小伙伴们,我们刚走过了js的进阶阶段,也熟悉了函数与变量,接下来让我们运用所学知识来完成一个购物车的功能吧!
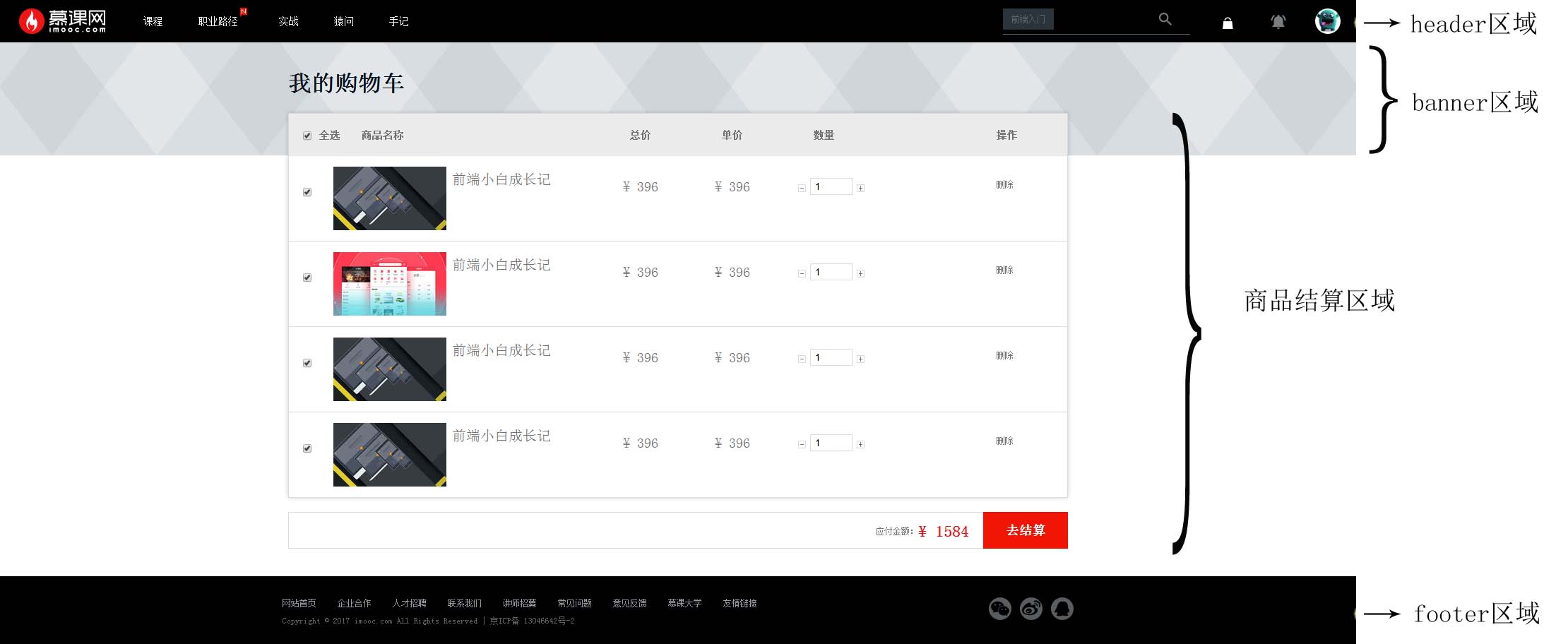
效果图如下:
一、语言和环境:
1、实现语言 HTML5、CSS3、JavaScript
2、环境要求及开发工具 建议使用Sublime Text3
二、网页整体要求:
1、要求页面美观,与提供的页面效果图、结构基本保持一致,文字、背景的颜色不统一要求;
2、要求HTML代码和CSS代码书写、命名符合规范,在代码中添加必要的注释。
3、网页文件夹管理,图片、样式表等资料独立文件夹
三、 具体要求
1、header区域
所有内容在该区域内垂直居中
(1)logo图片左侧显示,导航紧邻logo也在左侧显示
(2)搜索框、购物车、提醒、头像按照顺序在右侧显示
(3)导航项水平方向显示,每项之间有一定距离,且第二个导航项有默认背景颜色 默认背景颜色:#363c41
(4)职业路径选项中右上角有标志性的小图标
(5)搜索框内左侧为提示信息,右侧为搜索小图标,有下边框
(6)鼠标移入导航项或右侧图标时,对应背景颜色发生变化,鼠标移出,恢复默认样式, 鼠标移入背景颜色:#363c41
2、banner区域
图片宽度100%铺满网页,高度固定
3、商品结算区域
布局描述
(1) 结算标题由全选框、商品名称、总价、单价、数量、操作6个模块构成,每个模块中间有一定的间距
(2) 所有商品数据呈一行一个排列。每条数据的详细信息都与结算标题相对应,选中框(及全选框)可以使用type=“checkbox”的input控件实现
(3)结算栏由总金额和结算按钮构成
功能描述
(1) 页面刚加载进来时,为全选状态,结算栏中的应付金额为所有商品的总价之和
(2) 单击全选按钮,为全不选状态,再次点击,为全选状态,结算栏中的应付金额要随之变化
(3) 点击加、减按钮,对应商品输入框中的数字做每次加1或每次减1的变化
(4) 值为1时,不能继续进行减操作,值将始终为1
(5) 数量变化时,对应商品的总价随之变化,值为数量*单价
(6) 还可以通过键盘直接输入数字,鼠标失去焦点时,对应商品的总价随之变化
(7) 在所有的商品中,有一条商品处于未选中状态,全选按钮就处于未选中状态;当所有的商品都为选中状态时,全选按钮才为选中状态
(8) 只有当该条商品为选中状态时,数量和选中状态的变化会时刻影响结算栏中的应付金额;当该条商品为未选中状态时,无论数量、总价如何变化,都不会计入应付金额中
4、footer区域
所有内容在该区域内垂直居中
(1)链接和版权居左侧,且上下之间有一定的距离
