老师问下about区域的问题
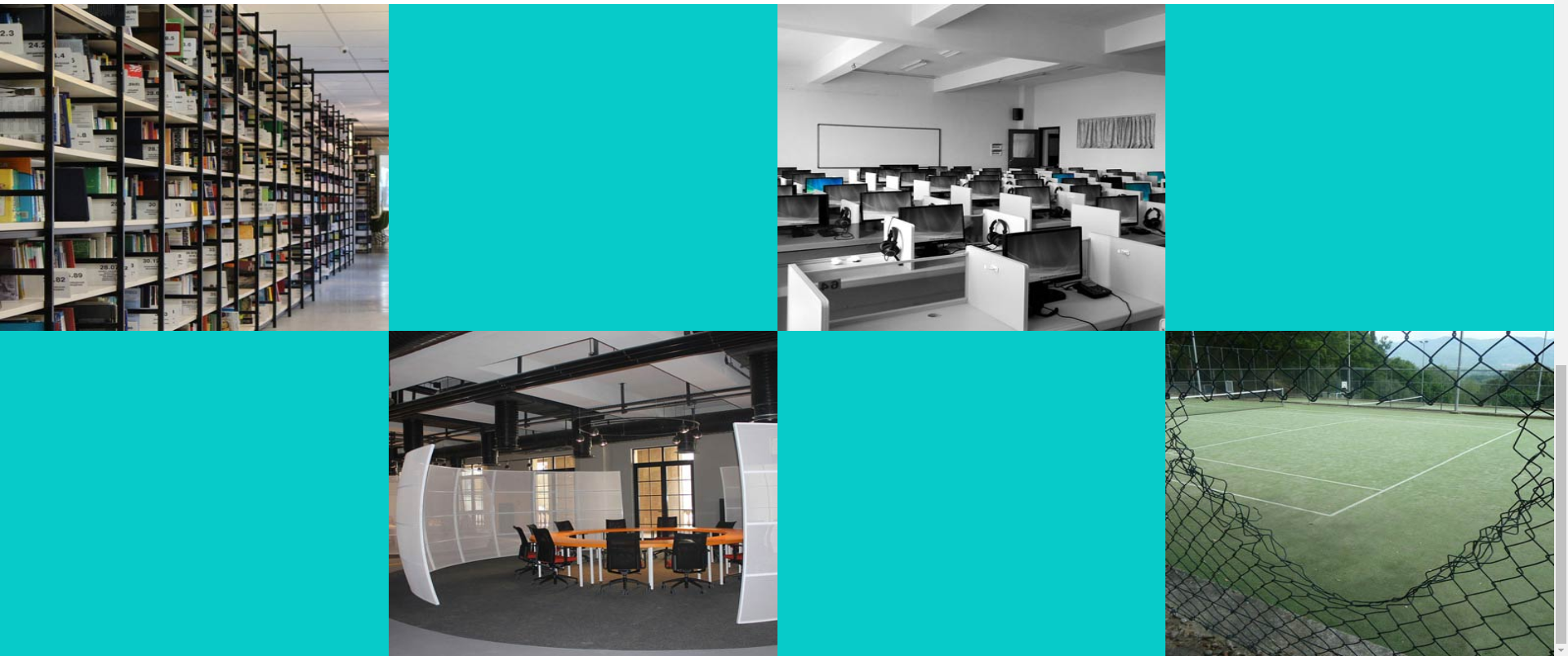
设置蓝色背景和图片交替的两行 出现了一些问题。就图片的大小是尺寸是固定的,如果每个人显示器的大小不一样的话,看到的这两行交替的内容宽度不是占满全屏的,所以我就想用每个图片和蓝色背景占25%高度也是。现在出现的问题就是我用line1 和line2设置了固定高度,想让蓝色背景和图片撑满。但是图片的宽和高会随着网页窗口大小变化而蓝色背景的宽也会 但是高度就不能变化了。就现在思路有点乱。。想让这两行交替的图片和蓝色背景宽度撑满整个网页吧?不然效果不能和老师给的样板一致。
问题2 还有就是 那个EXPLORE按钮那个定位的 也是会有这样的问题,网页窗口大小变化之后,就不能定位到老师效果参考图片的那个位置了。
*{
padding:0;
margin:0;
}
.clear{
clear:both;
}
.header{
background: #07cbc9;
width:100%;
height:80px;
position: fixed;
top:0;
z-index:2;
}
.logo{
float:left;
padding-left:80px;
padding-top:20px;
}
.nav{
float:right;
padding-right:50px;
padding-top:0;
line-height:80px;
height:80px;
}
.nav ul li{
display:block;
padding-right:20px;
float:right;
color:white;
}
.banner .bgcolor{
background:black;
width:100%;
height:800px;
position: absolute;
opacity: 0.5;
}
.banner img{
width:100%;
height:800px;
padding-top:0;
}
.banner{
width:100%;
padding-top: 0;
}
.banner input{
width:500px;
height:50px;
border:2px solid #ccc;
margin:10px;
}
.banner input:hover{
border: 2px solid #07cbc9;
}
.banner textarea:hover{
border: 2px solid #07cbc9;
}
.banner textarea{
width:500px;
height:115px;
border:2px solid #ccc;
margin:10px;
}
.banner .text{
padding-top: 0;
}
.divtext{
position: absolute;
height:800px;
width:100%;
text-align: center;
top:241px;
}
.container{
padding-top: 80px;
}
input,textarea{
background: transparent;
color: gray;
font-size: 14px;
}
.about{
width:100%;
height:800px;
text-align: center;
}
.about img{
width:568px;
height:380px;
position: absolute;
z-index:-1;
}
.about .abtext .line{
margin:10px auto;
}
.about .abtext .text3{
