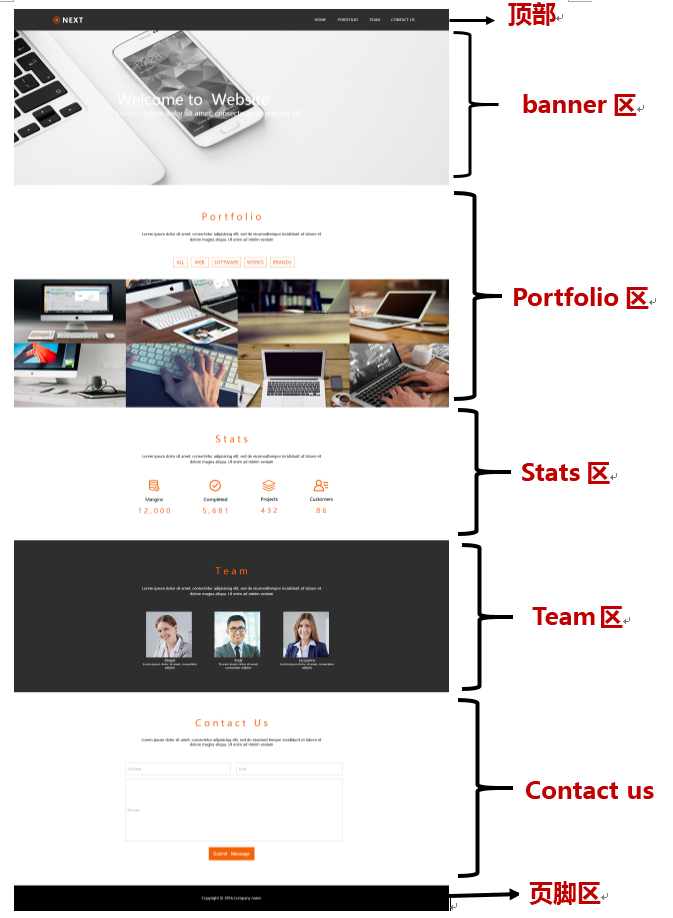
小伙伴们,掌握了HTML5新增、删除标签、标签属性变化以及HTML5布局知识,运用所学知识完成如下图所示的HTML5静态网页开发。
效果图如下:(详情大图可在“下载作业素材”中下载获取)

一、语言和环境
1、实现语言
HTML5(HTML)、CSS
2、 环境要求及开发工具
Sublime text
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图、结构保持一致,文字和背景的颜色不统一要求;
2、要求HTML代码和CSS代码书写、命名符合规范,在代码中添加必要的注释。
3、 网页文件夹管理,图片、样式表等资料独立文件夹
三、 具体要求
1.网页分为以下几部分:顶部、banner图、portfolio、Stats 、team、contact us、页脚区,网页内容居中显示。
2. Banner图和Portfolio区的图片展示块
高度固定,宽度贯穿整个浏览器(即全屏显示)。
3.网页结构布局使用HTMl5标签完成。
4.字体及颜色表
(1) 网页字体: Microsoft YaHei UI
(2)网页颜色:
![]()
![]()
![]()
5.每部分中的 ”介绍块”的大标题及文字介绍结构一样,居中显示,大标题48px, 文字介绍14px。
6.导航要求
(1)顶部“导航区”
Logo区有链接效果,链接到当前页面
导航项有链接无下划线,同时鼠标经过时,导航项的文字颜色变为#f46208;
(2)Portfolio部分的“导航区”
鼠标经过时,改变背景色为#f46208;,同时字体颜色变为白色
规范【8分】
* 网页文件夹管理,图片、样式表等资料独立文件夹。
* 文件、id、class命名规范。
* HTML和CSS代码规范及添加适量注释。
网页整体【10分】
* 网页整体结构使用HTML5布局,网页居中显示。
* 每个区域的背景颜色贯穿整个页面。
顶部【10分】
* 与效果图保持一致。
* 导航、Logo区有链接效果,无下划线,鼠标经过相应导航时,字体颜色发生变化。
banner区域【10分】
* 与效果图保持一致。
* banner图贯穿整个网页
* 文字说明定位显示在图片的上面
protfolio区【20分】
* 与效果图保持一致。
* 分为介绍、导航、图片展示部分。
* 其中导航有5项,每项有边框设置,鼠标经过时变小手状并改变导航项的背景颜色和字体颜色。
* 图片展示区贯穿整个网页。
* 背景图片由8张图片(2行4列)组成。
stats区【15分】
* 与效果图保持一致。
* 添加相应图片与文字,每项内容之间有一定的距离。
* 文字需设置字体大小和颜色。
team区【15分】
* 与效果图保持一致。
* 添加相应的图片与文字,每项内容之间有一定的距离。
* 文字需设置字体大小和颜色。
contact us区【15分】
* 与效果图保持一致。
* 表单项有:姓名、邮箱、具体信息、提交按钮。
* 表单项设置用户提示信息,分别为Full Name、Email、Message。
* 具体信息表单大小固定,不允许拖拽。
* 提交按钮默认没有边框显示,当鼠标划过提交按钮时,有链接的样式(变小手)。
页脚区【5分】
* 网页版权信息。
* 文本内容垂直水平居中显示。
作业素材仅供学习与参考,请按要求完成作业