小伙伴们,我们学习过了 bootstrap的布局原理及使用方式,接下来让我们使用它实现一个优美的页面吧!
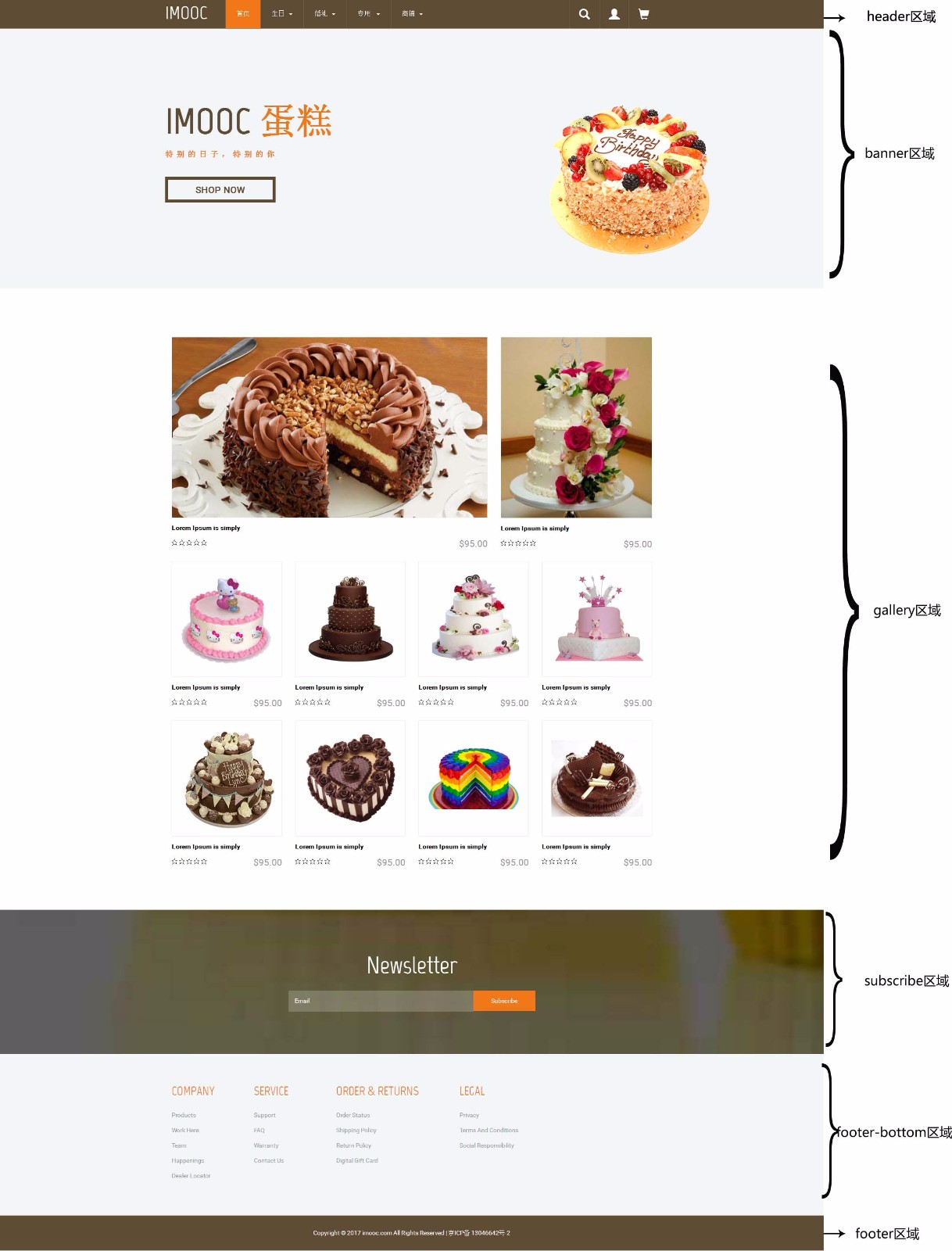
效果图如下:

效果视频如下:
一、语言环境
1、实现语言
HTML5、CSS3、JavaScript
2、环境要求及开发工具
建议使用Sublime Text3编辑器
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图、结构保持一致,背景颜色和背景图片要求在网页内宽度100%显示,文字、背景的颜色不统一要求;
header区域和footer-bottom区域背景颜色:#5D4B33
banner区域和footer区域背景颜色:#f2f6f7
2、要求HTML代码、CSS代码和JS代码书写、命名符合规范,在代码中添加必要的注释。
3、 网页文件夹管理,图片、样式表等资料独立文件夹
三、 具体要求
页面整体结构要求使用bootstrap布局
1、header区域
(1)logo图片左侧显示,左侧导航紧邻着logo图片左侧显示,右侧导航右侧显示。
(2)Logo区和左右导航项都有链接效果;左右导航项水平方向排列,中间有一定的间距和边框
(3)左侧导航项文字右侧有向下箭头的小图标;第一个导航项有活跃状态的背景颜色,导航项之间鼠标移入导航项时,背景颜色发生变化,鼠标单击左侧导航项时,该导航的下
面显示对应的二级菜单
导航项默认背景颜色:#5D4B33 导航项活跃背景颜色:#F07818
(4)鼠标移入右侧导航项,下方显示对应的子菜单,并有向上的小箭头。
(5)鼠标移入右侧导航项设置与购物车所对应的子菜单中的按钮时,按钮背景颜色变化。
按钮默认状态颜色:#F07818
2、banner区域
(1)文字在左,图片在右,如效果图一致
(2)左侧的“shop now”按钮,鼠标移入时,文字颜色和边框颜色变化。
与header区域左导航项中颜色变化一致
(3)标题、介绍、按钮左对齐
3、gallery区域
内容整体居中显示,每个商品模块之间有一定的间距。
(1)第一行排列2个商品模块
(2)剩余的商品模块为一行4列分布
(3)每个商品模块都是由图片、名称、评分、价钱4部分组成;图片在模块内宽度100%显示,名称和评分在图片的下方居左显示,且上下之间有一定的间距;价钱与评分在同一
水平线上居右显示
(4)鼠标移入商品模块时,在图片的底部显示固定高度的蒙版;蒙版上由图标、文字、按钮组成;图标、文字居左显示,按钮居右;鼠标移入按钮时,文字颜色和边框颜色发生变化
文字和边框鼠标移入时的颜色与banner区域的按钮默认颜色一致
