hi, 小伙伴们,通过这个课程的学习,相信大家对于组件化开发的核心环节和ajax请求数据并渲染到页面的技能点基本上都已经掌握了,接下来,让我们根据课程中老师讲解的思路,把作业素材中提供的源码,自己动手从0到1,拆分成组件,并将课程中老师留下的其他部分,也都拆分为组件。
一、语言和环境
1、实现语言
HTML、ES6
2、开发环境
建议:VSCode
3、其他工具
Webpac、art-template
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图结构保持一致。
2、要求代码书写、命名符合规范,在代码中添加必要的注释。
3、网页文件夹管理,每个组件存放在独立文件夹中。
三、具体要求:
1、本作业主要包含以下几个区域:
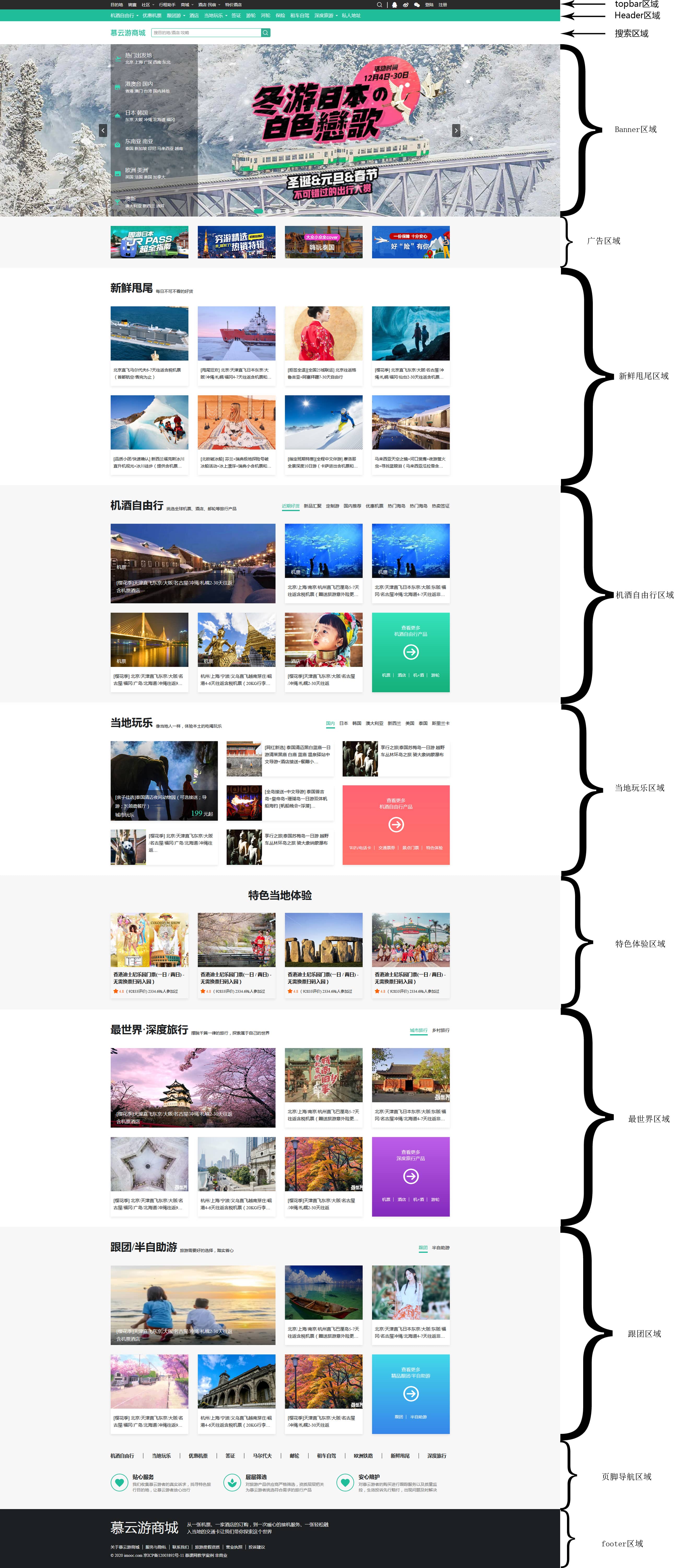
