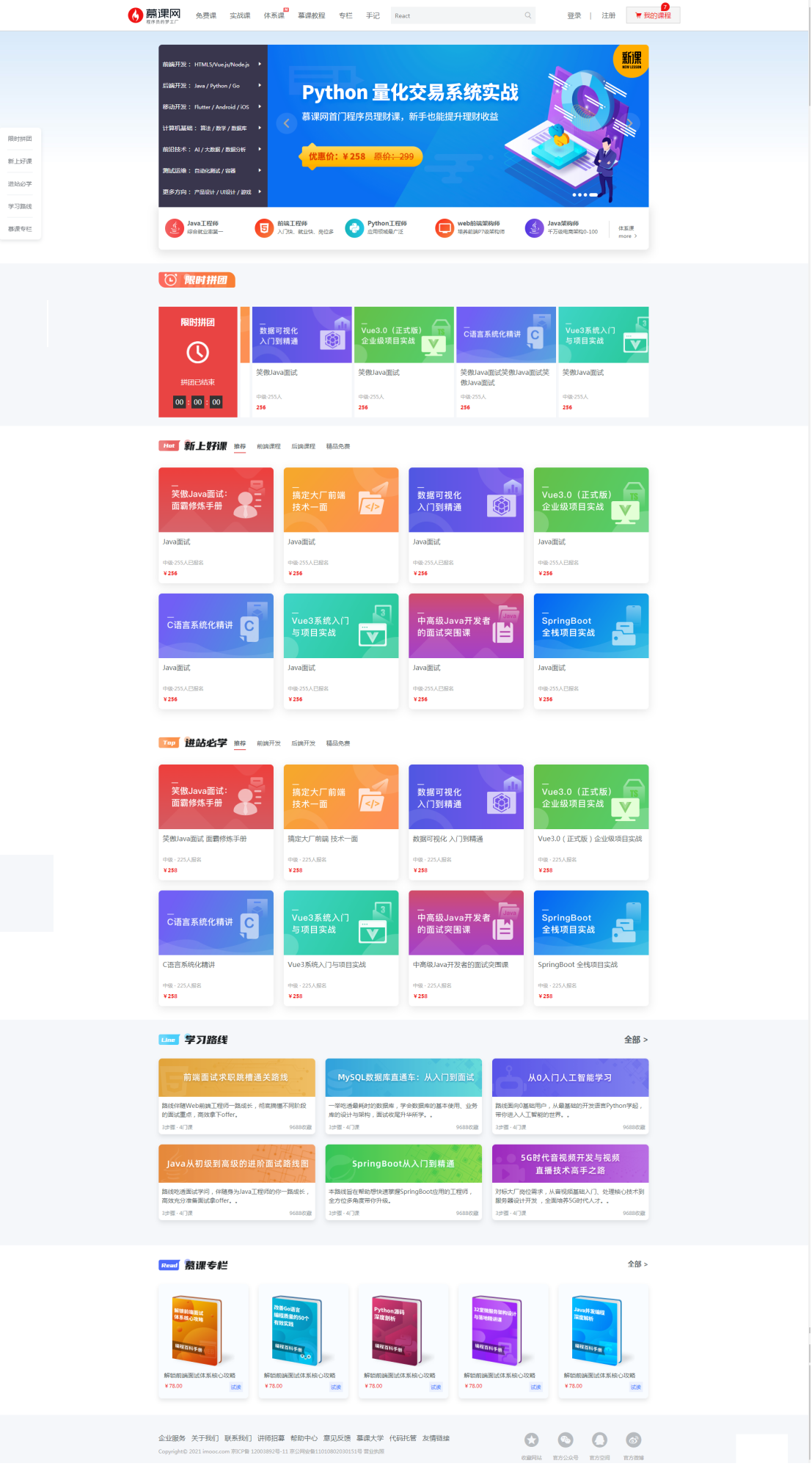
小伙伴们,掌握了HTML、CSS和JavaScript等基础内容,也学习了DOM&BOM,及ES6等内容,然后综合以上的知识,老师通过一个案例带领大家巩固所学知识,但只看不动手可是学不会的呦,老师带着我们做完了大部分的内容,接下来就由小伙伴们来补充完整吧~
效果图如下:(详情大图可在“作业素材”中下载获取)
一、语言和环境
1、实现语言
HTML、CSS、JavaScript、ES6
2、 环境要求及开发工具
建议使用 Visual Studio Code
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图、结构基本保持一致;
2、要求HTML代码和CSS代码书写、命名符合规范,在代码中添加必要的注释,方便后期的维护。
3、图片文件、css样式文件要放在单独的文件夹中
三、具体要求:
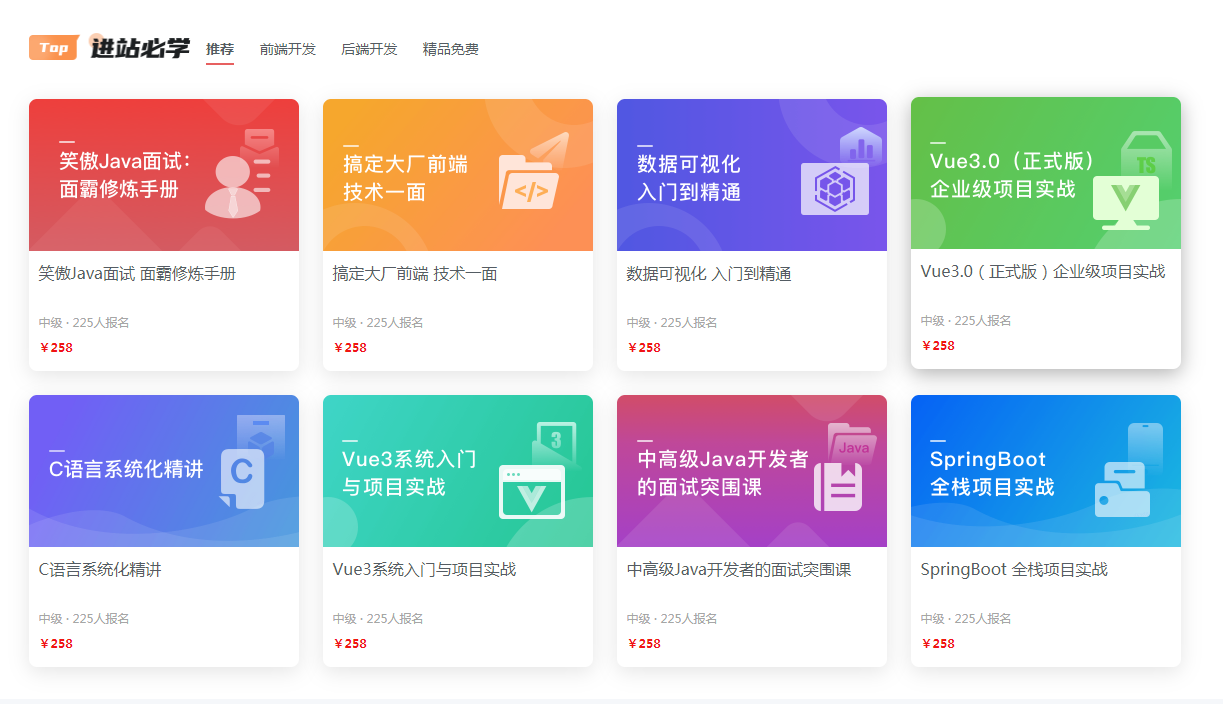
1、网页可以在老师案例的基础上完成 进站必学、学习路线、以及慕课专栏部分
2、进站必学模块可以参照课程中的新上好课模块,进行一个编码热身,回顾一下所学知识

