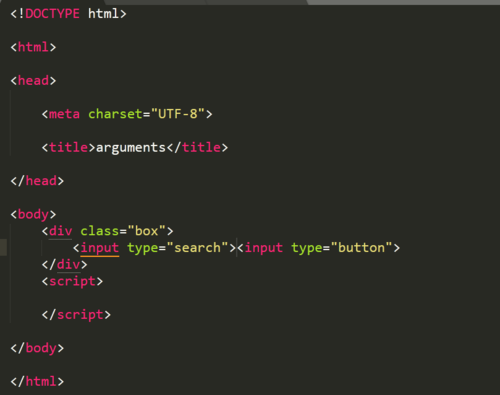
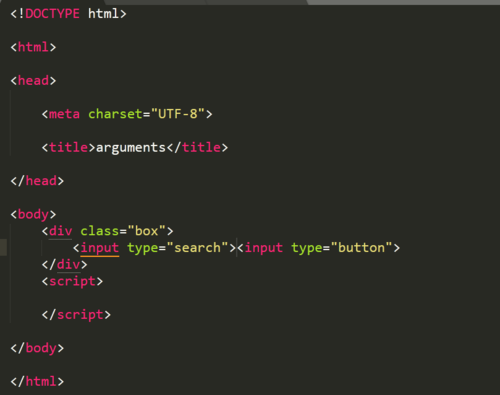
将两个input框放在同一行显示,如图:

祝学习愉快!
前端小白入门系列课程
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程






























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星