正在回答
1回答
同学你好, background-origin和background-clip看上去实现的效果差不多,但是他们两个的原理是不同的。background-origin定义的是背景位置(background-position)的起始点;而background-clip是对背景(图片和背景色)的切割。示例:
设置统一的样式

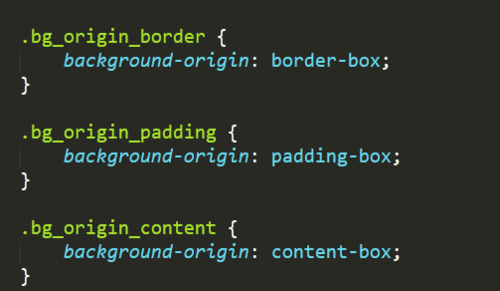
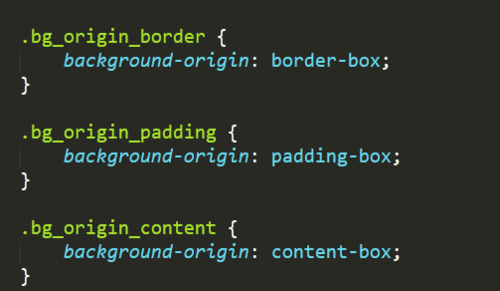
设置background-origin属性

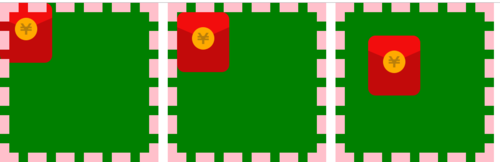
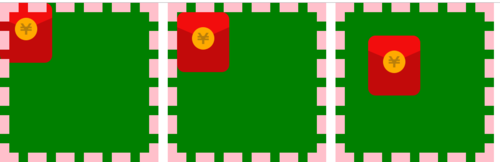
效果图:

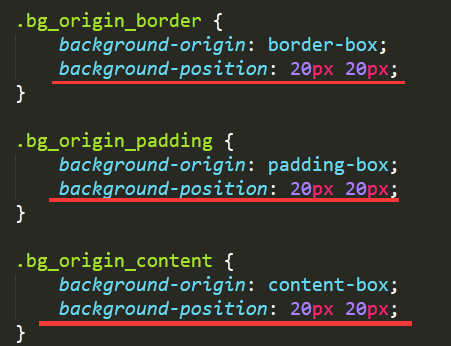
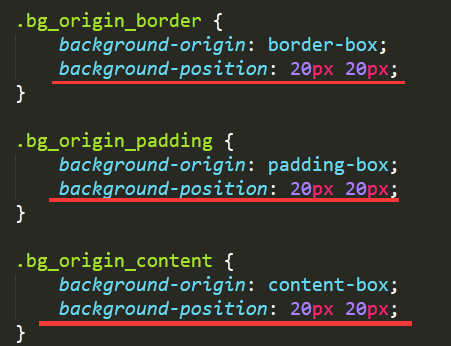
background-origin结合background-position使用

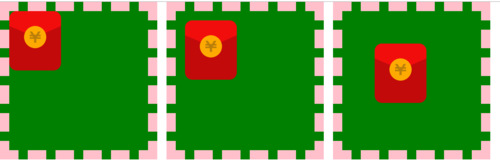
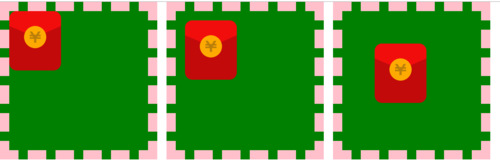
效果图:

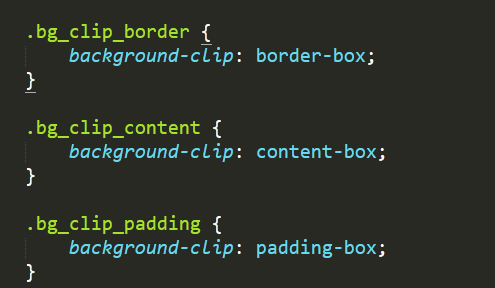
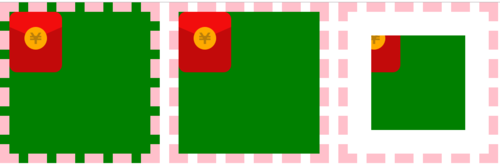
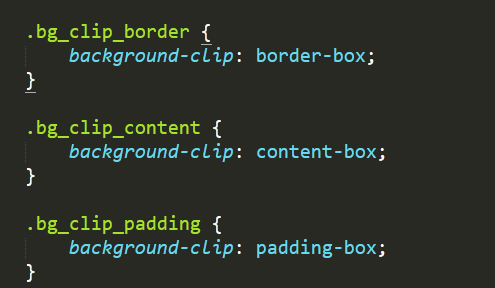
设置background-clip

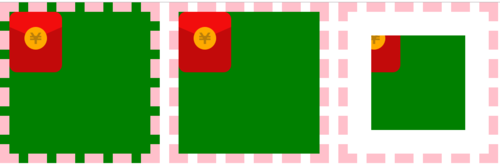
效果图:

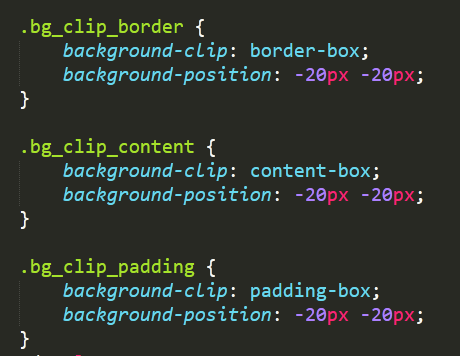
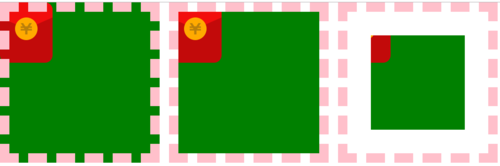
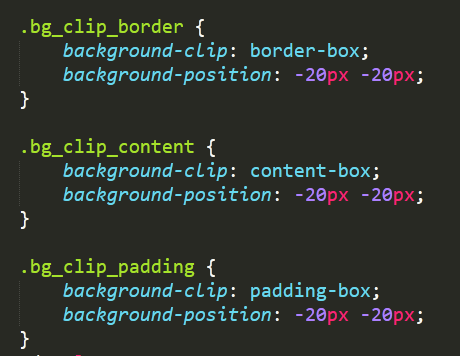
background-clip 结合background-position使用

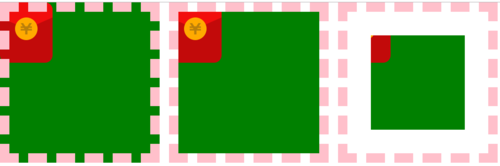
效果图

同学可以结合示例,自己下去练习一下,加深理解。
若还有疑惑可以继续在问答区提问,我们会继续为你解答的
如果帮助到了你 欢迎采纳
祝学习愉快~~~


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星