1)要求与效果图保持一致
2)点击计算机基础、前端开发等标签时,可以进行切换
3、学习路线:

1)与效果图保持一致。
2)外层有一个通栏的div,内层有一个居中的div。
3)内层div分上下两部分,上边是<h3>标签,下边是无序列表
4)宽高可以自己进行测量一下,也可以参考下边的数据
a)宽368px、高178px
b)字号分别为14px 和12px

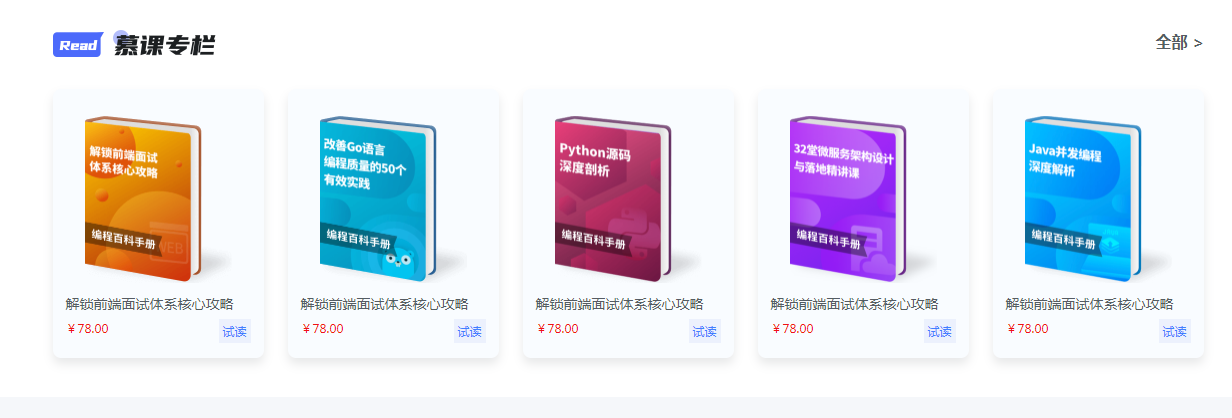
4、慕课专栏:

1)与效果图保持一致
2)慕课专栏有两层,外层是通栏的div,内层是居中的div。
3)内层div为上下两部分:
a)上边是 <h3> 标签。“慕课专栏”图片居左显示,“全部>”使用<span>标签设置右浮动。
b)下边是无序列表。无序列表中的图片,当鼠标放在图片上,图片会变大
4)字号分别为14px 和12px

5、如果同学想要在现有的基础上进行扩展,可以把扩展部分在作业中添加相应的注释哦
代码规范(10分)
* 变量命名遵循驼峰命名
* 代码中添加注释
* 类名见名知意
进站必学(10分)
*与效果图一致
*点击推荐后边的标签(前端开发、后端开发等)可以切换课程
*鼠标放上去,课程列表向上移动效果和阴影加重效果
学习路线(30分)
*与效果图一致
*鼠标放上去,课程有向上移动效果和阴影加重效果
慕课专栏(30分)
*与效果图一致
*鼠标放上去,课程图片放大效果
左侧广告栏:(10分)
*与效果图一致
*在浏览器左侧固定位置,不随滚动条变化而移动
页脚(10分)
*与效果图一致
作业素材仅供学习与参考,请按要求完成作业