小伙伴们,学习了正则,接下来让我们使用正则的知识完成对一个表单的各种验证吧!
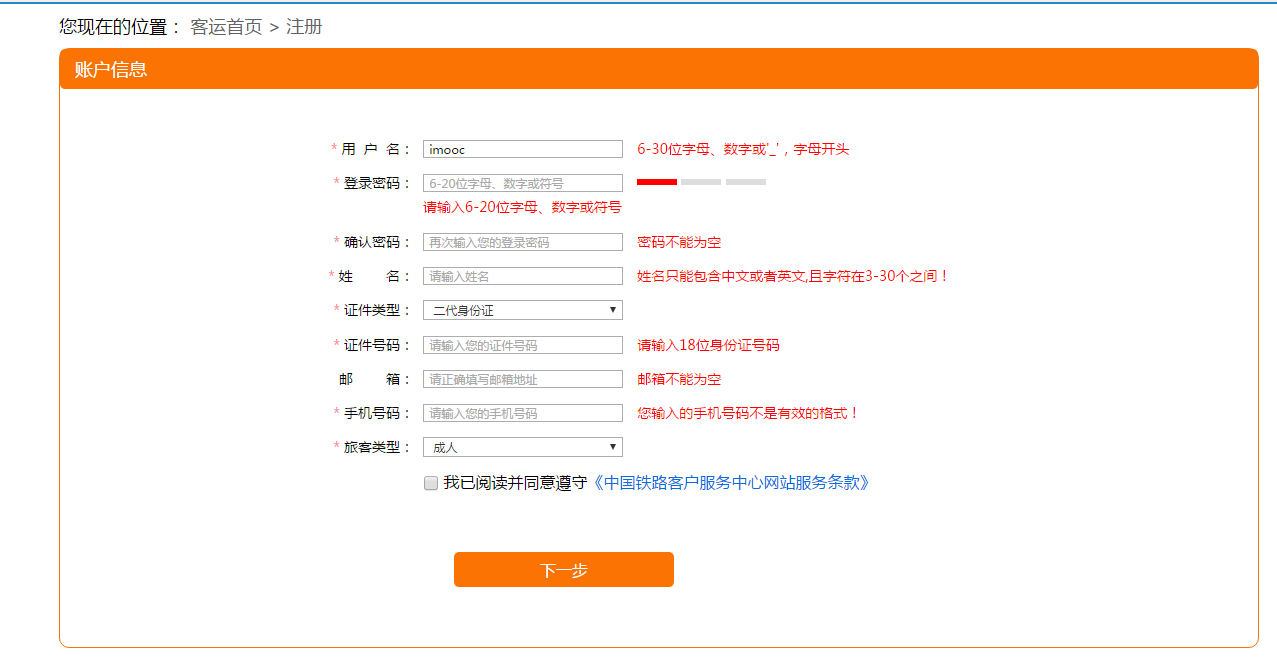
页面整体的效果图如下(在图片素材中,也有效果图):

一、语言和环境
实现语言:HTML、CSS、JavaScript
环境要求及开发工具:Sublime text
二、网页要求及规范:
1、要求页面整洁、美观,与提供的页面效果图、结构保持一致,文字和背景的颜色以及字号不做统一要求;
2、要求HTML代码、CSS代码、JavaScript代码书写、命名符合规范,在代码中添加必要的注释。
3、 网页文件夹管理,图片、样式表、脚本等资料独立文件夹
三、样式具体要求
1. 网页分为以下三个部分:头部、主体和底部
2 . 头部和底部铺满页面,主体部分高度和宽度固定,居中显示在页面上
3.字体及颜色表
网页字体: Microsoft YaHei
网页颜色:


