学习了CSS3步骤的课程,我们就来一起实现一个美丽的网页吧。
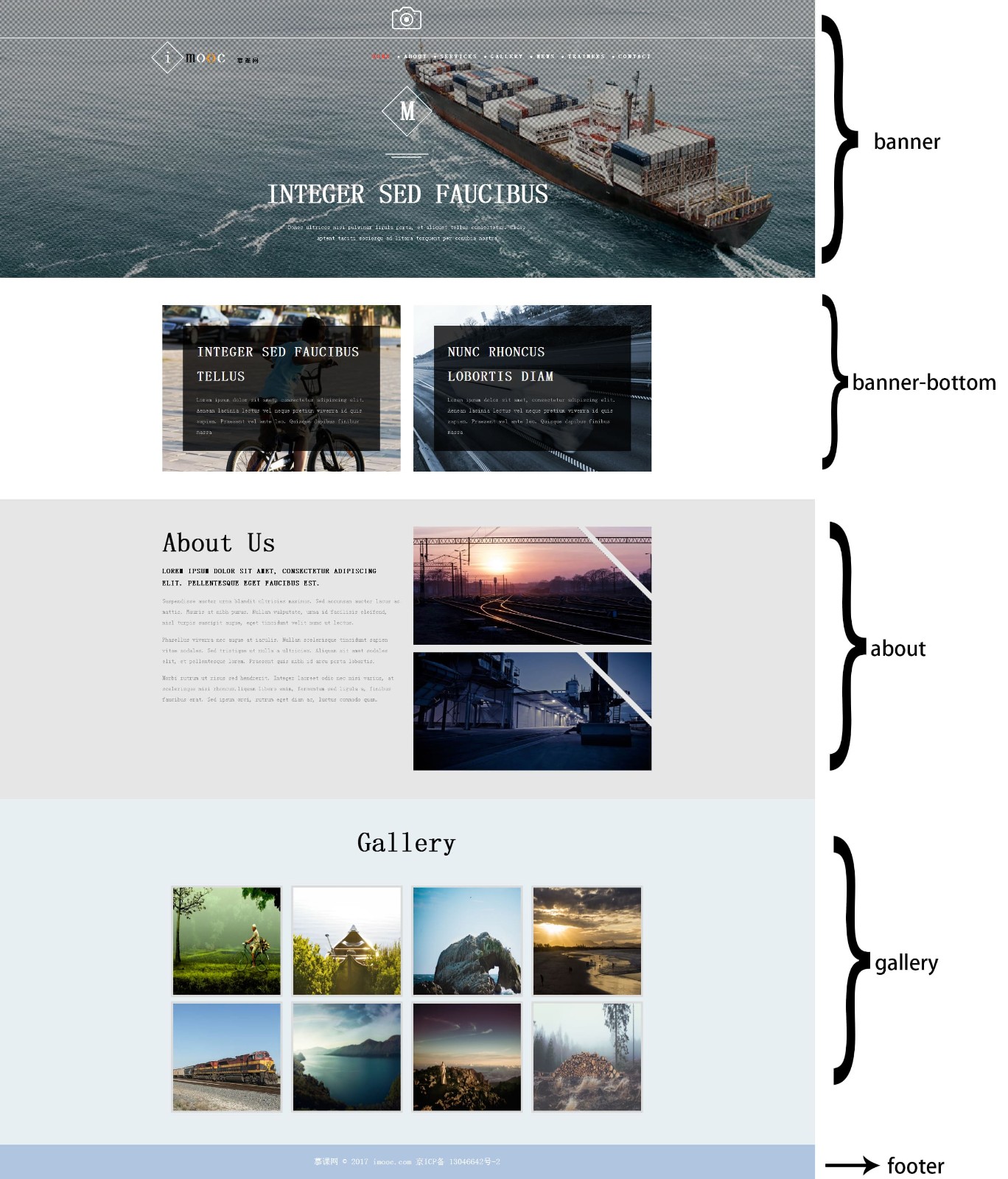
效果图如下:(详情大图可在“下载作业素材”中下载获取):

一、语言和环境
1、实现语言
HTML CSS3
2、 环境要求及开发工具
建议 Sublime text
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图、结构保持一致,
2、要求代码书写、命名符合规范,在代码中添加必要的注释。
3、网页文件夹管理,样式、图片等资料独立文件夹
三、具体要求:
1、网页分为以下几部分:banner、banner-bottom、about、gallery、footer。
2、banner:图片要实现宽度100%显示。且图片上有一层遮罩(该遮罩要用图片dott.png做背景);整个内容水平居中显示,具体又可以分为以下几个部分:
(1) top:顶部有logo图片,该图片要实现水平水平居中,且与下个区域有条直线分割,直线宽度100%显示。
(2) header:左侧有“imooc 慕课网”字样的标志,该标志除了黑白色之外,另一个颜色为#FF9800;
右侧为导航项,第一项字体默认显示红色,其他为白色,鼠标移入时变为红色。且除了第一项,其他项前有圆点(最好使用伪类来完成)。
(3) banner-slider:header下的文字部分,与效果图一致,“M”字要有边框。标题无论大小写,都要呈大写显示。
3、banner-bottom:
(1)整体内容居中显示。
(2)左右两个文字区块的标题,要呈大写显示。
(3)图片上要有遮罩,且不完全覆盖图片。详见效果图。
4、about:
(1) 整体内容水平居中显示。背景宽度100%显示,且背景颜色为#e6e6e6。
(2) 内容左右两部分显示,左侧为文字,右侧图片。图片右上角有割破的效果(可参考图片),且要有虚线。
5、gallery:
(1) 整体内容水平居中显示。背景宽度100%显示,且背景颜色为#e7eff2。
(2) 呈两行四列排布,每张图片都要有边框。
(3) 鼠标移入每张图片是,图片变为圆形,且要有改变的过程。
6、footer:
(1) 背景宽度100%显示,且背景颜色为#7c9fcb;
(2) 内容在水平垂直方向都要事先居中;
规范【4分】
* 网页文件夹管理,图片、样式表等资料独立文件夹。
* 文件、id、class命名规范。
* HTML和CSS代码规范及添加适量注释。
网页整体【6分】
* 网页整体结构使用HTML5布局,网页居中显示。
* 每个区域的背景颜色贯穿整个页面。
banner区【41分】
* 整体【8份】:
(1)图片要实现宽度100%显示。且图片有一层遮罩(该遮罩要用图片dott.png做背景);
(2)整个内容水平居中显示。
* top【4分】
(1)顶部有logo图片,该图片要实现水平水平居中,且与下个区域有条直线分割,直线宽度100%显示。
* header【16分】
(1)左侧有“imooc 慕课网”字样的标志,该标志除了黑白色之外,另一个颜色为#FF9800;
(2)右侧为导航项,第一项字体默认显示红色,其他为白色,鼠标移入时变为红色。且除了第一项,其他项前有圆点。
* banner-slider【13分】
(1)header下的文字部分,与效果图一致,“M”字要有边框;
(2)“M”字要有边框。标题无论大小写,都要呈大写显示。
banner-bottom区【10分】
* 与效果图保持一致。
*整体内容居中显示。
* 左右两个文字区块的标题,要呈大写显示。
* 图片上要有遮罩,且不完全覆盖图片;详见效果图。
about区【19分】
* 与效果图保持一致。
* 整体内容水平居中显示。
* 背景宽度100%显示,且背景颜色为#e6e6e6。
* 内容左右两部分显示,左侧为文字,右侧图片。
* 内容左右两部分显示,左侧为文字,右侧图片。图片右上角有割破的效果(可参考图片),且要有虚线。
gallery区【16分】
* 与效果图保持一致。
* 背景宽度100%显示,且背景颜色为#e7eff2。
* 呈两行四列排布,每张图片都要有边框。
* 鼠标移入每张图片是,图片变为圆形,且要有改变的过程。
footer【4分】
* 与效果图保持一致。
* 背景宽度100%显示,且背景颜色为#7c9fcb。
* 内容在水平垂直方向都要事先居中。
作业素材仅供学习与参考,请按要求完成作业