topbar区域、Header区域、搜索区域、Banner区域、广告区域、新鲜甩尾区域、机酒自由行区域、当地玩乐区域、特色体验区域、最世界区域、跟团区域、页脚导航区域、footer区域。
具体的划分可以参考下面的效果图:

2、具体要实现的每项要求,以及评分可以参考下面的“评分标准”。
四、 作业中需要使用的接口,在作业素材的接口文档中提供。
一、规范(6分)
1、js文件要放在独立文件夹中。(2分)
2、文件以及文件夹都要使用英文命名。(2分)
3、代码书写规范,且有适量的注释。(2分)
二、【topbar区域】
1、顶部导航拆分为一个组件。(2分)
三、【Header区域】
1、Header区域拆分为一个组件。(2分)
四、【搜索区域】
1、搜索区域拆分为一个组件。(2分)
五、【Banner区域】
1、轮播图拆分为一个组件。(2分)
2、左右按钮拆分为一个组件。(2分)
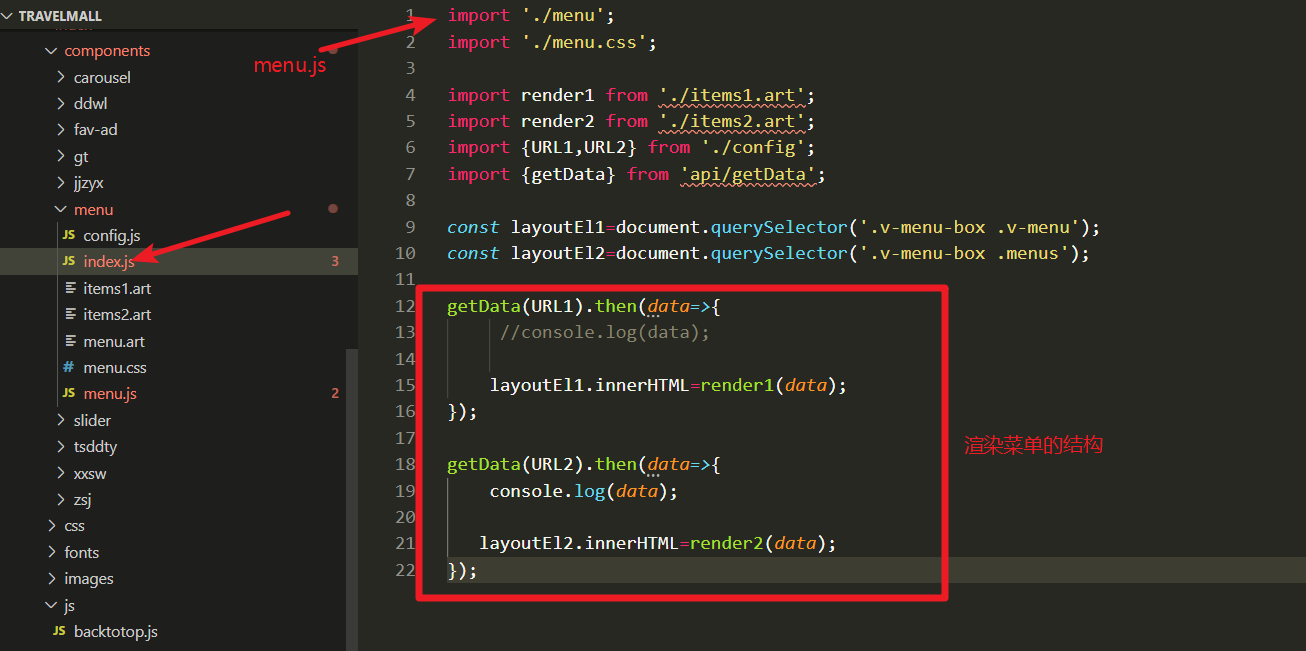
