小伙伴们,在课程中,老师手把手带领大家完成了慕云游商城的首页和目的地页面的制作。通过这个课程的学习,相信大家对于webAPP开发的核心环节和技能点基本上都已经掌握了,那么边看边敲代码是不是很不爽?别着急,让我们静下心来,根据课程中老师讲解的思路,自己动手从0到1,把课程中的慕云游商城写一下,并完成课程中老师留下的“详情页面”和“我的页面”。
注意:完成作业时不要边看视频边敲代码哦,一定要自己动手独立实现!
一、语言和环境
1、实现语言
HTML5、CSS3、ES6
2、环境要求及开发工具建议
VSCode
3、其他工具
Swiper、art-template、Webpack
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图结构保持一致
2、要求代码书写、命名符合规范,在代码中添加必要的注释
3、网页文件夹管理,样式、图片等资料独立文件夹
三、具体要求:
1、本作业项目主要包含四个页面:首页,详情页、目的地页面、我的页面
2、作业整体要使用组件化进行开发,通过ajax技术将请求获取的数据渲染到页面中显示
3、静态效果图参考作业素材提供的设计稿
4、页面效果,可以参考“效果视频”,具体要实现的每项,以及评分可以参考下面“评分标准”
一、规范(6分)
1、图片、css等文件要放在独立文件夹中
2、文件以及文件夹都要使用英文命名