color:gray;
font-size: 12px;
margin:55px;
}
.about .abtext .text1 {
font-weight: bold;
font-size: 48px;
}
.abtext{
padding-top:50px;
}
.about .abtext .line{
background: #07cbc9;
width:40px;
height:2px;
text-align: center;
}
.about .button{
width:102px;
height:45px;
line-height:45px;
background:black;
color:white;
font-size: 14px;
margin-top: 20px;
position: absolute;
}
.about .button1{
margin-left:-800px;
position: relative;
z-index:1;
}
.about .bk1{
position: relative;
background:white;
opacity: 0.8;
height:246px;
top:-200px;
z-index:-1;
}
.container .about .bottom{
width: 1200px;
height:500px;
margin: 30px auto;
}
.container .about .bottom h3,.middle ,.left,.right{
float:left;
}
.container .about .bottom .right .topbk , .bottombk{
width:238px;
height:144px;
border:1px solid #07cbc9;
margin-bottom: 30px;
margin-left: 720px;
}
.container .about .bottom .middle img{
padding-left:126px;
}
.about .bottom .right .topbk .line{
background: #07cbc9;
width:40px;
height:2px;
margin-left:100px;
margin-top:15px;
}
.about .bottom .right .topbk .text1{
font-size:30px;
font-weight: bold;
padding-top:20px;
}
.about .bottom .right .topbk .text2{
padding-top:10px;
font-size:20px;
font-weight: bold;
}
.about .bottom .right .bottombk .line{
background: #07cbc9;
width:40px;
height:2px;
margin-left:100px;
margin-top:15px;
}
.about .bottom .right .bottombk .text1{
font-size:30px;
font-weight: bold;
padding-top:20px;
}
.about .bottom .right .bottombk .text2{
padding-top:10px;
font-size:20px;
font-weight: bold;
}
.container .about .bottom .fly{
float:left;
position: absolute;
top:1250px;
left:700px;
z-index: 1;
