请问老师该怎么修改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3-3编程练习</title>
<style type="text/css">
*{margin:0;padding:0;}
a{
text-decoration:none;
font-size:20px;
color:#fff;
}
li{list-style:none;}
/* 页头样式 */
.header{
width:100%;
height:110px;
background:#000;
overflow:hidden;
zoom: 1;
}
.logo{
float:left;
margin:5px auto;
}
.logo img{display:block;}
.nav{
float:right;
}
.nav li{
float:left;
}
.nav li a{
display:block;
line-height:110px;
padding:0 20px;
}
.nav li a:hover{
cursor:pointer;
color:#ffa500;
}
/* 网页主体框架样式 */
body{
min-width:900px;
}
.main{
padding:0 280px 0 320px;
}
.middle{
width:100%;
background:#ffc0cb;
min-height:600px;
/* padding-top:80px; */
/* position:absolute; */
}
.left{
width:320px;
background:#eee8aa;
min-height:600px;
position:absolute;
left:0;
top:110px;
}
.right{
width:280px;
background:#afeeee;
min-height:600px;
position:absolute;
right:0;
top:110px;
}
/* 网页主体内容样式 */
.main .inner-m{
/* margin-top:80px; */
margin-left:113px;
}
.main .inner-l{
margin-top:80px;
margin-left:30px;
}
.main .inner-l p{line-height:50px;}
.main .inner-r{
width:260px;
margin-top:80px;
margin-left:10px;
}
/* 主要内容其他标签样式 */
span{background:#fa8072;}
input{
width:250px;
height:40px;
margin-top:20px;
}
button{
background:#ff0000;
width:250px;
height:40px;
margin-top:20px;
}
/* 页尾样式 */
.footer{
width:100%;
height:120px;
background:#000;
text-align:center;
}
.footer li{display:inline;}
.footer li a{
display:inline-block;
line-height:120px;
padding:0 20px;
}
</style>
</head>
<body>
<div class="header clear">
<div class="logo">
<img src="http://img1.sycdn.imooc.com/climg//590037f600016ce303000100.png" alt="慕课网logo"/>
</div>
<ul class="nav">
<li><a href="#">课程</a></li>
<li><a href="#">职业路径</a></li>
<li><a href="#">实战</a></li>
<li><a href="#">猿问</a></li>
<li><a href="#">手记</a></li>
</ul>
</div>
<div class="main">
<div class="middle">
<div class="inner-m">
<img src="http://img1.sycdn.imooc.com/climg//590037e00001fab706000400.jpg"
alt="广告图" width="500px" height="300px"/>
</div>
</div>
<div class="left">
<div class="inner-l">
<h2>课程推荐</h2>
<p><span>职业路径</span>HTML5与CSS3实现动态网页</p>
<p><span>职业路径</span>零基础入门Android语法与界面</p>
<p><span>职业路径</span>iOS基础语法与常用控件</p>
<p><span>职业路径</span>PHP入门开发</p>
<p><span>职业路径</span>JAVA入门开发</p>
</div>
</div>
<div class="right">
<div class="inner-r">
<h2>登录</h2>
<input type="text" name="username"
placeholder="请输入登录邮箱/手机号"/>
<input type="password" name="paw" max-length="16"
placeholder="6-16为密码,区分大小写,不能用空格"/>
<button>登录</button>
</div>
</div>
</div>
<div class="footer">
<ul>
<li><a href="#">网站首页</a></li>
<li><a href="#">企业合作</a></li>
<li><a href="#">人才招聘</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">友情链接</a></li>
</ul>
</div>
</body>
</html>我这里使用定位方法来移动主体内容的布局,
但是中间的图片不知道怎么设置才能使图片与top的距离为80px,和其他两侧内容在同一水平线上
请问老师这应该怎么修改?
正在回答
同学你好, 因为你修改后的代码多写一些数字, 导致后面清除内外边距的样式没有生效造成的。 如下图所示:

建议修改: 删除这一串数字在测试一下效果
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~
修改后的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3-3编程练习</title>
<style type="text/css">32560.
*{margin:0;padding:0;}
a{
text-decoration:none;
font-size:20px;
color:#fff;
}
li{list-style:none;}
/* 页头样式 */
.header{
width:100%;
height:110px;
background:#000;
overflow:hidden;
zoom: 1;
}
.logo{
float:left;
margin:5px auto;
}
.logo img{display:block;}
.nav{
float:right;
}
.nav li{
float:left;
}
.nav li a{
display:block;
line-height:110px;
padding:0 20px;
}
.nav li a:hover{
cursor:pointer;
color:#ffa500;
}
/* 网页主体框架样式 */
body{
min-width:1100px;
}
.main{
padding:0 280px 0 320px;
}
.middle{
width:100%;
background:#ffc0cb;
min-height:600px;
/* padding-top:80px; */
/* position:absolute; */
}
.left{
width:320px;
background:#eee8aa;
min-height:600px;
position:absolute;
left:0;
top:110px;
}
.right{
width:280px;
background:#afeeee;
min-height:600px;
position:absolute;
right:0;
top:110px;
}
/* 网页主体内容样式 */
.main .inner-m{
/* margin-top:80px; */
/*margin-left:113px;*/
padding-top:80px;
text-align:center;
}
.main .inner-l{
padding-top:80px;
margin-left:30px;
}
.main .inner-l p{line-height:50px;}
.main .inner-r{
width:260px;
margin-top:80px;
margin-left:10px;
}
/* 主要内容其他标签样式 */
span{background:#fa8072;}
input{
width:250px;
height:40px;
margin-top:20px;
}
button{
background:#ff0000;
width:254px;
height:40px;
margin-top:20px;
}
/* 页尾样式 */
.footer{
width:100%;
height:120px;
background:#000;
text-align:center;
}
.footer li{display:inline;}
.footer li a{
display:inline-block;
line-height:120px;
padding:0 20px;
}
</style>
</head>
<body>
<div class="header clear">
<div class="logo">
<img src="http://img1.sycdn.imooc.com/climg//590037f600016ce303000100.png" alt="慕课网logo"/>
</div>
<ul class="nav">
<li><a href="#">课程</a></li>
<li><a href="#">职业路径</a></li>
<li><a href="#">实战</a></li>
<li><a href="#">猿问</a></li>
<li><a href="#">手记</a></li>
</ul>
</div>
<div class="main">
<div class="middle">
<div class="inner-m">
<img src="http://img1.sycdn.imooc.com/climg//590037e00001fab706000400.jpg"
alt="广告图" width="500px" height="300px"/>
</div>
</div>
<div class="left">
<div class="inner-l">
<h2>课程推荐</h2>
<p><span>职业路径</span>HTML5与CSS3实现动态网页</p>
<p><span>职业路径</span>零基础入门Android语法与界面</p>
<p><span>职业路径</span>iOS基础语法与常用控件</p>
<p><span>职业路径</span>PHP入门开发</p>
<p><span>职业路径</span>JAVA入门开发</p>
</div>
</div>
<div class="right">
<div class="inner-r">
<h2>登录</h2>
<input type="text" name="username"
placeholder="请输入登录邮箱/手机号"/>
<input type="password" name="paw" max-length="16"
placeholder="6-16为密码,区分大小写,不能用空格"/>
<button>登录</button>
</div>
</div>
</div>
<div class="footer">
<ul>
<li><a href="#">网站首页</a></li>
<li><a href="#">企业合作</a></li>
<li><a href="#">人才招聘</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">友情链接</a></li>
</ul>
</div>
</body>
</html>
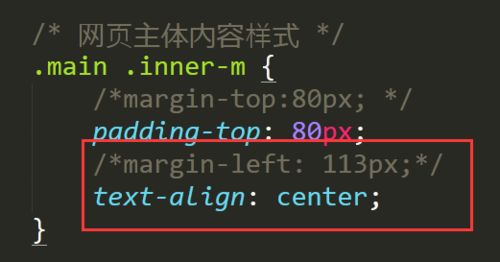
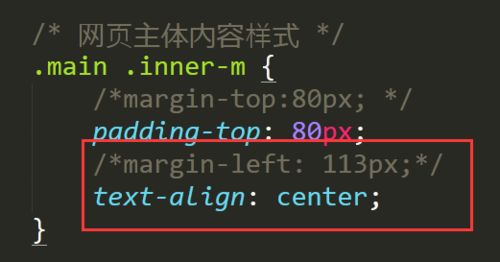
同学你好, 可以给图片的父级inner-m 设置padding-top:80px; 实现哦。 示例:

