hi , 小伙伴们,通过本阶段课程的学习,我们不仅学会了简单的网页制作,还学会了如何编写页面中的特效。现在希望大家运用所学知识,完成以下页面的编写。
一、语言和环境
1、实现语言
HTML5、CSS3、JavaScript
2、环境要求及开发工具
建议 : VSCode
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图结构保持一致。
2、要求代码书写、命名符合规范,在代码中添加必要的注释。
3、网页文件夹管理,样式、图片等资料独立文件夹。
4、网页中的内容整体水平居中显示
三、具体要求:
1、本项目主要分为以下几个区域
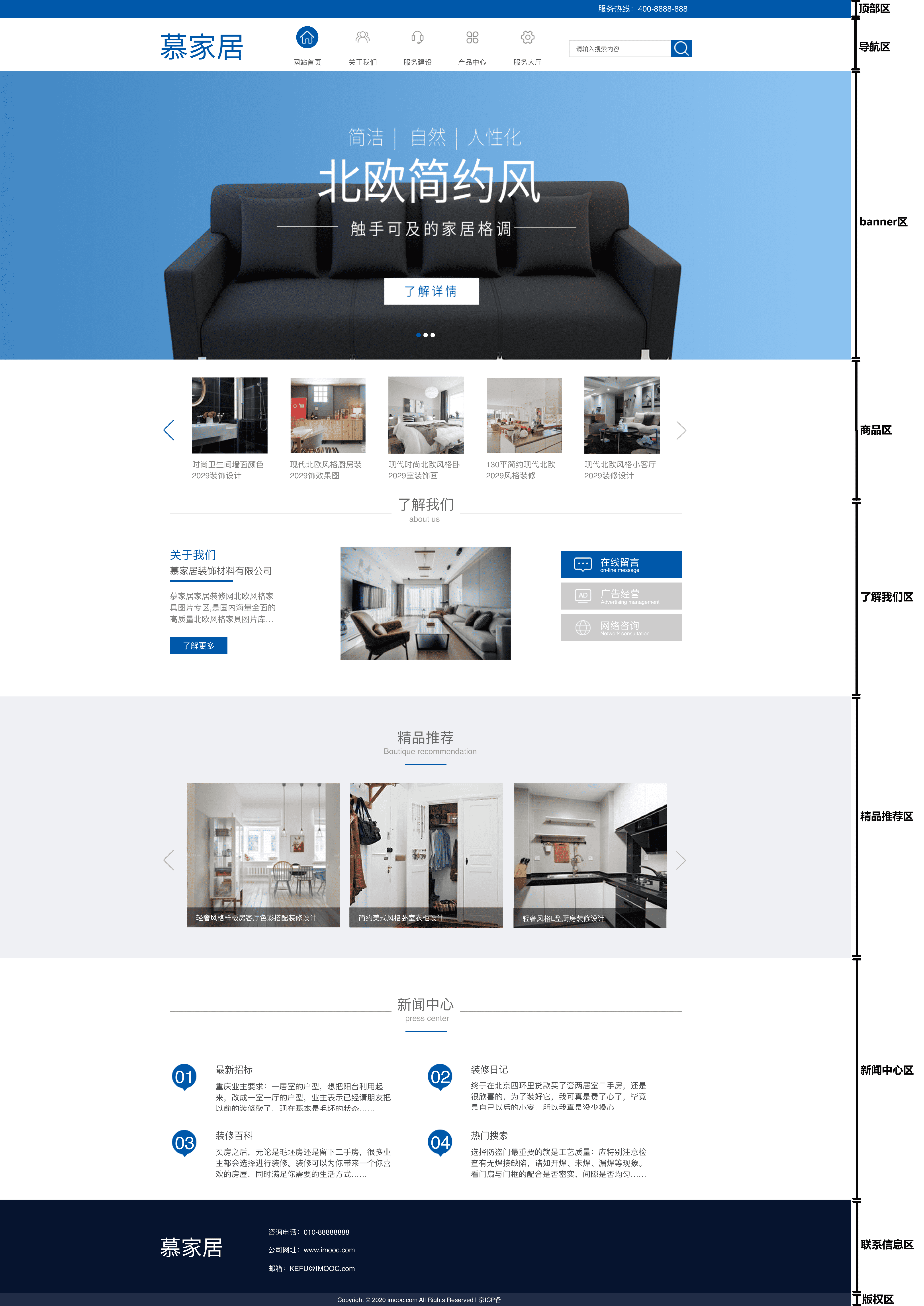
页面包含top区域、header区域、banner区域、商品区域、了解我们区域、精品推荐区域、新闻中心区域、footer区域。