text-align: left;
}
.container .about .bottom .fly .bgc{
background: white;
opacity: 0.5;
width: 370px;
height: 246px;
position: absolute;
top:-40px;
left:-40px;
z-index: -1;
border:1px solid gray;
}
.container .abouttwo{
width: 100%;
height:800px;
}
.container .abouttwo .line1 .bgc{
width: 25%;
height: 100%;
background: #07cbc9;
}
.container .abouttwo .line1 .bgc,img{
float: left;
width:25%;
height: 100%;
}
.container .abouttwo .line1 , .line2{
width: 100%;
height:500px;
}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./css/index.css"> </head> <body> <div class="header"> <div class="logo"> <img src="./images/logo.png"> </div> <div class="nav"> <ul> <a href="#"><li>HOME</li></a> <a href="#"><li>ABOUT</li></a> <a href="#"><li>GALLERY</li></a> <a href="#"><li>FACULTY</li></a> <a href="#"><li>EVENTS</li></a> <a href="#"><li>CONTACT</li></a> </ul> </div> </div> <div class="clear"></div> <!-- Container区域 --> <div class="container"> <!-- bannert区域 --> <div class="banner"> <div class="bgcolor"></div> <img src="./images/banner3.jpg"> <div class="divtext"> <form> <input type="text" name="name" placeholder="your Name"/> <br> <input type="text" name="name" placeholder="your Phone"/> <br> <input type="text" name="name" placeholder="your Email"/> <br> <textarea name="write" placeholder="Wirte Your Comment Here"></textarea> <br> <input type="submit" name="button" value=" SEND MESSAGE"/> </form> </div> </div> <div class="clear"></div> <!-- about区域 --> <div class="about"> <!