另外需要注意的点如下
根据练习效果图, 中间的图片需要水平居中显示哦, 建议修改:可以不给inner-m设置左外边距, 通过添加text-align:center;属性让图片水平居中

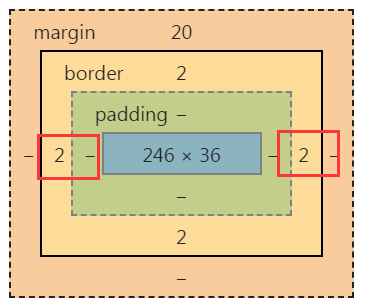
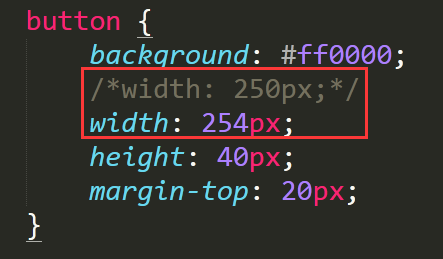
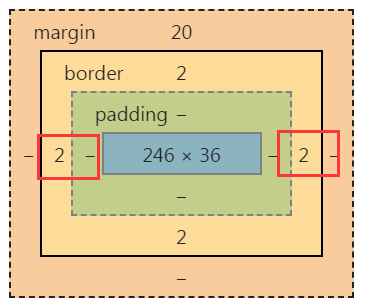
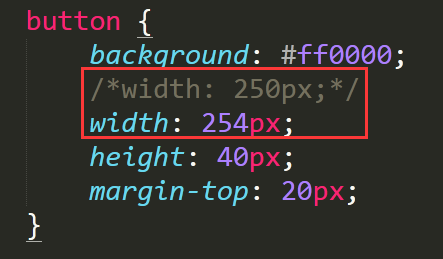
表单这里由于浏览器默认button按钮设置的width包括了border的值, 如下图所示, 这里的border值是浏览器默认样式。按钮实际占据页面的宽度j就是设置的width值, 导致与输入框没有完全对齐。

建议修改:可以调整按钮的width值为254px。 因为浏览器默认input标签也有2px的边框, 所以输入框占据的实际宽度为254px=250 +2+2;

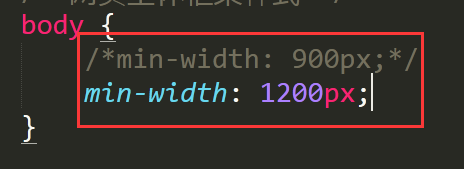
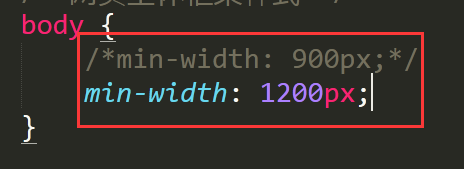
为body设置的最小宽度不够, 导致页面宽度缩小到设置的最小宽度值, 布局发生改变。建议修改: 调整最小宽度为满足main区域完整显示的宽度: 1100px = 左侧占据的宽度320px + 中间图片的宽度 500px + 右侧占据的宽度 280px.

同学可以根据示例自己下去测试一下代码哦~
如果帮助到了你, 欢迎采纳!
祝学习愉快~~




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星