Ecshop登录注册页面模板套用
亲爱的慕粉们,ecshop模板开发已经给大家讲解完毕,课堂上老师带着大家一起将我们的慕课商城首页,分类列表页,详情页套用到了ecshop系统中,那么接下来我们就在这个基础上将我们的慕课商城登录注册页也套用进去吧!
题目要求:
现有慕课商城前台登录注册页面login.html,请将这个页面套用到ecshop系统中去,实现慕课商城的登录注册功能(注:登录注册的前端js表单验证可暂时忽略,只要能正确实现注册,登录功能即可)
程序运行参考效果图如下:
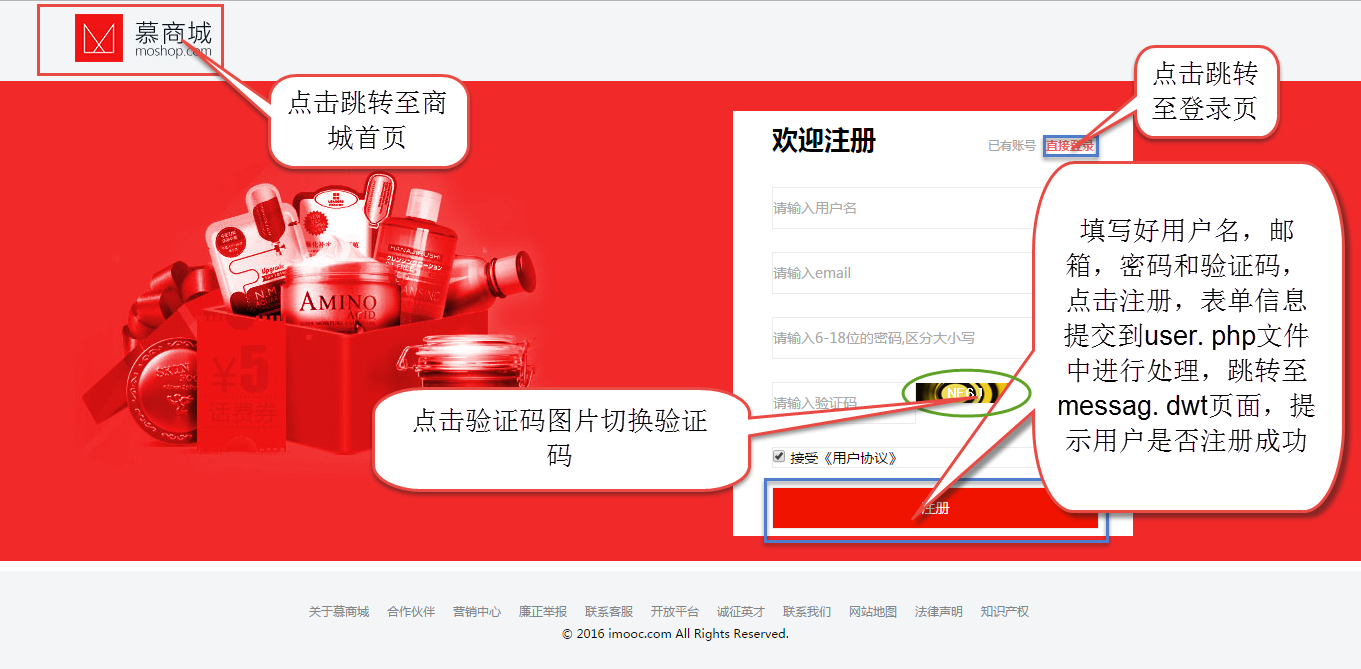
1) 注册页面

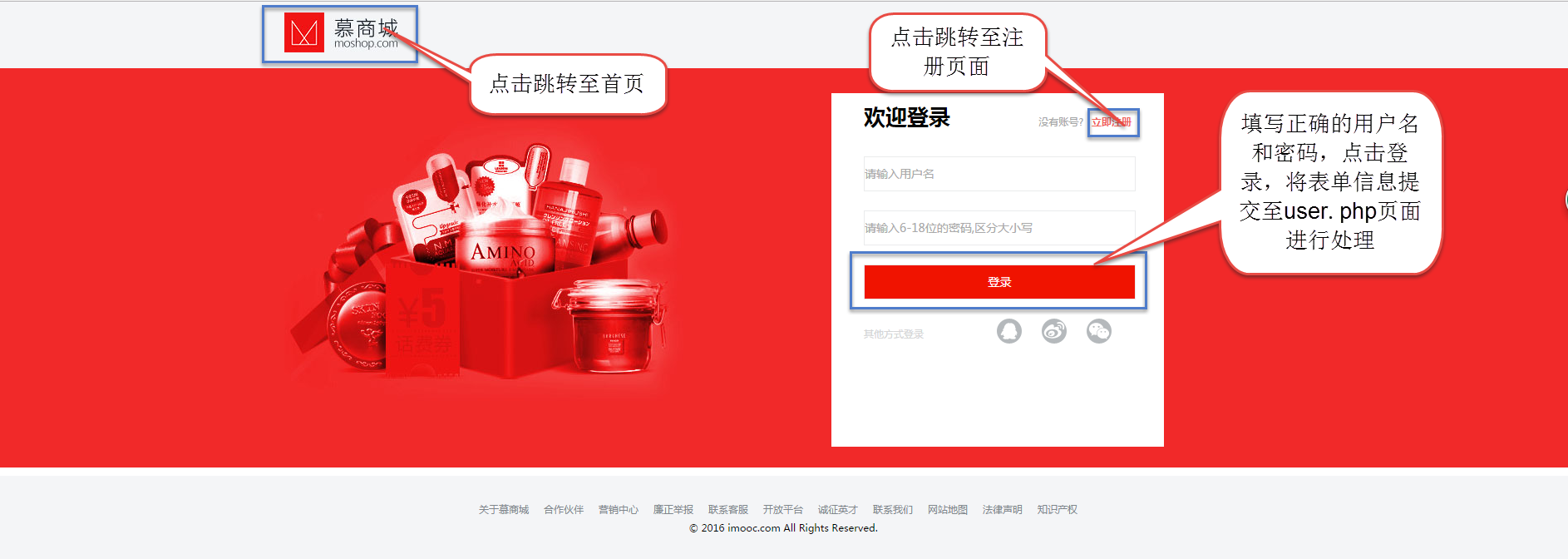
2) 登录页面

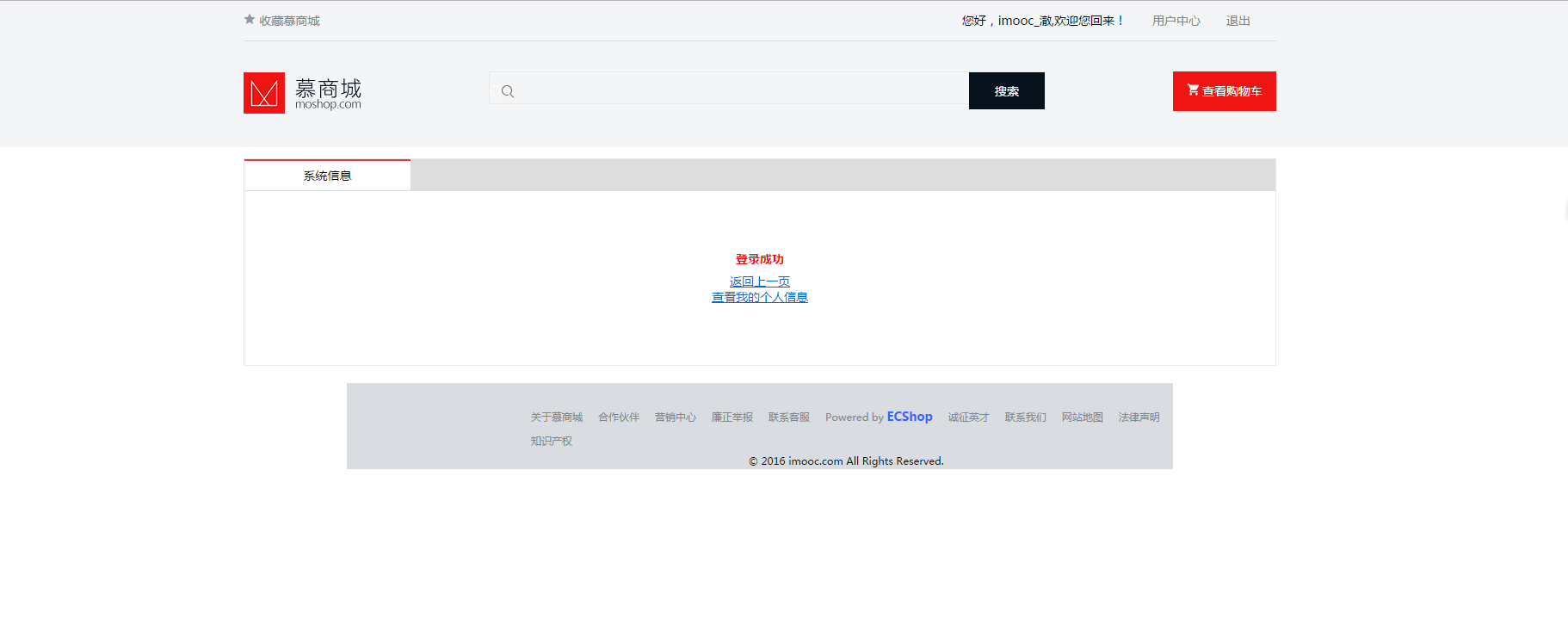
3) 消息提示页面

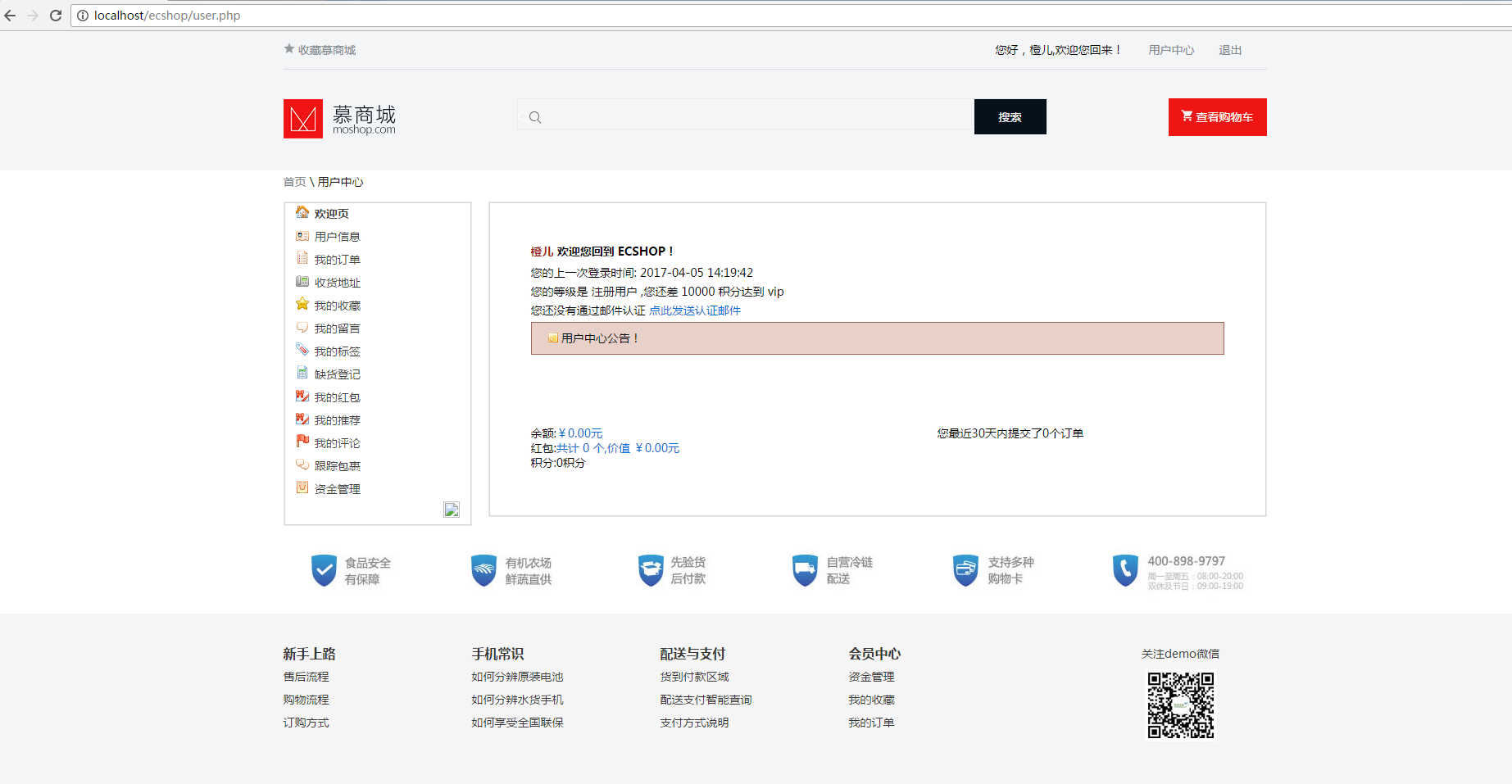