-- 文本区域上 --> <div class="abtext"> <div class="text1">ABOUT</div> <div class="line"></div> <div class="text2">Lorem ipsum is simply dummpy text of the printing and typesetting <br>industy. Lorem Ipsum has been the industry's standard dummy<br> text ever since the 1500s.</div> </div> <!-- 文本区域下--> <div class="bottom"> <div class="left"> <h1>A WORD<br> ABOUT US</h1> </div> <div class="middle"> <img src="./images/bb3.jpg"> </div> <div class="right"> <div class="topbk"> <div class="text1">70000</div> <div class="line"></div> <div class="text2">students</div> </div> <div class="bottombk"> <div class="text1">600</div> <div class="line"></div> <div class="text2">faculty</div> </div> </div> <div class="fly"> <P>praesent dignissim viverra est,sed<br> bibendum ligula congue non.sed ac nisl<br> et felis gravida commodo?Suspendisse<br> eget ullamcoper ipsum.suspendisse<br> diam amet.</P> <button class="button">EXPLORE</button> <div class="bgc"></div> </div> </div> <!-- about区域 --> </div> <div class="abouttwo"> <!-- line1区域 --> <div class="line1"> <div><img src="./images/b1.jpg"></div> <div class="bgc"></div> <div><img src="./images/b2.jpg"></div> <div class="bgc"></div> </div> <!-- line2区域 --> <div class="line2"> <div class="line1"> <div><img src="./images/b3.jpg"></div> <div class="bgc"></div> <div><img src="./images/b4.jpg"></div> <div class="bgc"></div> </div> </div> </div> <!-- abouttwo区域 --> <!-- Container区域 --> </div> </body> </html>
26
收起
正在回答 回答被采纳积分+1
3回答
陈立天
2019-11-30 21:29:45
*{
padding:0;
margin:0;
}
.clear{
clear:both;
}
.header{
background: #07cbc9;
width:100%;
height:80px;
position: fixed;
top:0;
z-index:2;
}
.logo{
float:left;
padding-left:80px;
padding-top:20px;
}
.nav{
float:right;