3、代码书写规范,且有适量的注释
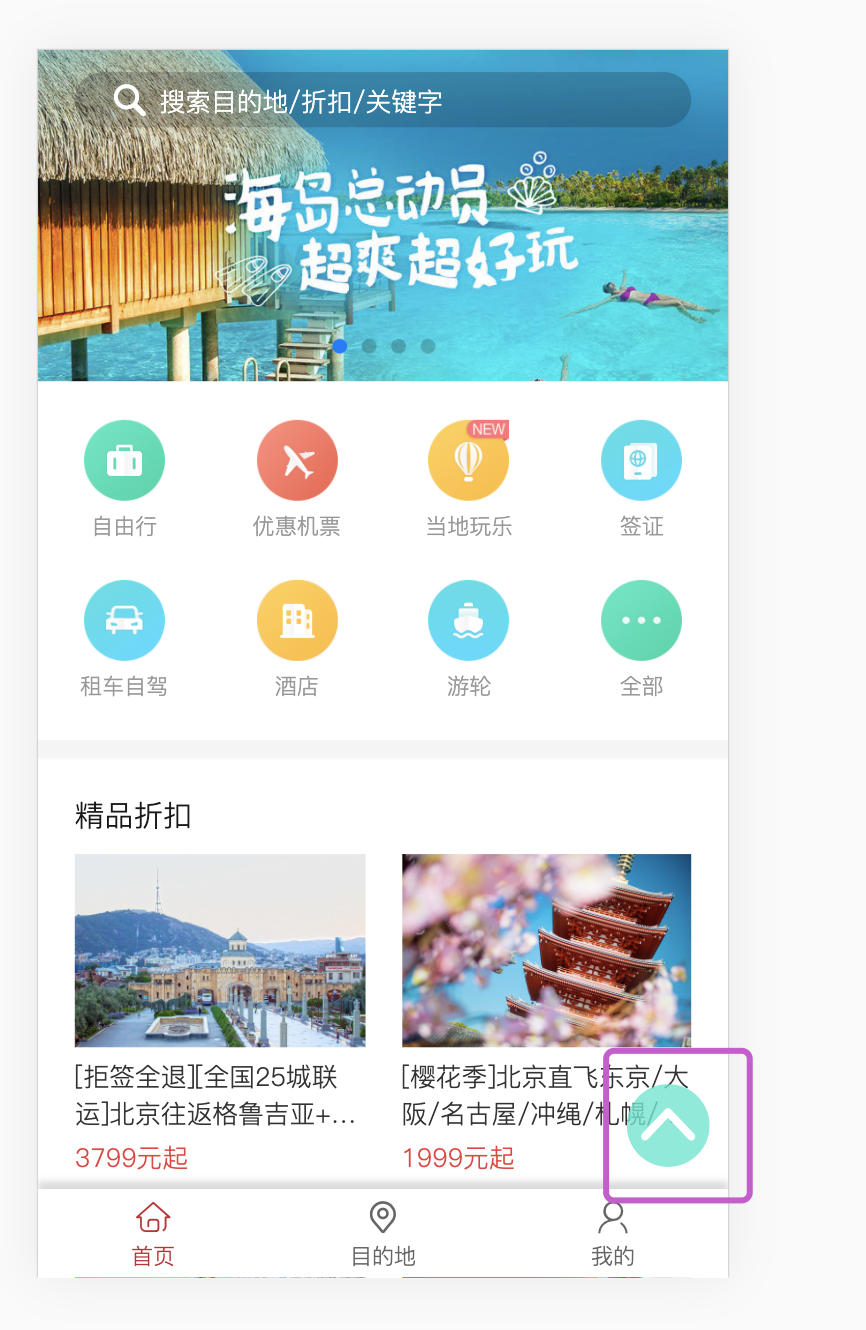
二、【首页】(18分)
1、第一部分:头部搜索
(1)头部固定在顶部显示
(2)滚动条在顶部时,头部背景颜色为透明
(3)滚动条滚动时,头部背景颜色变为绿色
(4)滚动条回归顶部时,头部背景变为透明
(5)背景颜色的变化有过渡效果
2、第二部分:幻灯片
3、第三部分:主导航,8个类目菜单
4、第四部分:精选折扣,每个列表包含:
(1)图片
(2)信息介绍
(3)价格
(4)点击每一个列表,跳转到详情页
注意:重点是实现跳转的逻辑,点击列表项跳转到详情页,详情页的内容都是相同的
5、第五部分:底部tabbar,包含“首页”、“目的地”、“我的”三个菜单项
(1)点击 “首页”进入首页页面
(2)点击“目的地”进入目的地页面
(3)点击“我的”进入我的页面
(4)被点击选中的菜单项字体颜色为#bf2a2f
(5)默认选中“首页”,字体颜色为#bf2a2f
6、第六部分:返回顶部按钮
(1)页面在顶部时,默认隐藏按钮
(2)页面滚动到一定距离后,显示按钮,点击按钮后,页面返回顶部。
三、【详情页】(18分)
1、第一部分:头部导航
(1)头部固定在顶部显示
(2)滚动条在顶部时,背景颜色为透明
(3)滚动条滚动时,头部背景颜色变为绿色
(4)滚动条回归顶部时,头部背景变为透明