4) 用户中心页面

注:注册页和登录页将数据提交至user.php进行处理,之后会跳转至message.dwt页面提示用户是否登录或注册成功,消息提示和用户中心页面与ecshop原页面基本一致,同学们可对页面样式进行更改哦!
一、语言和环境
实现语言:PHP Html语言
环境要求及开发工具:wamp,phpstudy或其他集成开发环境,sublime或phpstorm编辑器,ecshop系统
二、程序整体要求
1、借鉴ecshop原登录注册页面,将login.html页面模板套入系统,实现慕课商城的登录注册功能
2、页面美观大方,赏心悦目
3、熟悉原模板页面逻辑,要求套用的模板页面代码结构清晰,层次分明
4、注册,登录,页面跳转,信息提示整个操作流程顺利无误,一气呵成
5、要求程序运行效果与提供的页面效果图,结构保持一致,文字大小,颜色等细节不做统一要求
6、将作业形成压缩文件并提交
注意:提交作业时只需要将新的模板文件夹moshop形成压缩文件提交即可!
三、思路分析:
完成登录注册页面模板套用,首先我们需要明白的是在套用模板的过程中需要依据系统原有的后台逻辑,更换页面的同时后台的功能处理逻辑基本不会改变,因此必须先理解原页面的展现逻辑,才能将我们的页面顺利套用进去
页面添加:
主要内容:将登录注册页面,消息提示页面,用户中心页面放入moshop文件夹,对登录注册页面样式进行调整
要求:页面在系统中能正确展示
页面逻辑调整:
主要内容:借鉴原登录注册页面逻辑,修改页面表单相关属性及显示设置
要求:首页点击登录时,展示的是登录页面,点击注册时展示的就是注册页面,表单各项信息名称与相应的用户信息数据库字段名一致
功能流程实现:
主要内容:实现完整的登录注册流程,逻辑准确
要求:
1)登录注册流程走通,并产生正确提示,提示页面展示完整,与效果图一致
2)注册新用户后,数据库里有相应的用户信息
3)用户中心信息显示正确,页面与效果图一致
提示:此处的功能逻辑指的是原模板的登录注册功能逻辑(除JS表单验证以外),登录注册信息提交后,user.php对数据进行进行处理,经消息提示页面message.dwt提示用户是否成功,如失败,分别返回登录或注册页面,如果成功,注册操作会跳转至注册用户中心页面,登录操作责返回进入登录流程的上一个页面。
规范【10分】
1、文件命名规范。
2、代码书写规范。
3、页面代码结构层次分明,逻辑清晰。
程序整体运行效果【15分】
1、 页面大方美观,赏心悦目。
2、 功能实现完整,与效果图一致。
页面添加【20分】
1、将相关页面文件添加到正确的模板文件夹中。
2、实现登录注册功能。
页面逻辑调整【30分】
1、表单属性名称的修改设置。
2、设置验证码。
3、点击登录或注册时页面正确切换。
功能流程实现【25分】
1、 消息提示和用户中心页面显示,跳转正确。
2、 注册成功后能正确登录。
3、数据库信息与操作相对应。
作业素材仅供学习与参考,请按要求完成作业