padding-right:50px;
padding-top:0;
line-height:80px;
height:80px;
}
.nav ul li{
display:block;
padding-right:20px;
float:right;
color:white;
}
.banner .bgcolor{
background:black;
width:100%;
height:800px;
position: absolute;
opacity: 0.5;
}
.banner img{
width:100%;
height:800px;
padding-top:0;
}
.banner{
width:100%;
padding-top: 0;
}
.banner input{
width:500px;
height:50px;
border:2px solid #ccc;
margin:10px;
}
.banner input:hover{
border: 2px solid #07cbc9;
}
.banner textarea:hover{
border: 2px solid #07cbc9;
}
.banner textarea{
width:500px;
height:115px;
border:2px solid #ccc;
margin:10px;
}
.banner .text{
padding-top: 0;
}
.divtext{
position: absolute;
height:800px;
width:100%;
text-align: center;
top:241px;
}
.container{
padding-top: 80px;
}
input,textarea{
background: transparent;
color: gray;
font-size: 14px;
}
.about{
width:100%;
height:800px;
text-align: center;
}
.about img{
width:568px;
height:380px;
position: absolute;
z-index:-1;
}
.about .abtext .line{
margin:10px auto;
}
.about .abtext .text3{
color:gray;
font-size: 12px;
margin:55px;
}
.about .abtext .text1 {
font-weight: bold;
font-size: 48px;
}
.abtext{
padding-top:50px;
}
.about .abtext .line{
background: #07cbc9;
width:40px;
height:2px;
text-align: center;
}
.about .button{
width:102px;
height:45px;
line-height:45px;
background:black;
color:white;
font-size: 14px;
margin-top: 20px;
position: absolute;
}
.about .button1{
margin-left:-800px;
position: relative;
z-index:1;
}
.about .bk1{
position: relative;
background:white;
opacity: 0.8;
height:246px;
top:-200px;
z-index:-1;
}
.container .about .bottom{
