我的立即购买按钮和老师的不一样
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>慕课手机</title> <link rel="stylesheet" type="text/css" href="css/base.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <div class="box"> <header class="header"> <div class="header__wrap"> <div class="header__logo">慕课手机</div> <nav class="header__nav"> <a href="#" class="header__nav-item header__nav-item_status_active">首页</a> <a href="#" class="header__nav-item">型号</a> <a href="#" class="header__nav-item">说明</a> <a href="#" class="header__nav-item header__nav-item_custom_button">立即购买</a> </nav> </div> </header> <div class="screen-1"> <h2 class="screen-1__heading"><b>慕课手机</b>让你的生活更精彩</h2> <div class="screen-1__phone"></div> <div class="screen-1__shadow"></div> </div> <div class="screen-2"> <h2 class="screen-2__heading">优美的设计,更令人着迷</h2> <h3 class="screen-2__subheading">采用受欢迎的设计,让它更加出色。<br>款式小巧、轻便手感更舒适。绚丽高清的显示屏,整个外观显得格外精致。</h3> <div class="screen-2__phone"> <div class="screen-2__point screen-2__point_i-1">高清摄像</div> <div class="screen-2__point screen-2__point_custom__right screen-2__point_i-2">超薄机身</div> <div class="screen-2__point screen-2__point_custom_right screen-2__point_i-3">大屏显示</div> </div> </div> <div class="screen-3"> <div class="screen-3__wrap"> <h2 class="screen-3__heading">外型小巧,功能强大的手机</h2> <h3 class="screen-3__subheading">采用受欢迎的设计,让它更加出色。<br>款式小巧、轻便手感更舒适。绚丽高清的显示屏,整个外观显得格外精致。</h3> <div class="screen-3__phone"> </div> <div class="screen-3__features"> <div class="screen-3__features__item"> <div class="screen-3__features__item__number">5. 7</div> <div class="screen-3__features__item__desc">英寸大屏</div> </div> <div class="screen-3__features__item"> <div class="screen-3__features__item__number">1200</div> <div class="screen-3__features__item__desc">万像素</div> </div> <div class="screen-3__features__item"> <div class="screen-3__features__item__number">3D</div> <div class="screen-3__features__item__desc">touch</div> </div> <div class="screen-3__features__item"> <div class="screen-3__features__item__number">A9</div> <div class="screen-3__features__item__desc">处理器</div> </div> </div> </div> </div> <div class="screen-4"> <div class="screen-4__wrap"> <h2 class="screen-4__heading">丰富的手机型号</h2> <h3 class="screen-4__subheading">找到适合你的手机</h3> <div class="screen-4__type"> <div class="screen-4__type__item screen-4__type__item_i-1"> <div class="screen-4__type__item__color">慕课红</div> <div class="screen-4__type__item__storage">16G/32G/64G</div> </div> <div class="screen-4__type__item screen-4__type__item_i-2"> <div class="screen-4__type__item__color">土豪金</div> <div class="screen-4__type__item__storage">16G/32G/64G</div> </div> <div class="screen-4__type__item screen-4__type__item_i-3"> <div class="screen-4__type__item__color">太空灰</div> <div class="screen-4__type__item__storage">16G/32G/64G</div> </div> <div class="screen-4__type__item screen-4__type__item_i-4"> <div class="screen-4__type__item__color">绅士黑</div> <div class="screen-4__type__item__storage">16G/32G/64G</div> </div> </div> </div> </div> <div class="screen-5"> <h2 class="screen-5__heading">游戏、学习、拍照、有这一部就够了</h2> <h3 class="screen-5__subheading">看视频、拍摄高清视频与照片、视频聊天、一机多功能,让您生活更丰富精彩。</h3> <div class="screen-5__bg"></div> </div> <div class="screen-buy"> <a class="screen-buy__button" href="javascript:;">立即购买</a> </div> <footer class="footer"> © 2016 imooc.com 京ICP备13046642号 </footer> </div> </body> </html>
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
