小伙伴们,我们学习过了移动端的基础和媒体查询,现在让我们运用所学知识搭建一个在不同设备上有不同表现的页面吧!
效果图如下:
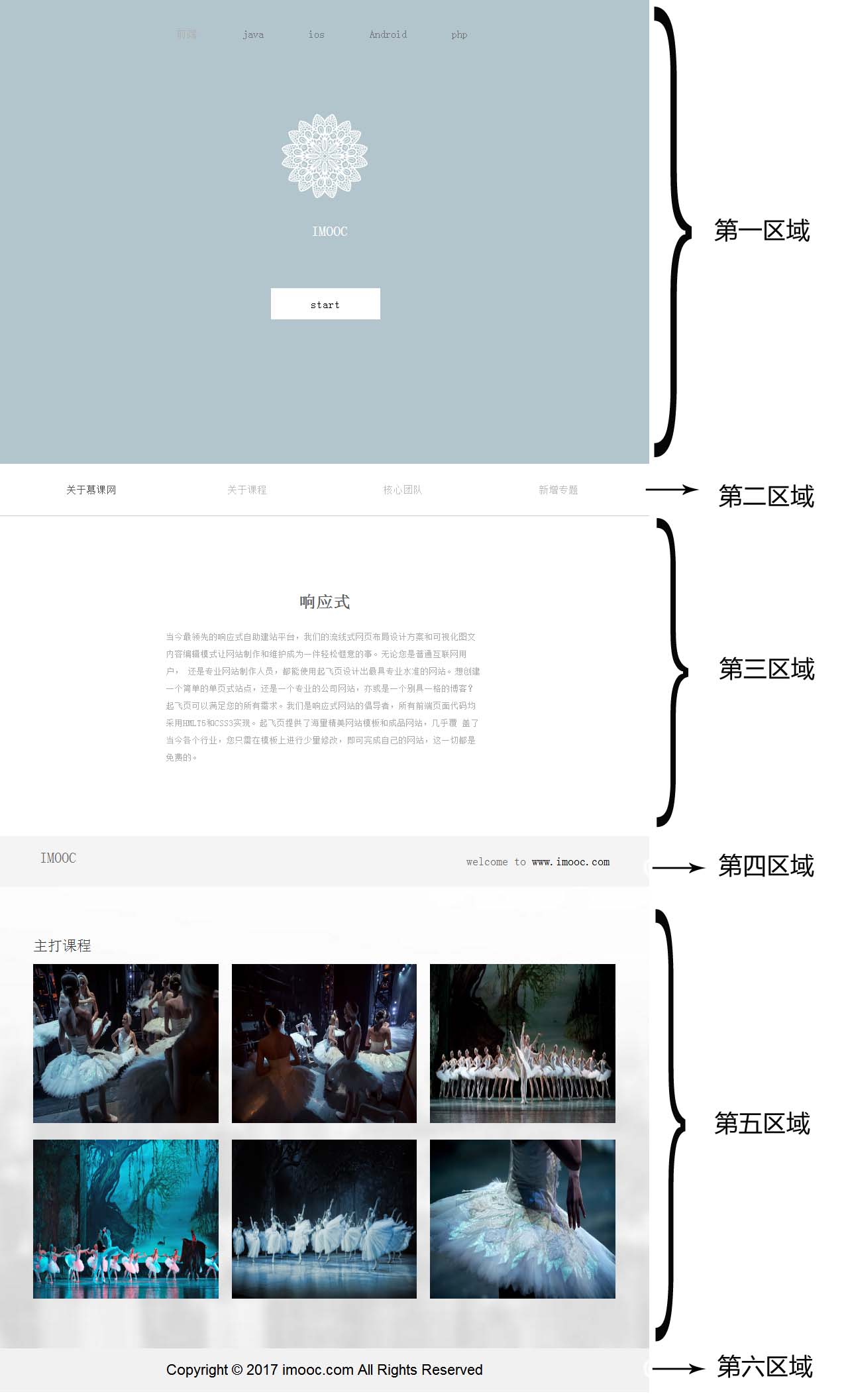
iPad型号下:

iPhone6型号下:

效果视频如下:
一、语言环境
1、实现语言
HTML5、CSS3、JavaScript
2、环境要求及开发工具
建议使用Sublime Text3编辑器
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图、结构保持一致,文字、背景的颜色不统一要求;
2、要求HTML代码、CSS代码和JS代码书写、命名符合规范,在代码中添加必要的注释。
3、 网页文件夹管理,图片、样式表等资料独立文件夹
三、具体要求
1、在iPad设备下
(1)整个页面共分为6个区域,每个区域的背景颜色或背景图片要铺满该区域
第一区域背景颜色:#B2C5CC 第四区域背景颜色:#f4f4f4
(2)第一区域的导航是水平方向排列,并且第一个导航文字为活跃状态,整体在网页内水平方向居中。该区域内的logo、文字、图片、和开始按钮都在网页内水平居中显示,它们上下之间有一定的间距
字体默认状态颜色:#757575; 字体活跃状态颜色:#afafaf; 按钮背景颜色:rgb(255, 255, 255)
(3)第二区域中的4个导航要平分页面宽度,并且有下边框,第一个文字为活跃状态。
字体默认颜色:#bababa; 字体活跃颜色:#545454;
(4)第三个区域内的标题与文字介绍居中显示,标题字号大于文字介绍,之间有一定距离。
(5)第四区域内的文字居左显示,链接居右显示,文字与链接都在该区域内垂直居中。
(6)第五区域有背景图片,主体内容居中显示。标题与图片左对齐,距离该区域的顶部有一定的距离。图片一行3列排布,每张图片之间(包括上下左右)有相同的间距。该区域的顶部有适量的内填充
(7)第六区域版权信息在该区域内水平、垂直方向都是居中显示
2、在iPhone6设备下
(1)第一区域内的导航隐藏,显示为一个有背景颜色的div,该色块宽度100%显示在页面内,内容文字居中显示,右侧有一个方块按钮。单击按钮时,导航从色条底部缓缓滑下(要求过渡实现)再次单击按钮时,导航缓缓滑上去。导航中的每个导航项宽度100%显示在网页内,文字居中,有下边框,背景颜色与顶部色条颜色保持一致