width: 1200px;
height:500px;
margin: 30px auto;
}
.container .about .bottom h3,.middle ,.left,.right{
float:left;
}
.container .about .bottom .right .topbk , .bottombk{
width:238px;
height:144px;
border:1px solid #07cbc9;
margin-bottom: 30px;
margin-left: 720px;
}
.container .about .bottom .middle img{
padding-left:126px;
}
.about .bottom .right .topbk .line{
background: #07cbc9;
width:40px;
height:2px;
margin-left:100px;
margin-top:15px;
}
.about .bottom .right .topbk .text1{
font-size:30px;
font-weight: bold;
padding-top:20px;
}
.about .bottom .right .topbk .text2{
padding-top:10px;
font-size:20px;
font-weight: bold;
}
.about .bottom .right .bottombk .line{
background: #07cbc9;
width:40px;
height:2px;
margin-left:100px;
margin-top:15px;
}
.about .bottom .right .bottombk .text1{
font-size:30px;
font-weight: bold;
padding-top:20px;
}
.about .bottom .right .bottombk .text2{
padding-top:10px;
font-size:20px;
font-weight: bold;
}
.container .about .bottom .fly{
float:left;
position: absolute;
top:1250px;
left:700px;
z-index: 1;
text-align: left;
}
.container .about .bottom .fly .bgc{
background: white;
opacity: 0.5;
width: 370px;
height: 246px;
position: absolute;
top:-40px;
left:-40px;
z-index: -1;
border:1px solid gray;
}
.container .abouttwo{
width: 100%;
height:800px;
}
.container .abouttwo .line1 .bgc{
width: 25%;
height: 400px;
background: #07cbc9;
}
.container .abouttwo .line1 .img {
float: left;
width:25%;
height: 400px;
}
.container .abouttwo .line1 , .line2{
width: 100%;
height:400px;
