老师 承接上个问题钻个牛角尖 链接在下面
https://class.imooc.com/course/qadetail/245115
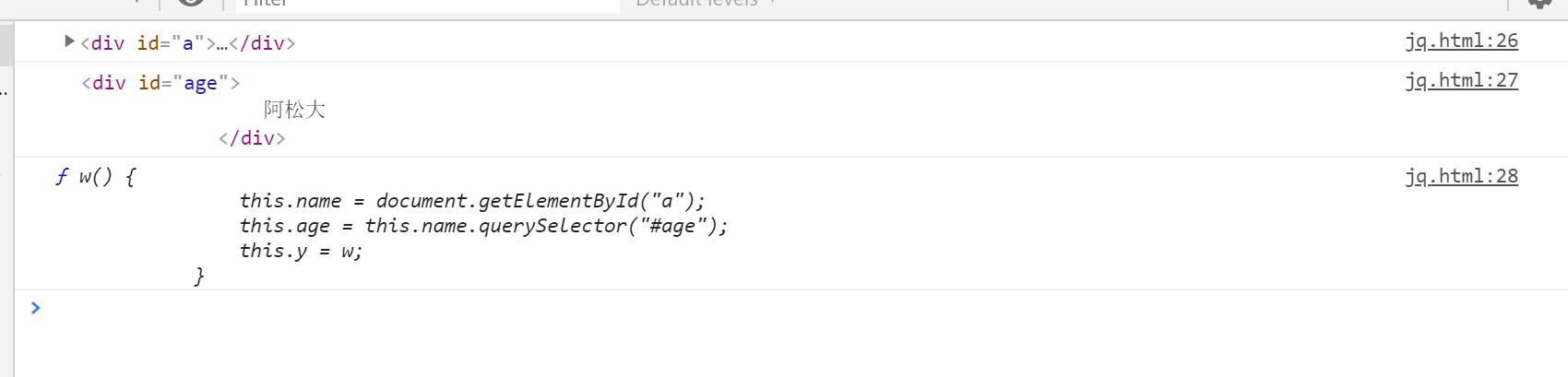
function w() {
this.name = document.getElementById("a");
this.age = this.name.querySelector("#age");
this.y = w;
}
var a = new w();
console.log(a.name);
console.log(a.age);
console.log(a.y)
按照老师上个问题的回答:在对象中不可以用对象名来调用 在对象中输出的也是underfined
我举了上面这个例子 函数也是对象 那我在函数体引用函数名或者通过函数名来调用也没有报错
下面截图是输出结果
麻烦老师详细的解释一下

28
收起
正在回答
3回答
同学你好,虽然二者都是对象,但还是有一些区别的。
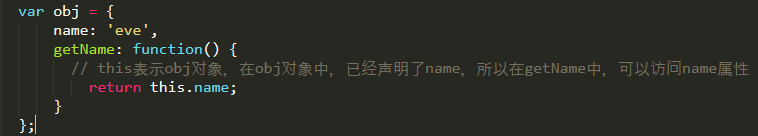
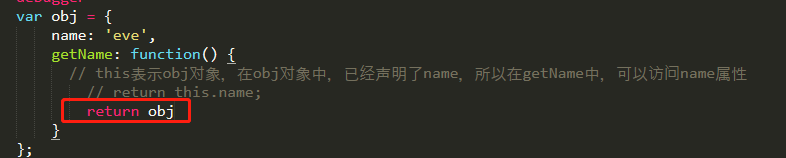
function(){}称为函数对象,{}称为普通对象。
在函数对象内部访问函数的时候,实际是在函数在调用时执行,此时函数已经声明完毕了。
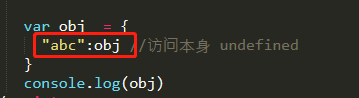
而普通对象,如下:

红框处,还没有声明好obj对象就访问了,因此访问到的是undefined。
如果我的回答帮到了你,欢迎采纳,祝学习愉快~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星