4、subscribe区域
(1)背景图片不随着页面的滚动而滚动
(2)标题与表单上下排列,中间有一定的间距,且都居中显示
(3)输入框与提交按钮水平排列,有提示信息,且有透明度
(4)鼠标移入提交按钮时,按钮的背景颜色和文字颜色发生变化
5、footer-bottom区域
(1)4个单元水平方向排列,且之间有一定的间距
(2)4个单元及单元内容都向左对齐
(3)鼠标移入文字时,文字颜色发生变化
6、footer区域
(1)版权信息在垂直、水平方向都居中
7、浏览器窗口缩小时
(1)浏览器窗口在变化的过程中,页面中的图片和按钮成比例变大或变小
(2)浏览器缩小到一定程度时,左侧导航项隐藏,显示为一个菜单按钮;单击菜单按钮,导航会在下方以竖直排列的形式占位显示;单击某一导航项时,显示对应的二级菜单,
二级菜单也是以竖直排列方式
(3)鼠标移入导航项时,背景颜色变化(颜色变化同之前一致)
(4)gallery区域和footer区域内的布局能随着浏览器窗口的变化,一行多列或一行一列显示
规范【8分】
*网页文件夹管理,图片、样式表等资料独立文件夹。
*文件、id、class命名规范。
*HTML和CSS代码规范及添加适量注释。
整体要求【10分】
*页面整体结构使用bootstrap布局,网页居中显示,每个区域背景100%显示在网页中。
header区域【17分】
* 与效果图结构保持一致;
* 导航、Logo区有链接效果,鼠标经过左侧导航项时,背景颜色发生变化。
*鼠标点击左侧导航项时,下方显示相应的子菜单。鼠标滑过右侧导航项时,显示相应的内容框(内容框上有凸出的向上小箭头)。
banner区域【10分】
* 与效果图结构保持一致;鼠标移入移出按钮时,边框及文字颜色发生变化
gallery区域【14分】
* 与效果图结构保持一致;
* 鼠标移入图片时,底部显示蒙版;
subscribe区域【11分】
*与效果图结构保持一致;
* 鼠标移入提交按钮时,背景颜色发生变化;
* 页面向上滚动时,该区域的背景图片不随着移动
footer-bottom区域【3分】
*与效果图结构保持一致;鼠标移入文字时,有链接效果、字体颜色变化
footer区域【2分】
*与效果图结构保持一致;版权信息水平垂直方向居中显示
浏览器窗口缩小时响应式显示内容【2分】
*与效果图结构保持一致;
* 浏览器窗口在变化的过程中,页面中的图片和按钮成比例变大或变小;
* 浏览器缩小到一定程度时,左侧导航项隐藏,显示为一个菜单按钮;
* 单击菜单按钮,导航会在下方以竖直排列的形式占位显示;
* 单击某一导航项时,显示对应的二级菜单,二级菜单也是以竖直排列方式
作业素材仅供学习与参考,请按要求完成作业