}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./css/index.css"> </head> <body> <div class="header"> <div class="logo"> <img src="./images/logo.png"> </div> <div class="nav"> <ul> <a href="#"><li>HOME</li></a> <a href="#"><li>ABOUT</li></a> <a href="#"><li>GALLERY</li></a> <a href="#"><li>FACULTY</li></a> <a href="#"><li>EVENTS</li></a> <a href="#"><li>CONTACT</li></a> </ul> </div> </div> <div class="clear"></div> <!-- Container区域 --> <div class="container"> <!-- bannert区域 --> <div class="banner"> <div class="bgcolor"></div> <img src="./images/banner3.jpg"> <div class="divtext"> <form> <input type="text" name="name" placeholder="your Name"/> <br> <input type="text" name="name" placeholder="your Phone"/> <br> <input type="text" name="name" placeholder="your Email"/> <br> <textarea name="write" placeholder="Wirte Your Comment Here"></textarea> <br> <input type="submit" name="button" value=" SEND MESSAGE"/> </form> </div> </div> <div class="clear"></div> <!-- about区域 --> <div class="about"> <!-- 文本区域上 --> <div class="abtext"> <div class="text1">ABOUT</div> <div class="line"></div> <div class="text2">Lorem ipsum is simply dummpy text of the printing and typesetting <br>industy. Lorem Ipsum has been the industry's standard dummy<br> text ever since the 1500s.</div> </div> <!-- 文本区域下--> <div class="bottom"> <div class="left"> <h1>A WORD<br> ABOUT US</h1> </div> <div class="middle"> <img src="./images/bb3.jpg"> </div> <div class="right"> <div class="topbk"> <div class="text1">70000</div> <div class="line"></div> <div class="text2">students</div> </div> <div class="bottombk"> <div class="text1">600</div> <div class="line"></div> <div class="text2">faculty</div> </div> </div> <div class="fly"> <P>praesent dignissim viverra est,sed<br> bibendum ligula congue non.sed ac nisl<br> et felis gravida commodo?Suspendisse<br> eget ullamcoper ipsum.suspendisse<br> diam amet.