h2,h3{
font-weight: normal;
}
/*
BEM设计模式
模块(没有前缀 多个单词 —— 连接)
元素(元素在模块之后,可以有多个层级,用 __ 连接)
修饰(某元素、或者某模块特别的状态,必须有一个状态名和状态值,使用 _ 连接)
*/
.header{
height: 80px;
background-color: #f7f7f7;
}
.header__wrap{
width: 1200px;
height: 80px;
margin: 0 auto;
position: relative;
}
.header__logo{
width: 150px;
height: 38px;
line-height: 38px;
font-size: 20px;
color: #07111b;
text-indent: 50px;
background: url("../img/logo.png") left center no-repeat;
background-size: 38px 38px;
position: absolute;
top:50%;
margin-top: -19px;
left: 20px;
}
.header__nav{
position: absolute;
right: 20px;
top:50%;
margin-top: -19px;
height: 38px;
}
.header__nav-item{
color: #292f35;
font-size: 14px;
display: block;
height: 38px;
line-height: 38px;
float: left;
margin-left: 40px;
position: relative;
}
.header__nav-item:hover{
color: #f01400;
}
.header__nav-item_status_active{
color: #f01400;
}
.header__nav-item_status_active::after{
content: " ";
display: block;
width: 100%;
height: 2px;
position: absolute;
left: 0;
bottom: 0;
background-color: #f01400;
}
.header__nav-item_custom_button{
background: #000;
color: #f4f4f5;
text-align: center;
width: 90px;
border-radius: 3px;
}
/*第一屏*/
.screen-1{
height: 800px;
background: url(../img/bg-screen-1.png) no-repeat center;
background-size: cover; /*使背景图片铺满*/
position: relative;
overflow: hidden;
}
.screen-1__heading{
font-weight: normal;
font-size: 46px;
color: #4d555d;
text-align: center;
padding-top: 152px;
}
.screen-1__heading b{
color: #f01400;
font-weight: normal;
}
.screen-1__phone{
width: 1375px;
height: 305px;
background: url(../img/screen-1-phone.png) no-repeat center;
position: absolute;
left: 50%;
margin-left: -687px;
bottom: 180px;
z-index: 2;
}
.screen-1__shadow{
width: 1233px;
height: 411px;
background: url(../img/screen-1-shadow.png) no-repeat center;
position: absolute;
left: 50%;
margin-left: -616px;
bottom: 30px;
z-index: 1;
opacity: .8;
}
/*第二屏*/
.screen-2{
background-color: #fafafa;
height: 800px;
position: relative;
overflow: hidden;
}
.screen-2__heading{
font-size: 46px;
line-height: 46px;
color: #f01400;
text-align: center;
padding-top: 96px;
}
.screen-2__subheading{
font-size: 14px;
color: #2c3137;
text-align: center;
padding-top: 25px;
line-height: 28px;
}
.screen-2__phone{
width: 928px;
height: 873px;
background: url(../img/screen-2-phone.png) no-repeat center;
position: absolute;
left: 50%;
margin-left: -464px;
bottom: -345px;
z-index: 2;
}
.screen-2__point{
width: 108px;
height: 22px;
padding-right: 112px;
font-size: 22px;
line-height: 22px;
color: #4d555d;
background: url(../img/icon-point-right.png) no-repeat center right;
position: absolute;
}
.screen-2__point_custom_right{
padding: 0 0 0 112px;
background: url(../img/icon-point-left.png) no-repeat center left;
}
.screen-2__point_i-1{
top: 150px;
left: -164px;
}
.screen-2__point_i-2{
top: 30px;
right: 130px;
}
.screen-2__point_i-3{
top: 330px;
right: 30px;
}
/*第三屏*/
.screen-3{
background: url(../img/bg-screen-3.png) no-repeat center;
background-size: cover; /*使背景图片铺满*/
height: 800px;
position: relative;
overflow: hidden;
}
.screen-3__wrap{
width: 1200px;
height: auto;
margin: 0 auto;
position: relative;
}
.screen-3__heading{
font-size: 46px;
line-height: 46px;
color: #fff;
text-align: left;
padding-top: 94px;
}
.screen-3__subheading{
font-size: 14px;
color: #fff;
text-align: left;
padding-top: 25px;
line-height: 28px;
}
.screen-3__phone{
width: 750px;
