关于这次作业的几个问题
以下是我的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS运用</title>
<style type="text/css">
/*补充样式*/
.header{background-color:grey;font-size:30px;}
.body{background-color:#f2f2f2;}
span{font-size:20px;color:blue;}
.info{color:grey;}
.colorgreen{color:green;}
.colorgreen a{color:green;}
.colorred{color:red;}
.coloryellow{color:yellow;}
.footer{background-color:grey;font-size:30px;}
.colorgreen a:visited{color:purple;}
.colorgreen a:hover{color:blue;}
</style>
</head>
<body>
<div class="header">慕课网</div>
<div class="body">
<div>
<p><span>HTML超文本标记语言</span>,“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。</p>
<p class="info">课程内容</p>
<ul>
<li class="colorgreen"><a href="#1">html基础标签</a>
<ol class="colorred">
<li>段落标签</li>
<li>图像和超链接标签</li>
<li>列表标签</li>
</ol>
</li>
<li class="colorgreen">html表格标签</li>
<li class="colorgreen">html表单标签</li>
</ul>
</div>
<div>
<p><span>CSS层叠样式表</span>(Cascading Style Sheets),样式定义如何显示HTML元素。</p>
<p class="info">课程内容</p>
<ul>
<li class="colorgreen"><a href="#2">CSS基础语法</a></li>
<li class="colorgreen">CSS使用方法
<ol class="colorred">
<li>行内样式</li>
<li>内部样式</li>
<li>外部样式</li>
</ol>
</li>
<li class="colorgreen">CSS选择器
<ul class="coloryellow">
<li>ID选择器</li>
<li>class选择器</li>
<li>标签选择器</li>
</ul>
</li>
</ul>
</div>
</div>
<div class="footer">慕课网 只学有用的</div>
</body>
</html>
然后我的问题主要在链接a的样式设置上:
我开始是给a标签中设置的colorgreen的类,然后发现这样子会导致a标签内的内容始终是绿色的,无视hover样式。

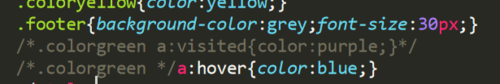
于是我把colorgreen类放到li标签中,样式表如图

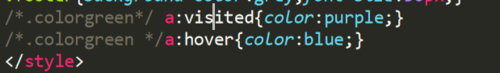
此时,链接的文字是绿色,鼠标过去也会变蓝色,但是点击之后,不会变成visited的紫色。这里是我第一个疑惑的点,为什么这里会影响到visited属性?于是我将visited也列出来写,如图:

噗!……这回又没问题了什么鬼………………
试着试着,这回又没问题了,不用加.colorgreen来增加权重了…
那我就问一下,我的代码加不加这个. colorgreen 在hover和visited前面是不是没有什么区别……就是对于伪类是不是不需要考虑它和其他样式的权重关系,只需要注意其自身的顺序就可以了?然后伪类自身这四个是完全通过顺序来影响优先级,而和他们四个互相的权重无关吗?(其实这个问题没必要……因为都是相对于同一个选择器,一定是一样的权重值…………但是当我为了某种目的去改变其中一个的权重,比如.class a:hover,这时其他的三个不用管,还是也必须列出来加上.class来让权重一样?)
问题有点多。老师有时间再回复我吧。我都嫌自己啰嗦……感谢,感谢
正在回答
同学你好, 1、 老师这边测试, 直接给a设置colorgreen类, 可以设置hover样式。
2、另,试着将colorgreen类放到li标签中, 老师这边,可以实现点击后出现紫色。
在测试代码效果的过程中, 可能是由于浏览器缓存的原因, 导致修改后的效果没有出现, 可以清除缓存再试试。
3、 伪类也需要考虑权重。为了让链接被访问过visited后, 可以再次实现鼠标移入的效果。 如果是一样的权重, 需要注意visited和hover的书写的顺序(hover在visited后面)。
但是如果是如下图这种情况, hover的权重高于visited的权重, 所以hover也可以写在visited前面, 实现被访问过后鼠标移入字体变蓝色的效果。

所以, 按着同学说的情况: 设置.class a:hover,这时其他的三个可以不用管,可以不用添加class也能实现效果
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星