小伙伴们,我们学习过了 less的概念,也练习了关于less的一些基础题,接下来让我们使用less完成一个页面的制作吧!
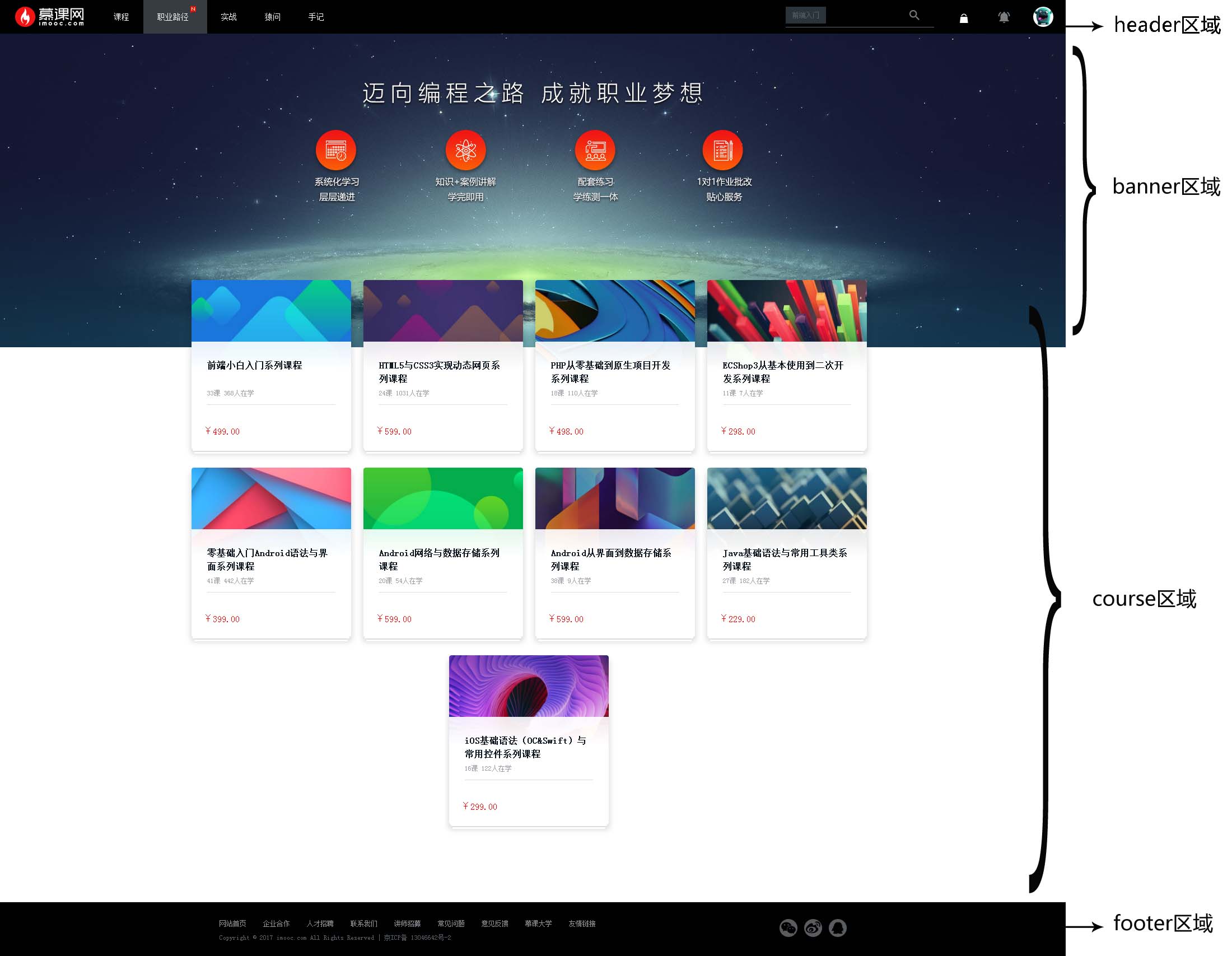
效果图如下:

一、语言和环境
1、实现语言
HTML5、CSS3
2、环境要求与开发工具
建议使用Sublime Text3编辑器
编译less文件可使用node,也可以使用koala工具
Node环境安装可参考路径第一门课的教辅文档,koala工具的使用课程中有讲到。
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图、结构保持一致,文字、背景的颜色不统一要求;
2、要求HTML代码和CSS代码书写、命名符合规范,在代码中添加必要的注释。
3、 网页文件夹管理,图片、样式表等资料独立文件夹
三、 具体要求
1、header区域
所有内容在该区域内垂直居中
(1)logo图片左侧显示,导航紧邻logo也在左侧显示
(2)搜索框、购物车、提醒、头像按照顺序在右侧显示
(3)导航项水平方向显示,每项之间有一定距离,且第二个导航项有默认背景颜色 默认背景颜色:#363c41
(4)职业路径选项中右上角有标志性的小图标
(5)搜索框内左侧为提示信息,右侧为搜索小图标,有下边框
(6)鼠标移入导航项或右侧图标时,对应背景颜色发生变化,鼠标移出,恢复默认样式。
鼠标移入背景颜色:#363c41
2、banner区域
图片宽度100%铺满网页,高度固定
3、course区域(主体区域)
(1)所有的课程模块在网页内居中显示,整体布局方式为1行4列,每个模块之间有一定的间距
(2)课程模块整体向上移动了单个课程模块高度的1/3,上移的部分位于banner区域图片的上方
(3)单个课程模块是由图片、介绍、价钱、装饰线构成;介绍部分又分为标题、课时、在学人数、简介
标题字体颜色:#07111b 简介、课时、在学人数字体颜色:# #959aa0
价钱文字颜色:red
(4)介绍部分在空间上处于图片的上方,标题区域有透明度