色条颜色:#7EA6B1 导航项下边框与方块按钮边框的颜色与第一区域的背景色保持一致
(2)第四区域文字居上显示,链接居下显示
(3)第五区域内的图片一行2列排布
(4)其他区域布局样式与ipad保持一致
四、响应式的实现:
1、首先按照最大分辨率的要求布局页面
2、使用媒体查询,指定在某一设备的分辨率下改变某些元素的样式
3、按照分辨率从大向小,在文档中从上向下定义样式,这样未做改变的元素,可以继承上面的样式。
规范【8分】
*网页文件夹管理,图片、样式表等资料独立文件夹。
*文件、id、class命名规范。
*HTML和CSS代码规范及添加适量注释。
整体要求【8分】
*网页内容居中显示,每个区域背景宽度100%显示。
iPad设备下:
第一区域【13分】
与效果图结构基本保持一致;
*导航项水平方向显示,每项之间有一定距离,并且第一个导航文字是激活状态;
*所有内容水平方向居中显示,且上下之间有间距
第二区域【5分】
与效果图结构基本保持一致;
*4个导航水平方向显示,每项之间有一定距离,并且第一个导航文字为激活状态
*有下边框显示
第三区域【4分】
与效果图结构基本保持一致;
*标题与文字介绍居中显示
*标题字号大于文字介绍,之间有一定距离
第四区域【6分】
与效果图结构保持一致;
*文字居左显示,链接居右显示;
*文字与链接都在该区域内垂直居中
第五区域【9分】
与效果图结构保持一致;
*背景图片贯穿整个区域
*标题与图片左对齐,距离该区域的顶部有一定的距离
*图片一行3列排布
*每张图片之间(包括上下左右)有相同的间距
*最后一排的图片距离该区域的底部有一定的距离
第六区域【2分】
*版权信息在该区域内水平、垂直方向都是居中显示
iPhone6设备下:
第一区域【21分】
与效果图结构保持一致;
*导航隐藏,取而代之的是一个色条,色条宽度100%显示在网页内,内容文字居中,右侧是个方形按钮
*单击按钮时,导航从色条底部缓缓滑下
*再次单击按钮时,导航缓缓滑上去
*导航显示时:导航项竖直排列,每个导航项宽度100%显示在屏幕上,内容文字居中,有下边框,背景颜色与顶部色条颜色保持一致
第四区域【4分】
与效果图结构保持一致;
*文字居上显示,链接居下显示,
*文字与链接分别距区域的上下边界间距相同
第五区域【2分】
与效果图结构保持一致;
*图片一行2列排布。
其他区域【18分】
其他区域布局样式与ipad保持一致
作业素材仅供学习与参考,请按要求完成作业