hi , 小伙伴们,通过学习课程,我们了解了整个web项目开发中的流程,知道了整个过程中所涉及到的角色。在我们前端同学真正介入开发之前,我们需要完整的设计稿。并且我们也把整个前端开发分为了两个部分:静态效果页和JavaScript交互效果。现在希望大家运用所学知识,首先完成静态效果页的编写。
具体效果参考下列视频,点击播放按钮即可播放:
一、语言和环境
• 实现语言
HTML5(HTML)、CSS、JavaScript
• 环境要求及开发工具
Sublime text
二、网页整体要求
1. css、图片文件 分别存放在各自对应的文件夹中,文件命名需有意义。
2. 要求HTML代码和CSS代码书写、命名符合W3C 规范,在代码中添加必要的注释。
三、 具体要求
1 . 页面模块划分
(1)导航条区域

(2)第一屏(实战课程重磅上线)

(3)第二屏(真实商业案例)

(4) 第三屏(课程体系支持)

(5)第四屏(环境搭建)

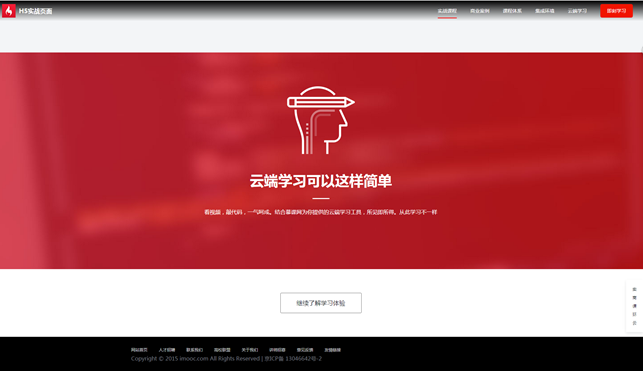
(6)第五屏+其他(云端学习 + 继续学习+版权申明)

(7)右侧大纲导航条

2 . 模块容器大小要求
(1)内容区域,容器宽度限制为 1200px (不限制背景图片、背景色大小)
(2)导航条区域 Logo 和 导航链接左右各占满整屏(不限制在内容区 1200px 的宽度)
(3)第一屏 ~ 第五屏 每屏高度为 640px
3 . 导航条以及链接样式要求
(1)导航条永远固定在屏幕上方
(2)导航条的字体颜色默认为白色
(3)导航链接中的【实战课程】样式为 active 样式,文字下方有下划线出现
(4)当鼠标放在导航上时,变小手状
4 . 网页整体标签要求
(1)页面整体结构使用HTML5布局,网页居中显示,每个区域背景色贯穿整个页面
(2)整体视觉效果需和设计稿保持一致(具体开发时1、2个像素的尺寸差距可以自由发挥)
规范【8分】
* 网页文件夹管理,图片、样式表等资料独立文件夹。
* 文件、id、class命名规范。
* HTML和CSS代码规范及添加适量注释。
页面整体【10分】
* 页面整体结构使用HTML5布局
* 网页居中显示
* 每个区域背景色贯穿整个页面。
页面头部【13分】
* logo在左,导航在右;
* 鼠标经过logo区时,无下划线,鼠标变小手状,logo区的字体颜色发生变化;
* 导航项之间有一定的距离;
* 当鼠标停在导航项上时,变小手状,默认第一个导航项有下划线;
* 当鼠标切换导航项时,下划线跟随鼠标移动到相应的导航项上;
* 鼠标停在“即刻学习”按钮上时,按钮背景颜色发生变化;鼠标离开,按钮恢复默认样式;
* 头部固定在页面上方,不随页面的滚动而滚动;
第一屏(实战课程重磅上线)【8分】
* 文本居中显示在图片上方;
* 背景图片固定存在,铺满整个区域;
* 大标题先出现,小标题后出现;
第二屏(真实商业案例)【11分】
* 与效果图结构保持一致;
* 文字居中显示,文字在图片上方;
* 背景图片固定存在,铺满整个区域;
* 图片是有背景大图、人物、和箭头三张图片组成,注意层次,以便于后续动画效果的开发;
第三屏(课程体系支持)【11分】
* 左侧大图、右侧文本左对齐;
* 背景图片固定存在,铺满整个区域;
* 5个课程体系不是图片,是使用边框写出来的效果;
* 左侧原子弹图片快速出现,右侧的大、小图标以及标题分割线同时缓缓进入
* 5个课程1秒后再出现,且有呼吸灯效果;
第四屏(环境搭建)【11分】
* 标题以及分割线均是居中显示;
*【实战课程集成开发环境】、【内置终端命令】等模块的间距相同,并且每个模块的图片和文字居中显示;
* 大标题与4个模块先出现,1秒后出现小标题与标题分割线;
第五屏(云端学习)【9分】
* 标题与文字居中显示,中间的分割线也居中显示;
* 背景图片固定存在,铺满整个区域;
* 人物头部土坯那快速出现并居中显示;
* 大标题先出现,小标题和标题分割线随后出现;
其他【7分】
* 鼠标放在“继续了解学习体验”按钮上时,按钮上的文字颜色发生变化;
* 按钮居中显示;按钮的边框带点圆角 ;
* 当点击该按钮时,返回页面的顶部;
页脚区【4分】
* 网页版权信息垂直水平居中显示;
* 鼠标放在版权导航上时,变小手状,导航文字变成红色;
页面右侧固定导航栏【12分】
* 右侧导航栏固定在页面右边,不随页面滚动而滚动;
* 当鼠标放在每个字上,鼠标变小手状字体颜色发生变化,放在字与字之间没有任何变化;
* 当鼠标点击某个字时,页面切换到相对应的区域,头部导航的下划线也切换到相对应的导航项上;
作业素材仅供学习与参考,请按要求完成作业