height: 873px;
background: url(../img/screen-3-phone.png) no-repeat center top;
position: absolute;
right: 0;
top: 195px;
z-index: 2;
}
.screen-3__features{
width: 320px;
height: 280px;
position: absolute;
top: 395px;
left: 0;
}
.screen-3__features__item{
width: 138px;
height: 118px;
border: 1px #cb7173 solid;
margin: 0 20px 20px 0;
float: left;
border-radius: 3px;
color: #fff;
text-align: center;
}
.screen-3__features__item__number{
height: 36px;
font-size: 36px;
line-height: 36px;
padding: 28px 0 8px;
}
.screen-3__features__item__desc{
height: 14px;
font-size: 14px;
line-height: 14px;
}
/*第四屏*/
.screen-4{
background-color: #fff;
height: 800px;
position: relative;
overflow: hidden;
}
.screen-4__wrap{
width: 1200px;
height: auto;
margin: 0 auto;
position: relative;
}
.screen-4__heading{
font-size: 46px;
line-height: 46px;
color: #f01400;
text-align: center;
padding-top: 135px;
}
.screen-4__subheading{
font-size: 14px;
color: #464a4f;
text-align: center;
padding-top: 29px;
line-height: 28px;
}
.screen-4__type{
width: 1260px;
height: 270px;
position: absolute;
top: 304px;
left: 30px;
}
.screen-4__type__item{
width: 220px;
margin-right: 90px;
height: 270px;
float: left;
position: relative;
text-align: center;
background-size: cover;
}
.screen-4__type__item_i-1{
background: url(../img/phone-1.png) no-repeat left top;
}
.screen-4__type__item_i-2{
background: url(../img/phone-2.png) no-repeat left top;
}
.screen-4__type__item_i-3{
background: url(../img/phone-3.png) no-repeat left top;
}
.screen-4__type__item_i-4{
background: url(../img/phone-4.png) no-repeat left top;
}
.screen-4__type__item__color{
width:100%;
height: 14px;
line-height: 14px;
font-size: 14px;
color: #2c3238;
position: absolute;
bottom: -44px;
}
.screen-4__type__item__storage{
width:100%;
height: 12px;
line-height: 12px;
font-size: 12px;
color: #a4a9a1;
position: absolute;
bottom: -66px;
}
/*第五屏*/
.screen-5{
background-color: #d9dde1;
height: 800px;
position: relative;
overflow: hidden;
}
.screen-5__bg{
width: 1920px;
/*height: 433px;*/
height: 572px;/*老师用的是在psd上测量的高度433,但是这个背景图片没有完全展示,我认为应该为图片的高度527px,然后在父元素设置overfl:hidden.吧。*/
background: url("../img/bg-screen-5.png") center no-repeat;
background-size: contain;
position: absolute;
left: 50%;
margin-left: -960px;
bottom: -198px
}
.screen-5__heading{
font-size: 46px;
line-height: 46px;
color: #f01400;
text-align: center;
padding-top: 133px;
}
.screen-5__subheading{
font-size: 14px;
color: #464a4f;
text-align: center;
padding-top: 29px;
line-height: 28px;
}
/*立即购买*/
.screen-buy{
background: #2b333b url("../img/bg-screen-buy.png") center no-repeat;
height: 80px;
padding: 120px 0;
position: relative;
overflow: hidden;
text-align: center;
}
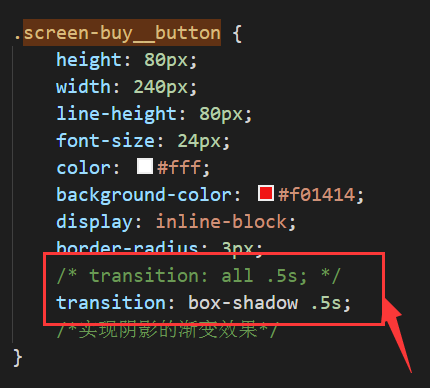
.screen-buy__button{
height: 80px;
width: 240px;
line-height: 80px;
font-size: 24px;
color: #fff;
background-color: #f01414;
display: inline-block;
border-radius: 3px;
transition: all .5s; /*实现阴影的渐变效果*/
}
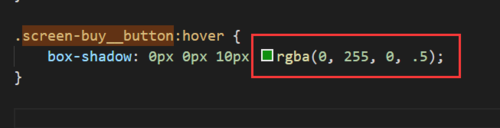
.screen-buy__button:hover{
box-shadow: 0px 0px 10px rgba(0,0,0,.5);
}
/*第七屏*/
.footer{
background-color: #07111b;
height: 80px;
line-height: 80px;
color:#fff;
font-size: 12px;
text-align: center;
}4
收起
正在回答
3回答
同学你好, 请问你是使用chrome浏览器测试的吗?如果这样的话, 那么是由于浏览器自身解析的原因,导致的这种效果, 建议: 可以使用firefox浏览器测试一下,设置all,就不会出现文字过渡的效果。
如果同学想要在chrome浏览器使用的话, 建议: 可以参考上次的回答,只给box-shadow属性设置过度效果
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星