四、脚本要求
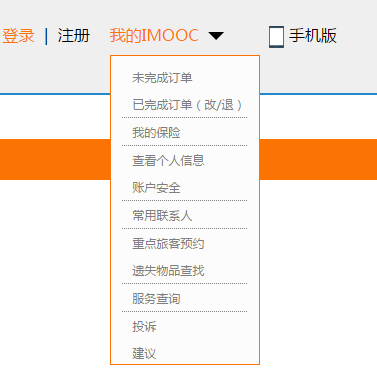
1、当鼠标划过头部右侧选项的“我的IMOOC”时,鼠标变小手状,出现下拉列表,鼠标划过列表中的每一项内容时变小手状且字体颜色发生变化,效果如下:

2、主体部分的输入框要使用正则进行判断。
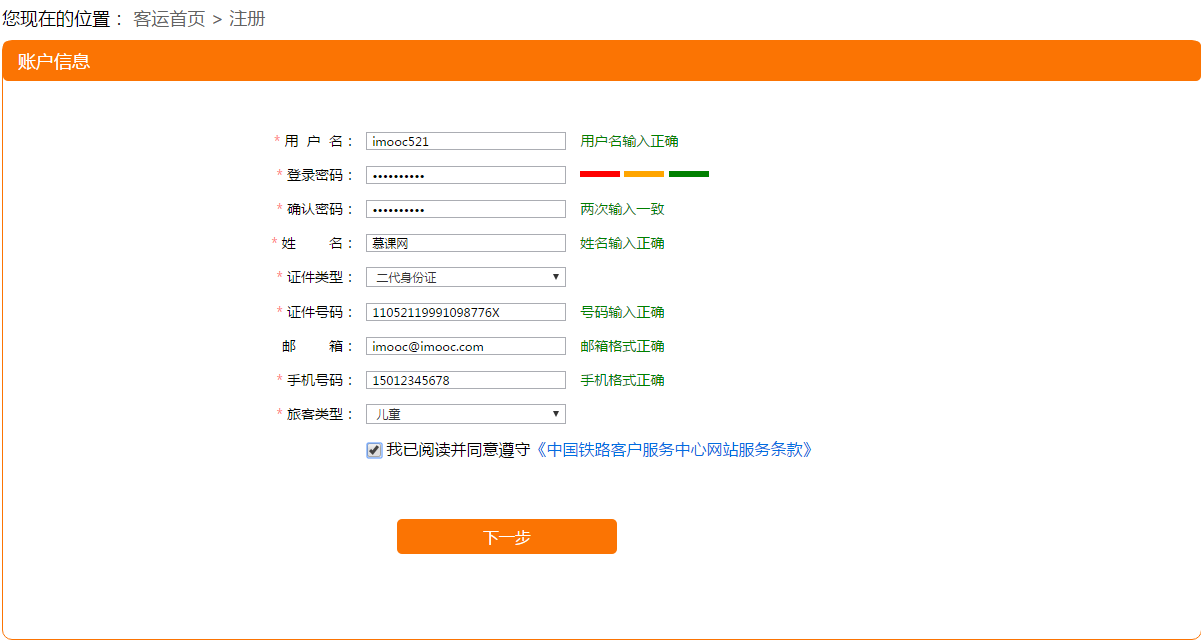
当输入的信息都符合要求时,显示的效果如下:

当输入的信息不符合要求时,各项给出的提示以及样式如下:

3、鼠标滑过姓名输入框后的“姓名填写规则”时,鼠标变小手状,出现文本框,效果如下所示:

4、当表单中输入的内容都符合规则时,点击“下一步”提交按钮,跳转到慕课网网页:http://www.imooc.com;如果输入的内容有不符合规则的,页面不进行跳转。
规范【10分】
* 网页文件夹管理,图片、样式表、脚本等资料独立文件夹。
* 文件、id、class命名规范。
* HTML、CSS、JavaScript代码规范及添加适量注释。
整体效果【7分】
* 与效果图保持一致。
* 网页居中显示,头部和底部铺满页面,主体部分高度和宽度固定,居中显示在页面上。
* 当页面缩小到1200px时,页面不再发生变化。
头部【12分】
* 头部区域下边框有2个像素的蓝色边框。
* 左侧是logo和客户服务项,鼠标放在logo和文字上时变小手状。
* 右侧由反馈邮箱、登录、注册、我的IMOOC以及手机版组成;鼠标放在各项时变小手状且字体颜色发生变化。
* 鼠标放在我的IMOOC上时,出现下拉框,鼠标划过下拉框中的列表项时变小手状且字体颜色发生变化。
主体部分【65分】
* 主体部分由标题“位置”和注册部分构成;
* 注册部分由标题和表单构成;详细结构参考效果图所示;
* 表单各项的判断触发事件是在对象失去焦点时发生。表单的验证详细如下:
用户名输入框,正确的条件是:6-30位字母、数字或'_',字母开头。
* 如果输入内容的不满足条件时,输入框后面的提示内容为:6-30位字母、数字或'_',字母开头,且字体颜色变为红色;
* 如果输入的满足条件,输入框后面的提示内容为:“用户名输入正确”,且字体颜色变成绿色。
密码输入框,正确的条件是:6-20位字母、数字或符号。
* 如果输入内容的不满足条件时,输入框下面给出提示内容为:6-20位字母、数字或符号,且字体颜色变为红色;
* 如果输入的密码满足条件,内容是纯数字、纯字母或者纯符号,密码强度为低,输入框后面的小方块不变;
如果是两种类型的结合,那么密码强度为一般,也就是第二块变为橘色;
如果是三种类型的结合,那么密码强度为高,第三块变为绿色。
密码确认框,正确的条件是:与上面的密码输入框的内容一致。
* 如果为空,那么后面给出文字提示“输入框不能为空”,且字体颜色变为红色;
* 如果输入的密码跟上面的密码不一致,则提示“两次密码输入不一致,请重新输入”且字体颜色变为红色;
* 如果输入的密码跟上面一致,则提示“两次输入一致”。
姓名输入框,正确的条件是:姓名只能包含中文或者英文,且中文字符在2-15之间,英文字符在3-30个之间。
* 如果输入的条件不满足,则后面的提示为:姓名只能包含中文或者英文,且字符在3-30个之间!且字体颜色为红色;
* 如果输入的值满足条件,则后面的提示为:姓名输入正确,且字体颜色变为绿色。
* 当鼠标划过“姓名填写规则”时,变小手状,且在右下方出现文本提示框。
证件类型,默认显示是二代身份证,下拉列表中有港澳通行证、台湾通行证、护照选项。
证件输入框正确的条件是:18位数字,最后一位可以是大写或者小写的x。
* 如果身份证号码为空或者输入的值不符合条件,给出“请输入18位身份证号码”提示,且字体颜色为红色;
* 如果输入的值符合条件,给出“号码输入正确”提示,且字体颜色为绿色。
邮箱输入框正确的格式是:@符号前面可以是数字、大小写字母,符号“_或-”,@后面是数字、大小写字母,符号“_或-”加上符号"."再以数字、大小写字母,符号“_或-”为结尾。
* 如果输入的邮箱不满足条件,则后面给出提示“请输入正确的邮箱”且字体颜色为红色;
* 如果输入的邮箱满足条件,则后面给出提示“邮箱格式正确”且字体颜色为绿色。
手机号码输入的正确格式是:第一位必须是数字1,第二位不能是1和2,必须是11位数字。
* 如果输入的号码不满足条件,后面给出提示“您输入的手机号码不是有效的格式!”且字体颜色变为红色;
* 如果输入的号码满足条件,后面给出提示“手机格式正确”且字体颜色变为绿色。
旅客类型默认显示是成人,下拉列表中有儿童、学生、残疾军人、伤残人民警察。
当鼠标划过提交按钮时,变小手状,且按钮的背景颜色有变化。
表单中的输入框输入格式都正确的话,点击下一步按钮,跳转到慕课网网站;如果有不正确的,就无法跳转。
页面底部【6分】
* 由两行内容组成,内容居中显示,有一个2像素的蓝色上边框
作业素材仅供学习与参考,请按要求完成作业