</P> <button class="button">EXPLORE</button> <div class="bgc"></div> </div> </div> <!-- about区域 --> </div> <div class="abouttwo"> <!-- line1区域 --> <div class="line1"> <div><img src="./images/b1.jpg"></div> <div class="bgc"></div> <div><img src="./images/b2.jpg"></div> <div class="bgc"></div> </div> <!-- line2区域 --> <div class="line2"> <div class="line1"> <div class="bgc"></div> <div><img src="./images/b3.jpg"></div> <div class="bgc"></div> <div><img src="./images/b4.jpg"></div> </div> </div> </div> <!-- abouttwo区域 --> <!-- Container区域 --> </div> </body> </html>
好帮手慕慕子
2019-11-30 18:44:47
同学你好, 对于你的问题解答如下:
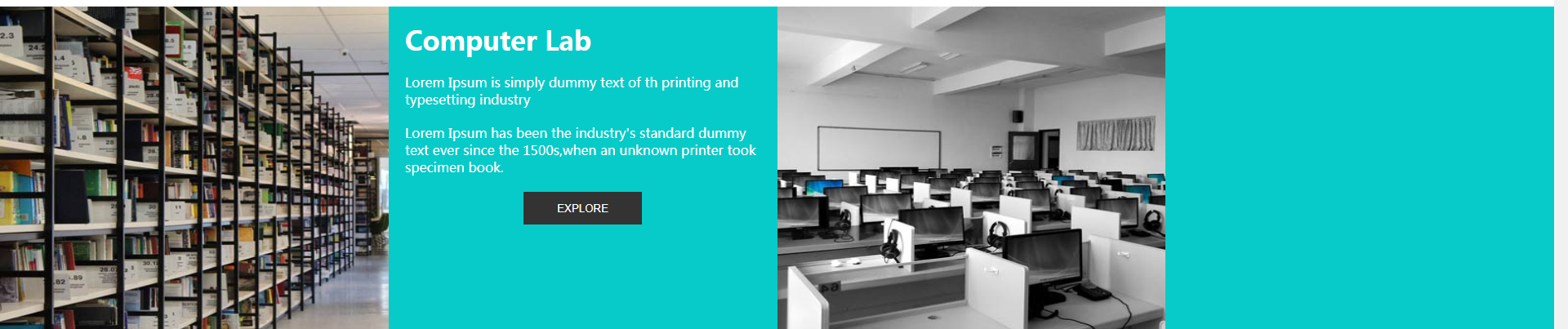
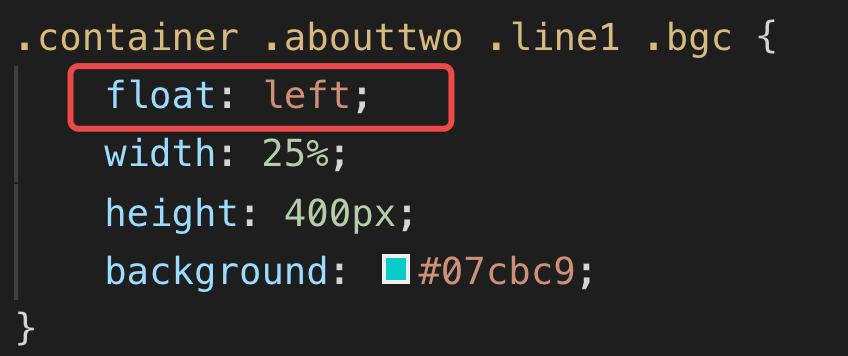
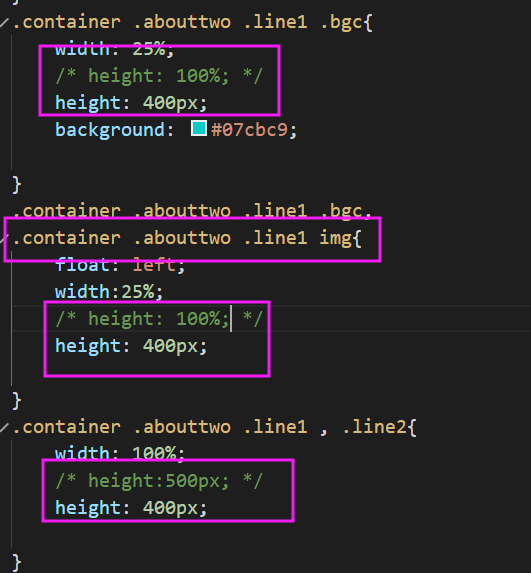
图文混排区域abouttwo盒子设置的高度为800px, 上下两行均分父元素的高度, 分别设置高度为400px就好了

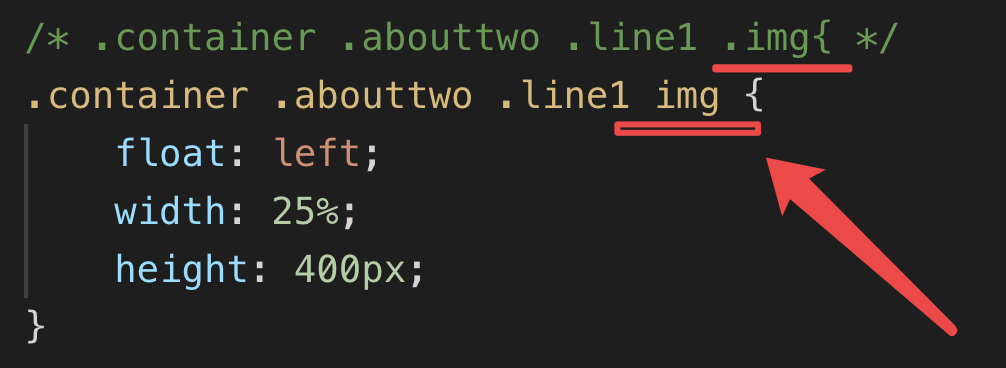
另,第二行应该是图片在文字内容后面,建议:调整第二行的HTML结构

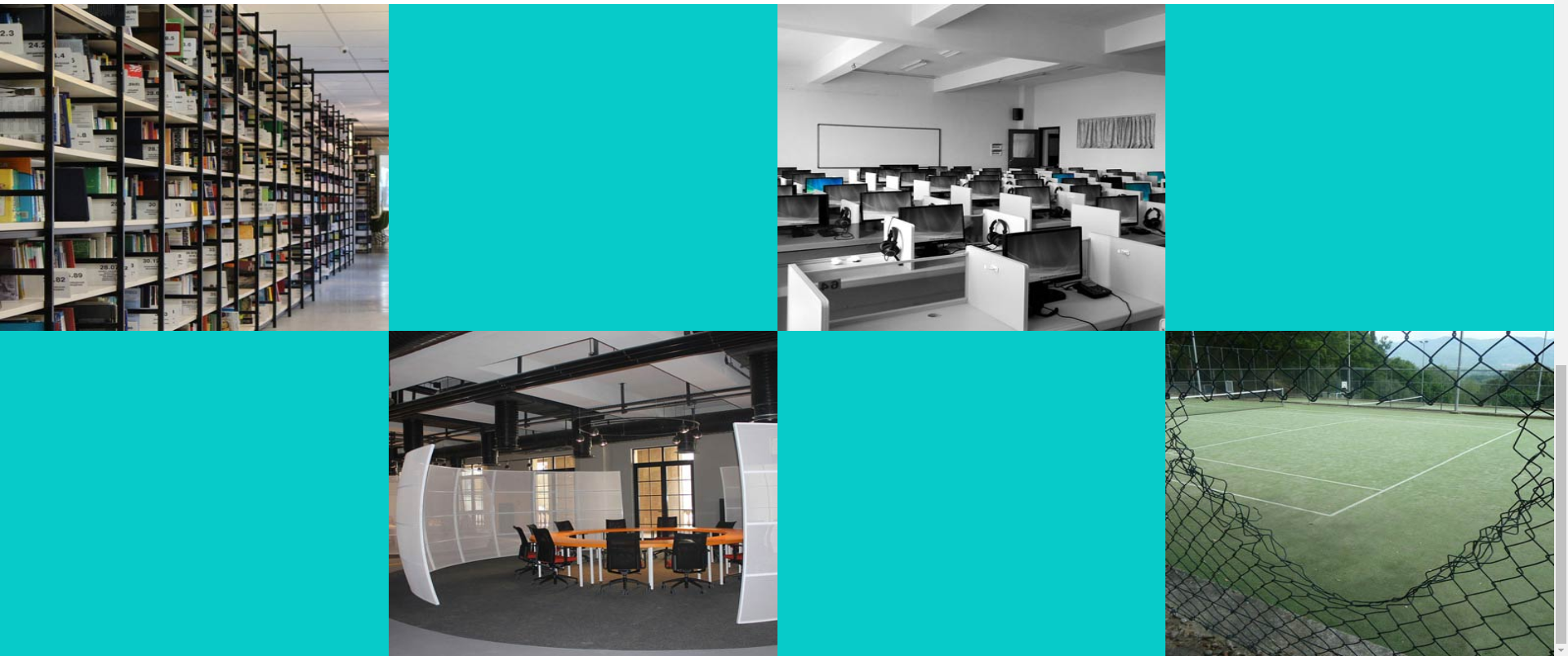
效果图:

按钮的实现,不需要定位。 使用bottom标签表示按钮,然后修改按钮的display属性为block, 表示为块级元素,结合margin属性实现居中。示例:

CSS样式设置

效果图:

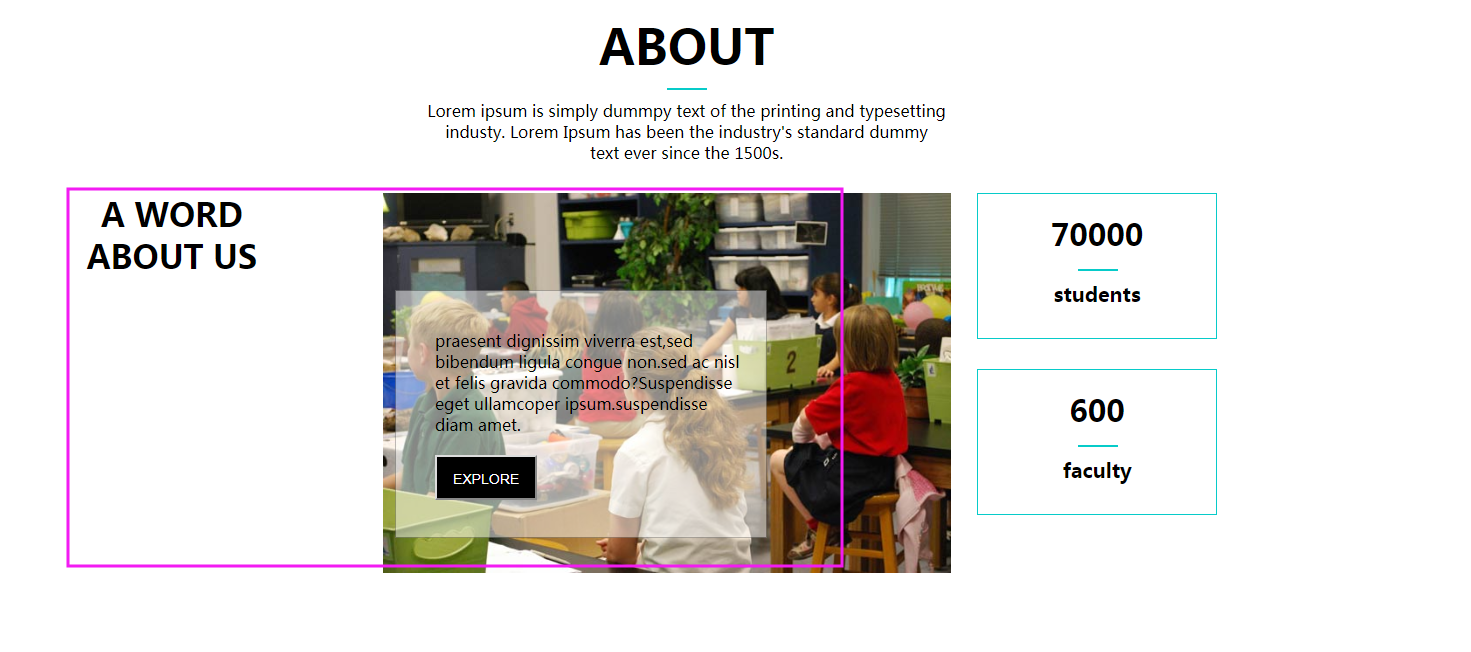
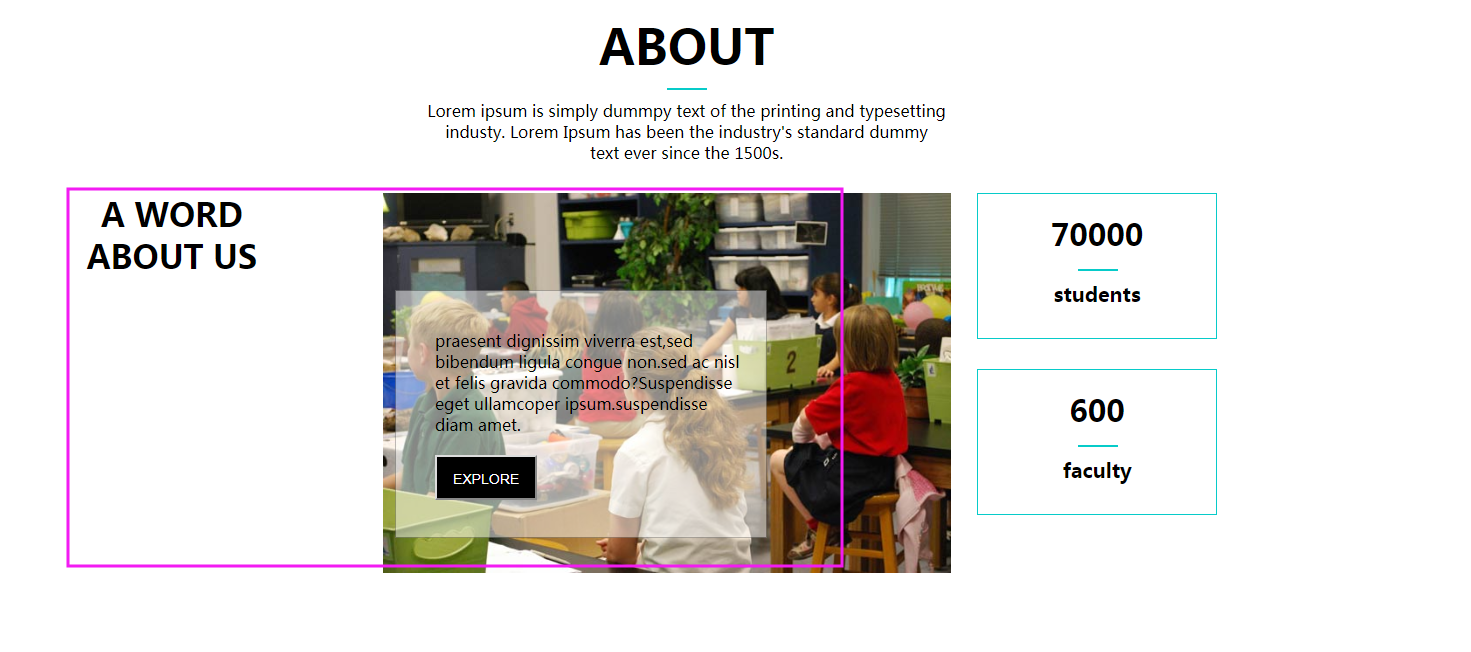
如下图所示,在大屏下打开页面,遮罩层位置不对

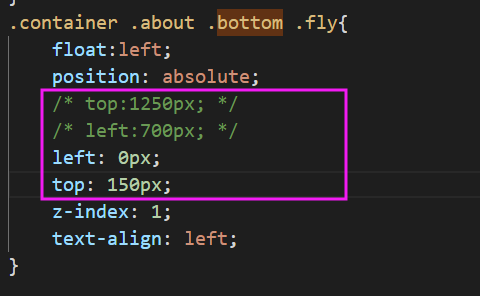
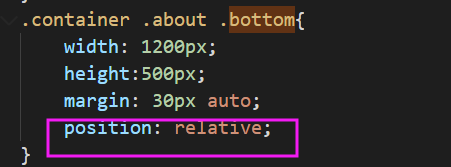
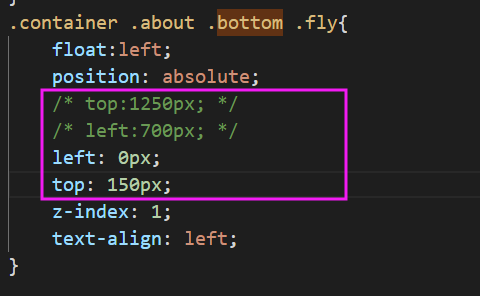
建议: 给bottom添加相对定位,让遮罩层参考父元素bottom盒子进行定位。

调整遮罩层的left和top值

如果帮助到了你,欢迎采纳,祝学习愉快~






























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星