2、效果图如下:

3、页面效果,可以参考“效果视频”,具体要实现的每项,以及评分可以参考“评分标准”。
1、规范(6分)
(1)图片、css文件、js文件要放在独立文件夹中。
(2)文件以及文件夹都要使用英文命名。
(3)代码书写规范,且有适量的注释。
2、网页整体(12分)
(1)网页整体美观,与效果图保持一致。
(2)页面所有字体为“微软雅黑”。
(3)网页内容整体居中显示。
3、top区域(4分)
(1)整体宽度为100%。
(2)右侧显示服务热线,并在top区域垂直居中。
4、header区域(12分)
(1)左侧logo文字:字体颜色为#0058AA,鼠标移入时变成小手状。
(2)中间导航:分文字与图标两部分,鼠标移入导航图标时,图标变为白色,背景色变为#0058AA,且有呼吸动画效果(即缩放效果,详见效果视频)。
(3)右侧搜索框:输入框中要有提示文字,鼠标移入搜索按钮时变成小手状。
5、banner区域(12分)
(1)图片宽度要占满浏览器屏幕宽度的100%。
(2)图片要自动轮播,每2s切换一次图片。
(3)轮播图底部要有圆点按钮,点击按钮可以切换图片;并且小圆点要水平居中显示。
(4)鼠标移入轮播图时,停止轮播,鼠标移出轮播图时,轮播开始。
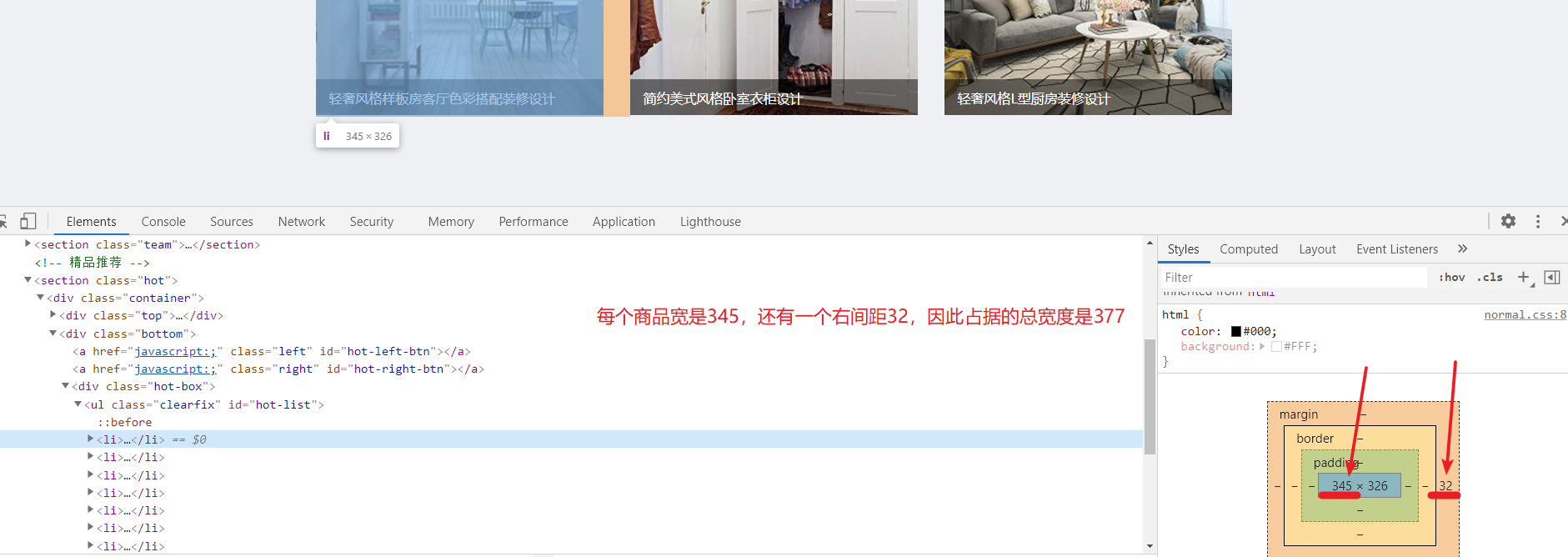
6、商品区域(10分)
(1)图片下面要有文字介绍。
(2)图片两侧要有左右切换箭头,左右切换箭头默认显示灰色,鼠标移入时,变成蓝色箭头。
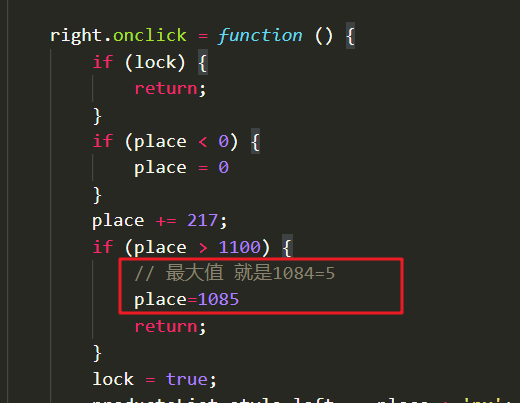
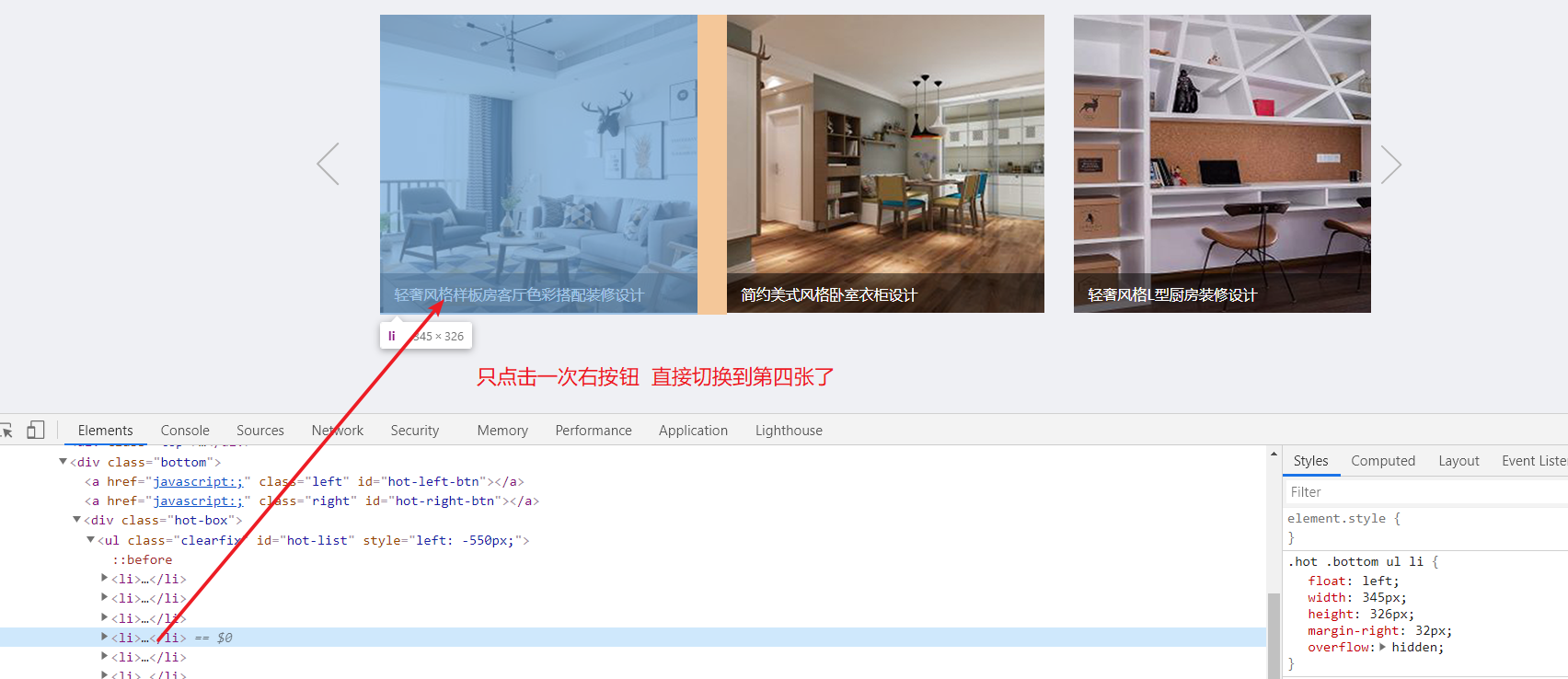
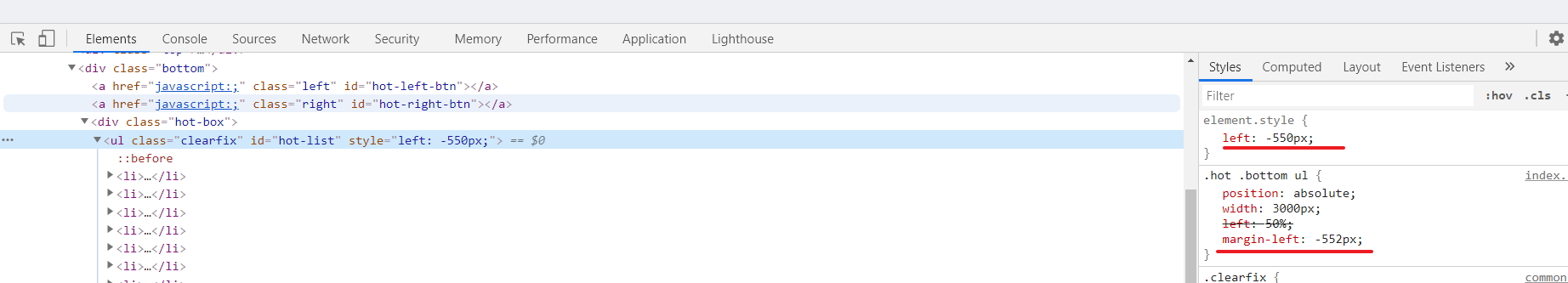
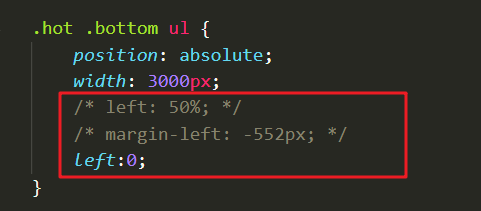