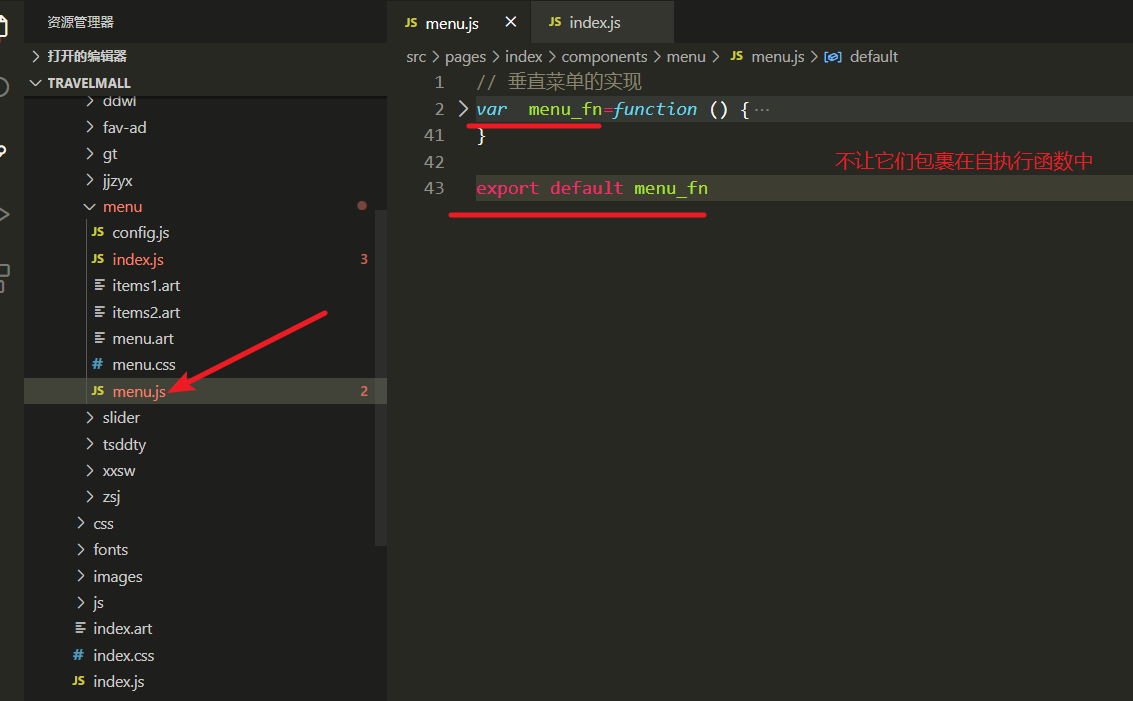
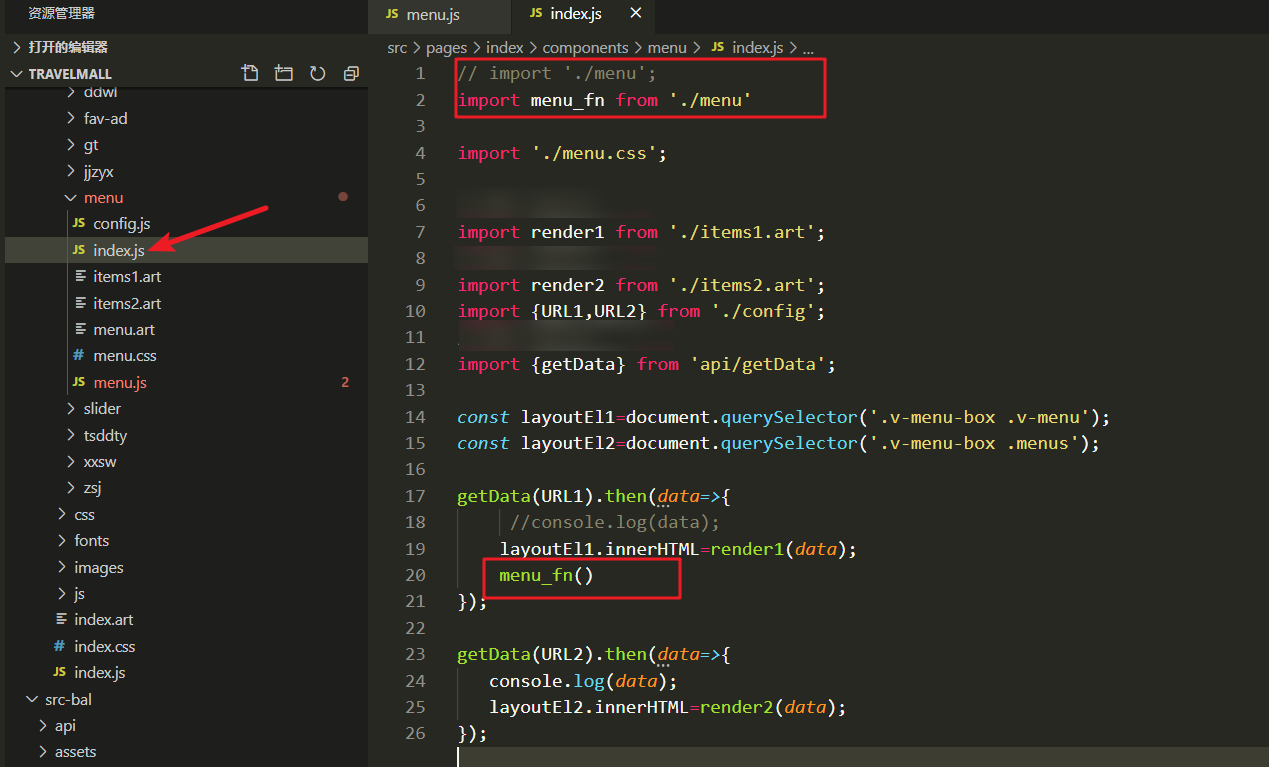
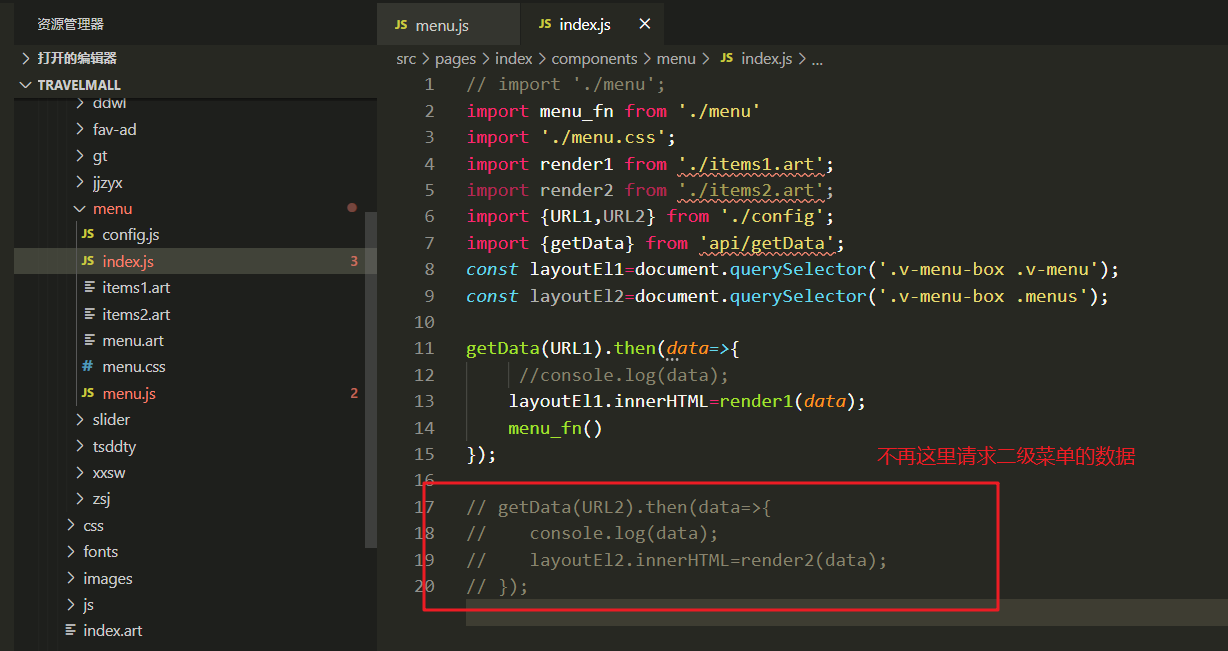
3、一级菜单拆分为一个组件。(2分)
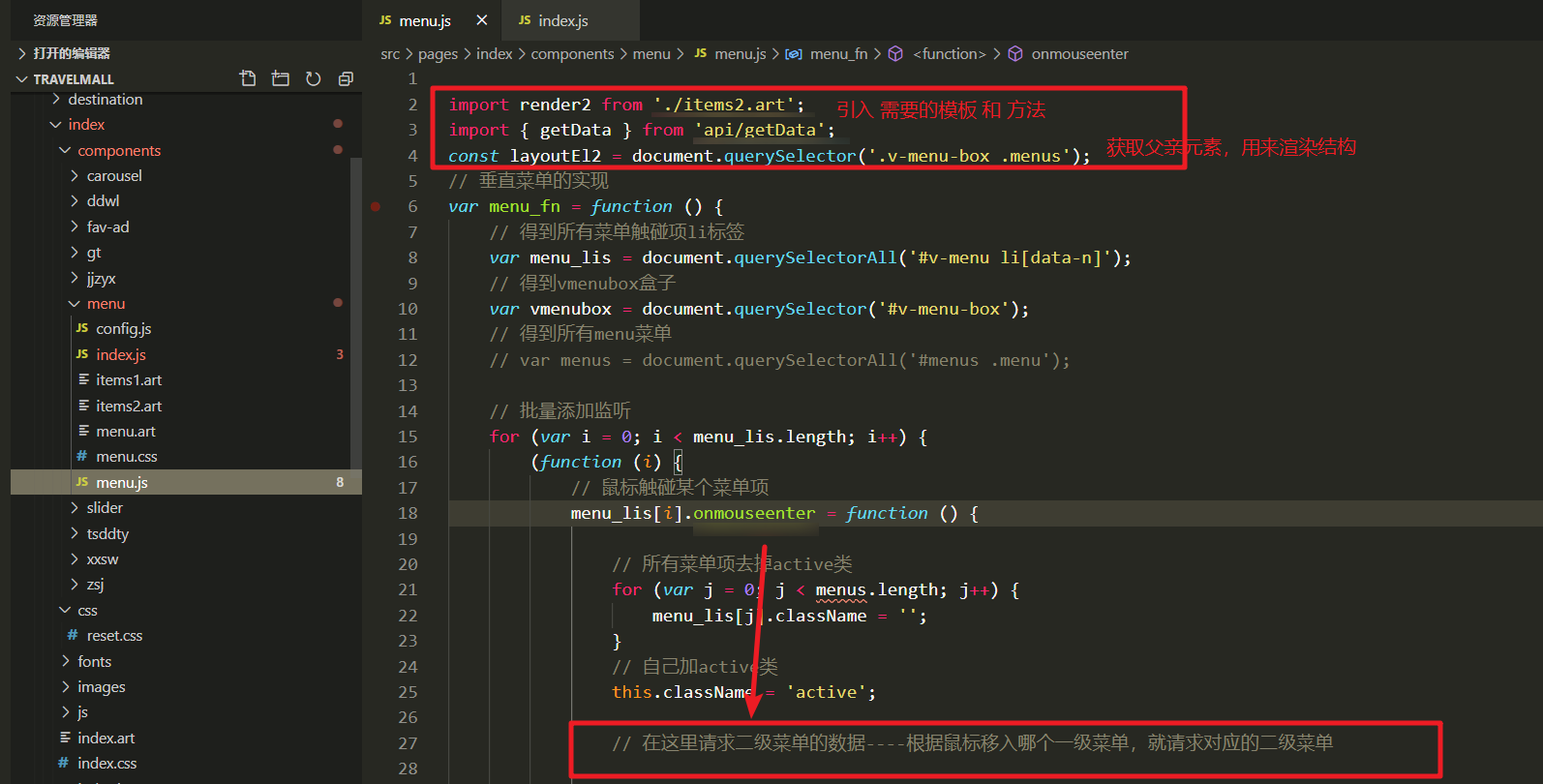
