小伙伴们,我们学习了HTML与HTML5来搭建网页的内容,接下来让我们去实现效果图中所展示的网页吧!(上传作业时,记得也要将图片文件夹放进去一起打包上传)

一、语言和环境
1、 实现语言
table表格标签及属性、HTML5新增表单属性
2、 环境要求及开发工具
建议 Sublime text
二、网页整体要求
1、 要求页面整洁、美观,与提供的页面效果图、结构保持一致
2、 要求HTML代码书写、命名符合规范,在代码中添加必要注释
3、 网页文件夹管理,图片等资料独立文件夹
三、具体要求
1、 网页结构布局使用HTML标签中的表格标签(<table>……</table>)以及HTML5新增的表单属性(type=“date”)
2、 网页分为以下几部分:顶部、主体部分(包含左侧和右侧两部分)、页脚,整体宽度100%显示
3、 顶部:高度固定,宽度100%占据整个浏览器,背景颜色#169bd5
4、 主体部分整体宽度为100%,左侧整体宽度为12%,右侧整体宽度为88%
5、 页脚:高度固定,宽度100%占据整个浏览器,背景颜色#169bd5
6、 主要实现思路:
(1) 创建一个整体的table,将这个table使用thead、tbody、tfoot划分为三个主要模块
(2) 将tbody主体部划分成左右两个模块,嵌入一个table标签(table宽度设置为100%)、一个tr标签,在tr标签内嵌套2个td,一个td为左侧,一个td为右侧
(3) 给左侧的td设置宽度为12%,内容使用p标签嵌套,间隔使用
标签
(4) 给右侧的td设置宽度为88%,td内嵌套三个table(table宽度设置为100%)标签,第一个table代表“全部订单”部分,第二个table代表时间查询部分,第三个table代表订单列表
(5) 将第三个table划分为13行8列,填充内容
提示:
1、相邻边框合并可以使用border-collapse: collapse;属性。
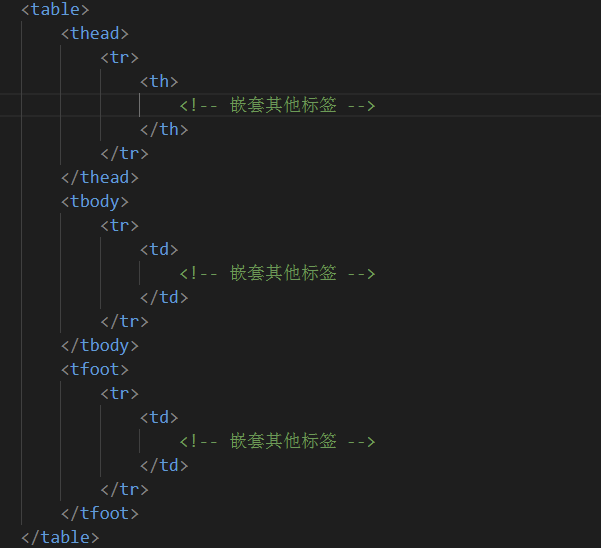
2、表格标签的嵌套规则为:table>thead/tbody/tfoot > tr > td/th 在td/th下嵌套再其他标签。代码示例:

规范【4分】
* 网页文件夹管理,图片资料独立文件夹
* HTML代码规范及添加适量注释
网页整体【10分】
* 页面整体结构使用table布局
* 网页整体美观,每个区域背景的宽度为100%
顶部【8分】
* 背景色贯穿整个页面
* logo垂直居中显示
主体【74分】
* 左侧分为3个模块展示,每个模块之间有间隔
* "全部订单"单独占一行,"全部订单"文字靠左侧显示
* 筛选时间单独占一行,且使用HTML5 input标签的date属性实现
* 订单列表包括:宝贝信息、订单数量、单价、买家、下单时间,实付款、订单操作
* 宝贝信息包括图片和文字描述,图片在左侧显示,文字描述在右侧显示
页脚【4分】
* 背景色贯穿整个页面
* 版权信息水平垂直居中显示
作业素材仅供学习与参考,请按要求完成作业