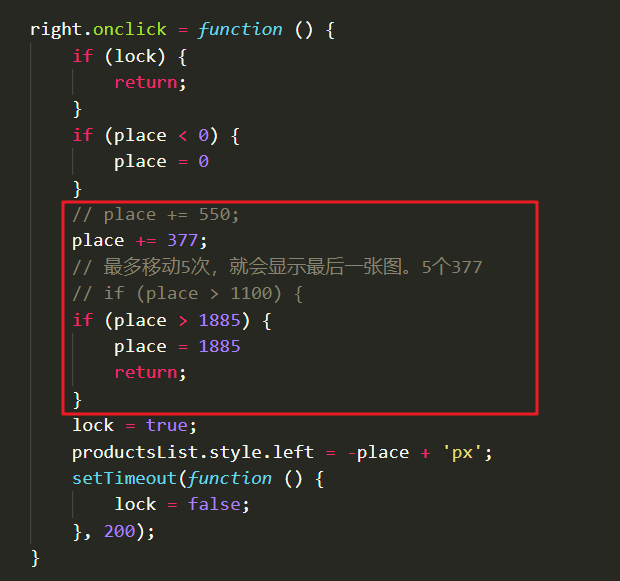
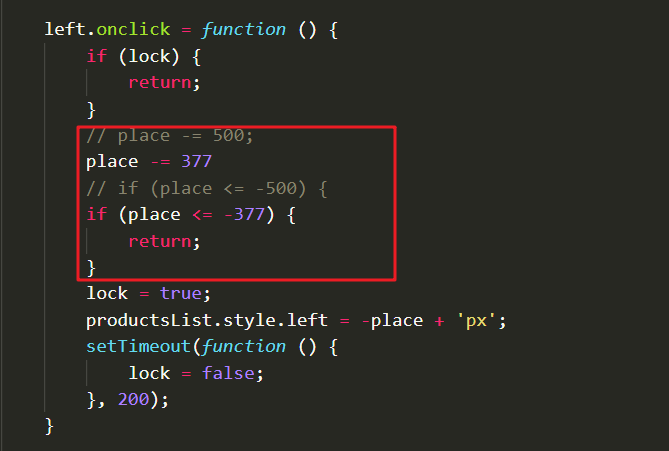
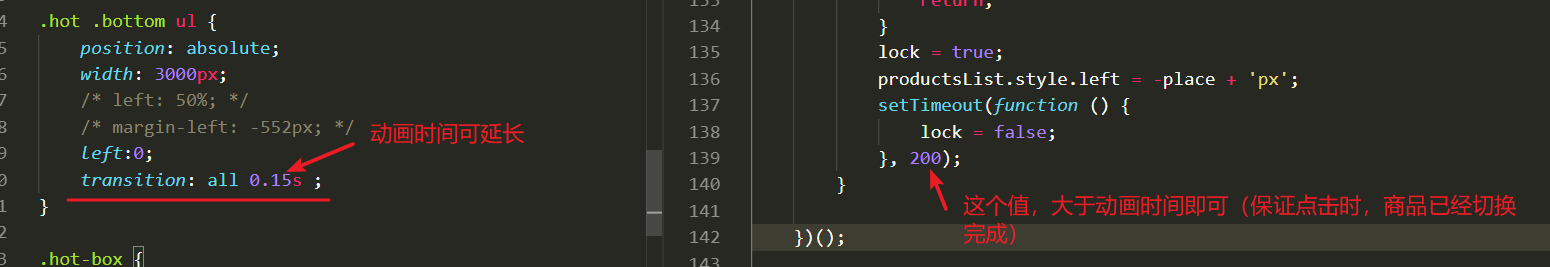
(3)点击左侧箭头,切换到上一个商品;点击右侧箭头,切换到下一个商品。当切换到最后一个商品时,再点击下一个商品不能进行切换。当切换到第一个商品时,再点击上一个,也不能进行切换。
7、了解我们区域(14分)
(1)上部分为标题区域,要有中文标题、英文小标题、标题下划线以及分割线。
(2)下部分为左中右三部分,依次为文字、图片和按钮。
(3)鼠标移入左侧按钮,按钮有左右摆动的动画效果。
(4)鼠标移入中间的图片,图片要放大,且有过渡效果。
(5)鼠标移入右侧按钮,按钮背景色变为#0058AA,且有过渡效果。
8、精品推荐区域(15分)
(1)宽度要占满屏幕宽度的100%,背景色为#EFF0F4。
(2)标题要有中文标题、英文小标题和标题下划线。
(3)图片上面要有文字介绍,文字介绍的背景色为黑色半透明。
(4)图片两侧要有左右切换箭头,左右切换箭头默认显示灰色,鼠标移入时,变成蓝色箭头。
(5)点击左侧箭头,切换到上一个商品;点击右侧箭头,切换到下一个商品。(效果与商品区域切换效果一致)
9、新闻中心区域(8分)
(1)标题要有中文标题、英文小标题和标题下划线。
(2)文字介绍分4个模块,每个模块由序号和文字内容组成。
(3)鼠标移入序号时,要有上下移动的动画效果。
10、footer区域(7分)
(1)宽度要占满屏幕宽度的100%。
(2)内容由联系方式和版权信息两部分组成,联系方式区域背景色为#06142F,版权信息区域背景色为#06142F。
(3)版权信息要居中显示。
作业素材仅供学习与参考,请按要求完成作业