(5)背景颜色的变化有过渡效果
2、第二部分:主体内容
(1)图片
(2)重要信息
(3)产品简介
(4)预定流程
(5)退款流程
3、第三部分:底部工具条
(1)咨询
(2)收藏
(3)立即预定按钮
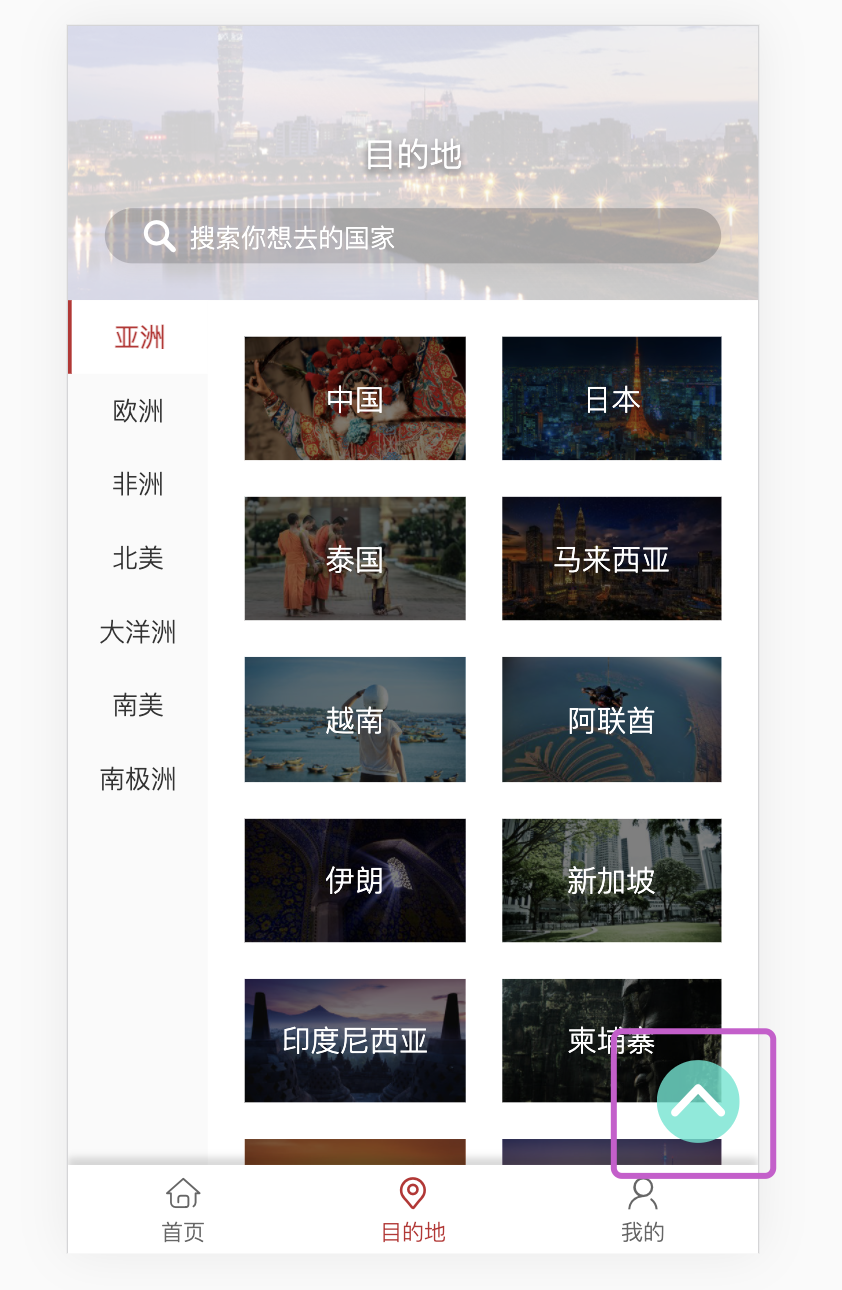
四、【目的地】(40分)
1、第一部分: 头部
(1)标题
(2)搜索框
2、第二部分:选项卡
(1)选项卡
(2)点击选项卡,切换右侧内容,被点击的选项卡字体颜色为#bf2a2f;背景颜色为白色
3、第三部分:主体内容
(1)图片布局为一行两列
(2)文字在图片上水平垂直居中显示
(3)返回顶部按钮,默认是隐藏的,内容滚动到一定距离后,显示按钮;点击按钮后,内容滚动到顶部时,隐藏按钮
(4)已经被加载过的内容,再次显示时不会再发送数据请求
4、第四部分:底部tabbar,包含“首页”、“目的地”、“我的”三个菜单项。“目的地”菜单项字体颜色为#bf2a2f
五、【我的】(18分)
1、第一部分:个人信息
(1)背景图片
(2)头像
(3)姓名
(4)电话
2、第二部分:设置管理
(1)我的行程计划
(2)我的收藏
(3)售后与客服
(4)我的优惠券
(5)常用旅客管理
3、第三部分:底部tabbar,包含“首页”、“目的地”、“我的”三个菜单项。“我的”菜单项字体颜色为#bf2a2f
作业素材仅供学习与参考,请按要求完成作业