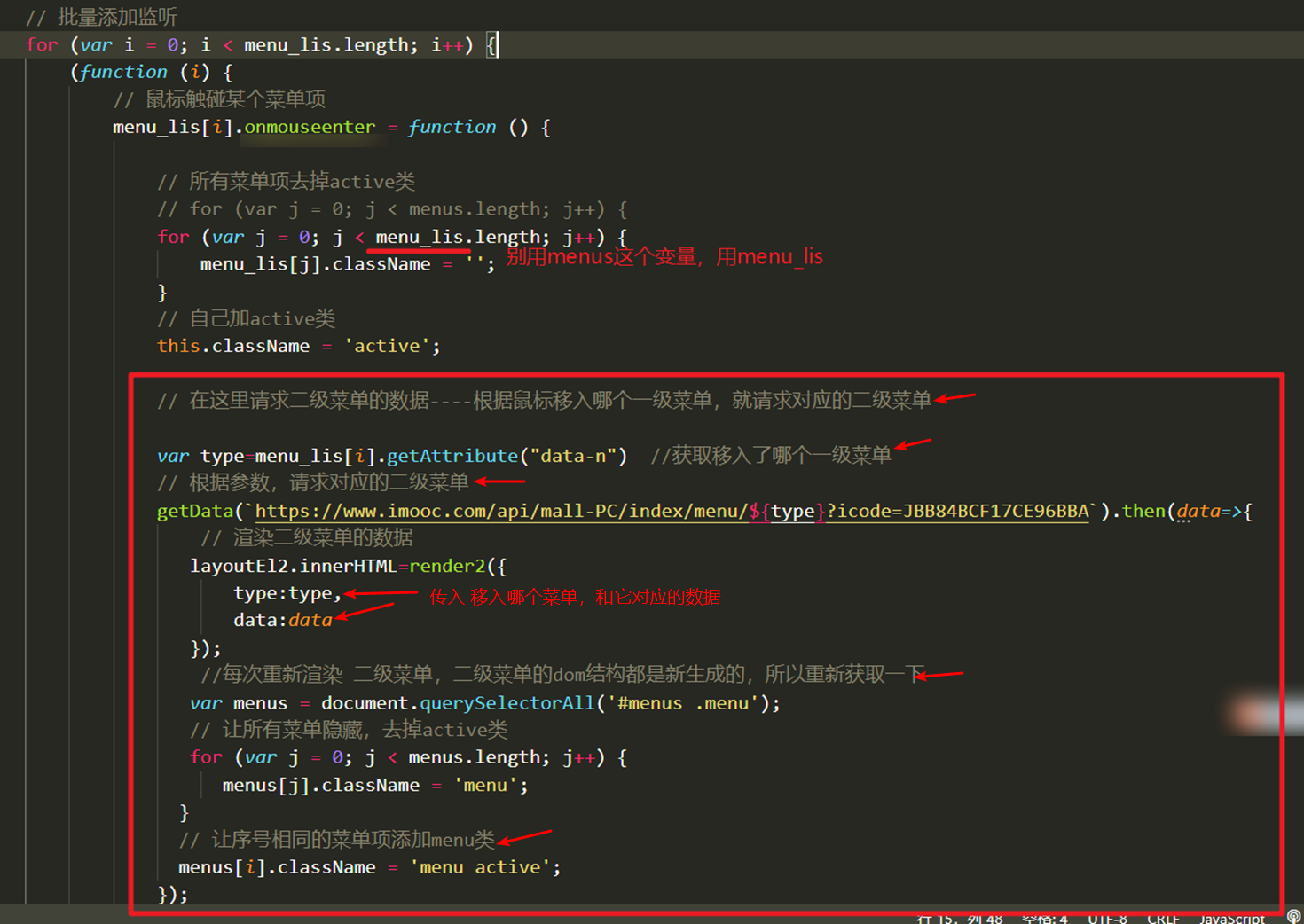
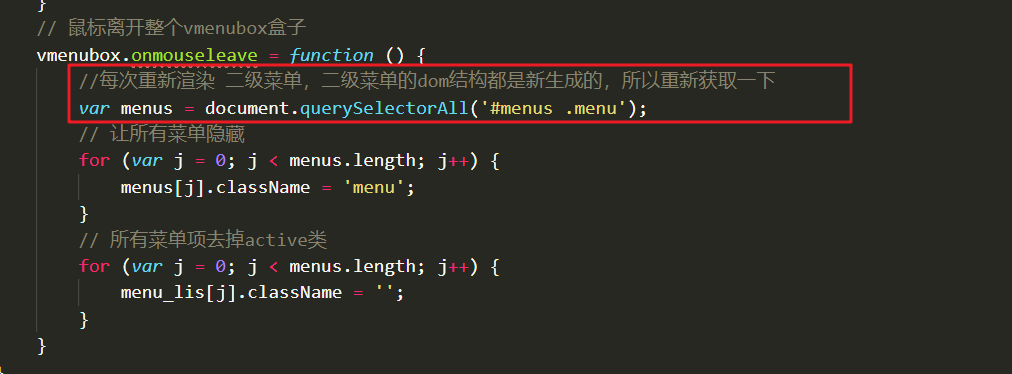
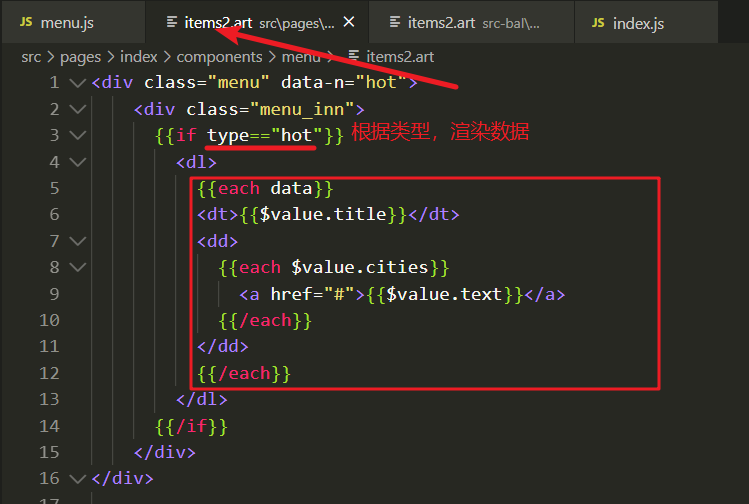
4、二级菜单拆分为一个组件。(2分)
5、轮播图片、一级菜单和二级菜单通过ajax请求获取数据填充到页面。(12分)
六、【广告区域】
1、广告内容拆分为一个组件。(2分)
2、通过ajax请求获取数据填充到页面。(2分)
七、【新鲜甩尾、机酒自由行、当地玩乐、特色体验、最世界、跟团区域】(60分)
1、标题拆分为一个组件。(2分)
2、内容拆分为一个组件。(4分)
3、通过ajax请求获取数据并填充到页面。(4分)
八、【页脚导航区域】
1、页脚导航拆分为一个组件。(2分)
九、【footer区域】(4分)
1、foot内容拆分为一个组件。(2分)
作业素材仅供学习与参考,请按要求完成作业