小伙伴们,结合本章学习的 webpack 中的loader配置,对图片与字体资源进行加载。参考:“ webpack官方文档‘’

要求和建议:
1. 了解并使用使用url-loader
2. 对于小文件,5K以下的文件使用base64直接加载到图片中
3. 在作业素材,下载文件“loaders-start”,进行相应的实战
作业描述
1. 使用loaders-start.zip中的文件作为初始项目。
2. 使用npm install安装依赖
3. 配置webpack.config.js,使用npm run build构建项目
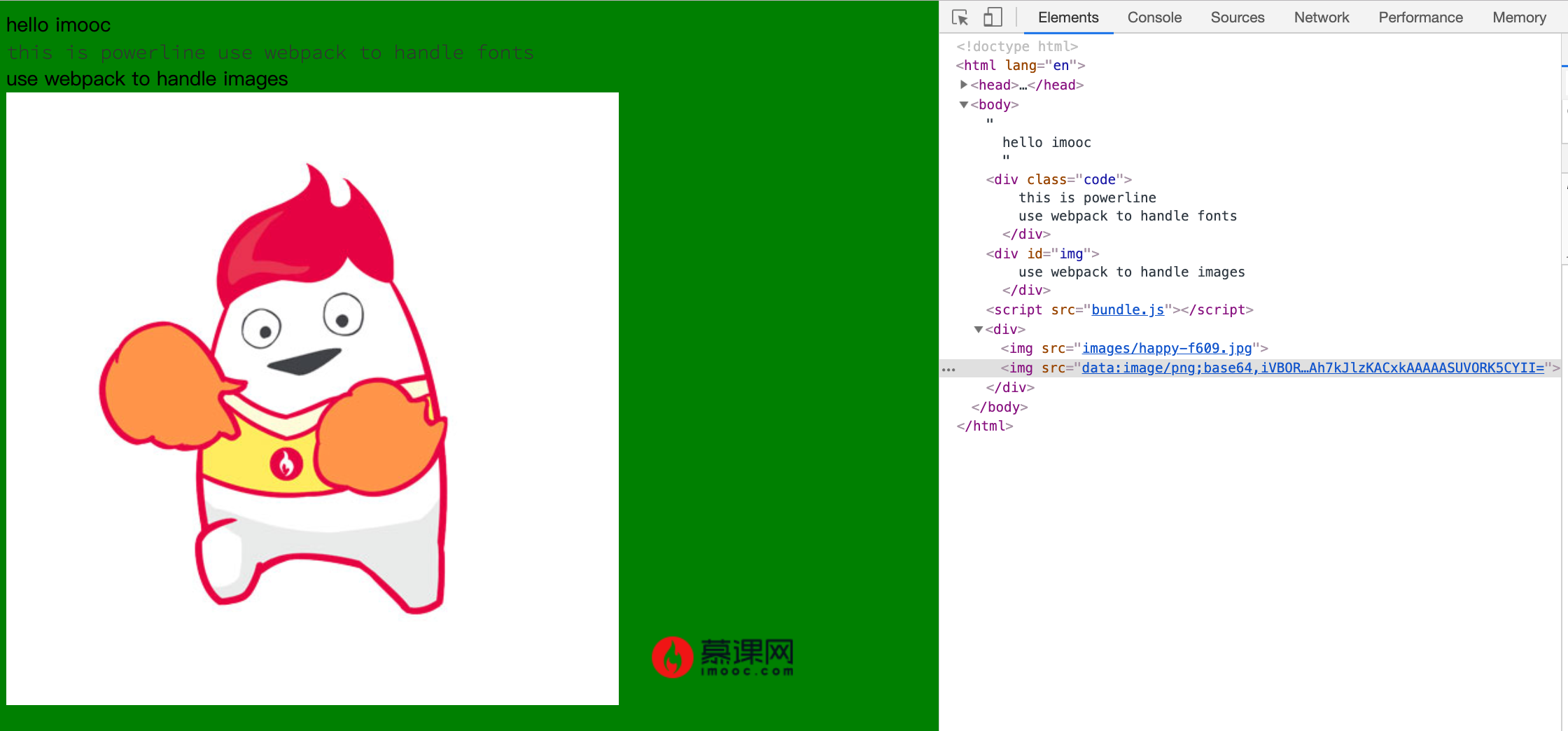
4. 最终实现如下图所示的效果
作业素材
下载素材
作业素材仅供学习与参考,请按要求完成作业