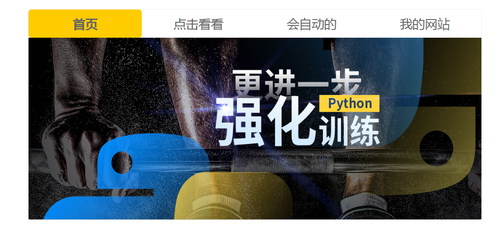
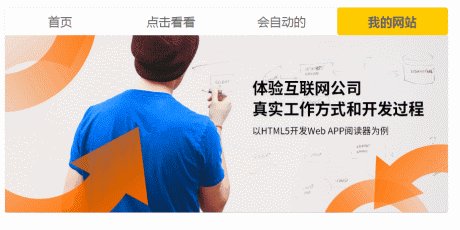
小伙伴们,掌握了JavaScript的语法、流程控制语句、内置对象以及DOM和BOM的知识,运用所学知识完成如下图所示的交互效果——轮播图。
效果图如下:

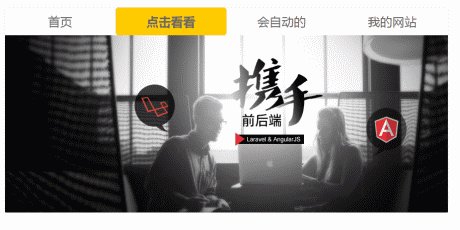
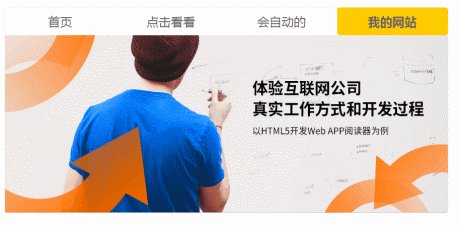
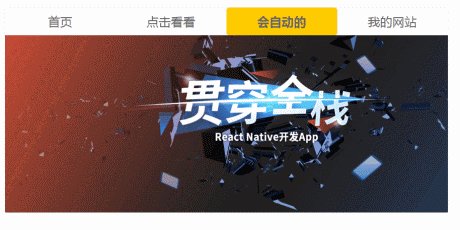
具体交互效果图参考gif动态效果图,gif效果图如下:

一、语言和环境
1、实现语言
HTML、CSS、JavaScript
2、环境要求及开发工具
Sublime text
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图、结构保持一致,文字和背景的颜色不统一要求;
2、要求HTML代码、CSS代码、JavaScript代码书写、命名符合规范,在代码中添加必要的注释。
3、网页文件夹管理清晰,图片、样式表、脚本等资料独立文件夹
三、样式具体要求
1. 网页分为 以下两个部分:切换项标题和切换项内容
2 . 高度和宽度固定,内容在页面居中显示
3.字体及颜色表
网页字体: Microsoft YaHei
网页颜色:



4、选项卡文字在垂直和水平方向均是居中显示,文字大小是22px
四、脚本要求(效果可参考gif图)
1、图片每1秒钟切换1次。
2、当鼠标停留在整个页面上时,图片不进行轮播。
3、当点击切换页的选项上时,出现该选项的对应图片,而且切换页选项的背景颜色发生相应的变化。
4、当图片发生轮播切换时,在不点击选项卡的前提下,相应的选项卡背景颜色也自动发生变化。
规范【10分】
* 网页文件夹管理清晰,图片、样式、脚本归置在独立的文件夹中。
* 文件、id、class、变量等命名规范。
* HTML、CSS、JavaScript代码规范及添加适量的注释。
整体效果【10分】
* 网页居中显示,轮播图效果和切换选项卡时展示对应图片的效果均能正常显示
* 鼠标放在页面上时,变小手状,且轮播图停止播放
选项卡样式【10分】
* 选项卡文字居中显示
* 当鼠标没有点击选项卡时,背景颜色是白色的
* 当鼠标点击选项卡时,背景颜色发生变化,且选项卡的四个角显示为圆角
轮播图样式【10分】
* 轮播图的图片不管有几张,当打开页面或者刷新页面是,初始的图片均是第一张
* 轮播图盒子的宽度大小与选项卡盒子的宽度大小一致
* 图片撑满轮播图的盒子
轮播图脚本【30分】
* 当鼠标停留在tab切换页上时,轮播图停止轮播
* 当鼠标离开tab切换页时,图片继续轮播
* 图片每一秒钟切换一次
* 图片的切换方法单独封装于一个函数中,方便能多次被调用
* 脚本在head标签中引用,调用页面加载后执行脚本函数
选项卡切换图片脚本【30分】
* 当点击选项卡时,出现相对应选项卡的图片
* 被点击的选项卡背景颜色和字体均发生变化
* 轮播到哪张图片,它所对应的选项卡的背景颜色和字体也会发送变化
作业素材仅供学习与参考,请按要求完成作业