(2)登录方式小图标居右侧,水平方向排列,中间有一定的间距
(3)鼠标移入链接文字时,颜色变化, 鼠标移出时:文字颜色:#959aa0 鼠标移入时:#fff
(4)鼠标移入移出小图标时,背景透明度有变化;移入微信图标时,上方显示二维码图片
四、 购物车功能实现
1、封装结算的函数。函数中要遍历取到每条商品数据的详细信息,计算每个商品的数量*单价,并将值写入该商品的总价中;判断只有该商品处于选中状态时,它的总价才能累加入总付款中,并
将总付款的值写入应付金额的位置
2、对于商品数据的每次操作,处理之后都调用一次结算函数,完成总价和应付金额的更新
规范【8分】
* 网页文件夹管理清晰,图片、样式、脚本归置在独立的文件夹中。
* 文件、id、class、变量等命名规范。
* HTML、CSS、JavaScript代码规范及添加适量的注释。
整体效果【8分】
* 页面整体结构规整,内容居中显示,每个区域背景色贯穿整个页面。
header区域【20分】
*与效果图结构保持一致;
*导航、Logo区有链接效果,鼠标经过相应导航项时,背景颜色发生变化。鼠标经过右侧图标时,背景颜色过渡变化
banner区域【3分】
* 与效果图结构保持一致;
* 图片高度固定,宽度100%显示
商品结算区域【45分】
* 与效果图结构保持一致;
* 整个商品结算区域由结算标题、商品数据、结算栏三部分构成。结算标题由全选框、商品名称、总价、单价、数量、操作6个模块构成,每个模块中间有一定的间距;
* 所有商品呈一行一个排列。每条商品的详细信息都与结算标题相对应;
* 结算栏由总金额和结算按钮构成;
* 页面刚加载进来时,为全选状态,结算栏中的应付金额为所有商品的总价之和;
* 单击全选按钮,为全不选状态,再次点击,为全选状态,结算栏中的应付金额要随之变化;
* 点击加、减按钮,对应商品输入框中的数字做每次加1或每次减1的变化;
* 值为1时,不能继续进行减操作,值将始终为1;数量变化时,对应商品的总价随之变化,值为数量*单价;
* 还可以通过键盘直接输入数字,鼠标失去焦点时,对应商品的总价随之变化;在所有的商品中,有一条商品处于未选中状态,全选按钮就处于未选中状态;
* 当所有的商品都为选中状态时,全选按钮才为选中状态;
* 当该条商品为选中状态时,数量和选中状态的变化会时刻影响结算栏中的应付金额;
* 当该条商品为未选中状态时,无论数量、总价如何变化,都不会计入应付金额中;
footer区域【14分】
*与效果图结构保持一致;
*鼠标移入文字时,文字颜色变化
* 鼠标移入小图标时,小图标背景颜色变化;
* 鼠标移入微信时,显示二维码
作业素材仅供学习与参考,请按要求完成作业