(5)简介文字隐藏,当鼠标移入课程模块时,介绍部分缓缓向上滑动,显示简介文字,鼠标移出,缓缓下落,隐藏简介文字
(6)价钱居模块左下角,独占一行
(7)2条装饰线有圆角,在模块内居中显示,上下有一定的间距
4、footer区域
所有内容在该区域内垂直居中
(1)链接和版权居左侧,且上下之间有一定的距离
(2)登录方式小图标居右侧,水平方向排列,中间有一定的间距
(3)鼠标移入链接文字时,颜色变化
鼠标移出时:文字颜色:#959aa0 鼠标移入时:#fff
(4)鼠标移入移出小图标时,背景透明度有变化;移入微信图标时,上方显示二维码图片
规范【8分】
* 网页文件夹管理,图片、样式表等资料独立文件夹。
* 文件、id、class命名规范。
* HTML和CSS代码规范及添加适量注释。
网页整体【8分】
* 网页内容居中显示。
* 每个区域宽度相对于浏览器100%显示。
header区域【20分】
* 与效果图结构保持一致;
* 导航、Logo区有链接效果,鼠标经过相应导航项时,背景颜色发生变化。
* 鼠标经过右侧图标时,背景颜色过渡变化
banner区【3分】
* 与效果图结构保持一致;图片高度固定,宽度100%显示
course(主体区域)【47分】
* 与效果图结构保持一致;
*所有的课程模块在网页内居中显示,整体布局方式为1行4列,每个模块之间有一定的间距;
*课程模块整体向上移动了单个课程模块高度的1/3,上移的部分位于banner区域图片的上方;
*单个课程模块是由图片、介绍、价钱、装饰线构成;介绍部分又分为标题、课时、在学人数、简介构成;
*介绍部分在空间上处于图片的上方;
*标题区域有透明度;简介文字隐藏,当鼠标移入课程模块时,介绍部分缓缓向上滑动,显示简介文字,鼠标移出,缓缓下落,隐藏简介文字;
*价钱居模块左下角,独占一行;2条装饰线有圆角,在模块内居中显示,上下有一定的间距
footer区域【14分】
* 与效果图结构保持一致;鼠标移入链接文字时,文字颜色发生变化;
* 鼠标移入右侧登录方式图标时,图标的背景变亮;
* 鼠标移入微信图标时,在该图标上方显示二维码图片
作业素材仅供学习与参考,请按要求完成作业