设置高度=6:4 我设置为600px:400px l浏览器出现滚动条,伪元素怎么绑定在每个子div中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>兔子案例</title>
<style>
*{
padding:0px;
margin:0px;
}
.sky{
position:relative;
width:100%;
height:600px;
background:-webkit-linear-gradient(rgba(196, 228, 253),rgba(255,255,255));
background:-moz-linear-gradient(rgba(196, 228, 253),rgba(255,255,255));
background:-ms-linear-gradient(rgba(196, 228, 253),rgba(255,255,255));
background:-o-linear-gradient(rgba(196, 228, 253),rgba(255,255,255));
background:linear-gradient(rgba(196, 228, 253),rgba(255,255,255));
}
.sky > .cloud1{
z-index:5;
width:100px;
height:100px;
position:absolute;
left:150px;
background:#fff;
border-radius:50%;
animation:cloud1 10s linear infinite normal;
}
.sky > .cloud2{
z-index:4;
width:100px;
height:100px;
position:absolute;
left:150px;
top:100px;
background:#fff;
border-radius:50%;
animation:cloud2 10s linear infinite normal;
opacity:0.8;
}
.sky > .cloud3{
z-index:3;
width:100px;
height:100px;
position:absolute;
left:100px;
top:100px;
background:#fff;
border-radius:50%;
animation:cloud3 10s linear infinite normal;
opacity:0.6;
}
.sky > .cloud4{
z-index:2;
width:100px;
height:100px;
position:absolute;
left:200px;
top:100px;
background:#fff;
border-radius:50%;
animation:cloud4 13s linear infinite normal;
opacity:0.7;
}
}
.sky >.cloud5{
z-index:1;
width:100px;
height:100px;
position:absolute;
left:200px;
top:150px;
background:#fff;
border-radius:50%;
animation:cloud5 13s linear infinite normal;
opacity:0.9;
}
}
.sky > div:before{
content: "";
width: 160px;
height: 50px;
position: absolute;
left: 50px;
top: 43px;
transform: translate(-60%,0);
background: #fff;
border-radius:48px;
}
.sky > div:after{
content: "";
width: 75px;
height: 50px;
position: absolute;
left: 50px;
top: 38px;
transform: translate(-116%,0) rotate(80deg);
background: #fff;
border-radius: 50px;
}
.grassland{
position:relative;
width:100%;
height:400px;
background:-webkit-linear-gradient(rgba(255,255,255),rgba(148, 190, 89));
background:-moz-linear-gradient(rgba(255,255,255),rgba(148, 190, 89));
background:-ms-linear-gradient(rgba(255,255,255),rgba(148, 190, 89));
background:-o-linear-gradient(rgba(255,255,255),rgba(148, 190, 89));
background:linear-gradient(rgba(255,255,255),rgba(148, 190, 89));
}
.rabbit{
position:absolute;
height:200px;
width:200px;
bottom:50px;
right:200px;
background-image:url(image/rabbit.png);
background-size: 200px 200px;
}
@keyframes cloud1{
0%{left:105%;}
100%{left:-90%;}
}
@keyframes cloud2{
0%{left:105%;transform:scale(1.2,1.2);}
100%{left:-75%;transform:scale(1.2,1.2);}
}
@keyframes cloud3{
0%{left:105%;transform:scale(0.7,0.7);}
100%{left:-100%;transform:scale(0.7,0.7);}
}
@keyframes cloud4{
0%{left:105%;transform:scale(1.2,1.2);}
100%{left:-75%;transform:scale(1.2,1.2);}
}
@keyframes cloud5{
0%{left:105%;transform:scale(0.7,0.7);}
100%{left:-100%;transform:scale(0.7,0.7);}
}
</style>
</head>
<body>
<div class="sky">
<div class="cloud1"></div>
<div class="cloud2"></div>
<div class="cloud3"></div>
<div class="cloud4"></div>
<div class="cloud5"></div>
</div>
<div class="grassland">
<div class="rabbit"></div>
</div>
</body>
</html>老师为什么会出现这样的问题呢?
高度比不会:
怎么设置每个子div绑定动画效果呢
怎么清楚这个伪元素呢 难道要一个个设置每个子div吗
2
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕夭夭
2019-05-19 14:22:22
你好同学,解答如下:
因为页面的元素设置固定宽度总共为1000px,但是浏览器的高度并没有那么高的时候,就会出现滚动条。并且,由于云朵默认位置是超出屏幕的,所以也会出现横向滚动条。
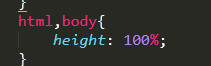
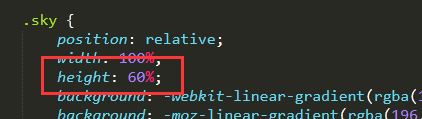
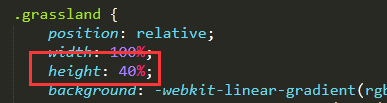
竖向滚动条解决方式:高度建议使用百分比,这样让页面的高度永远相对浏览器100%显示。百分比需要参照父元素计算,所以父元素先设置一下高度

页面内容高度:


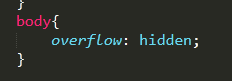
横向滚动条解决方式:为页面设置超出内容隐藏。

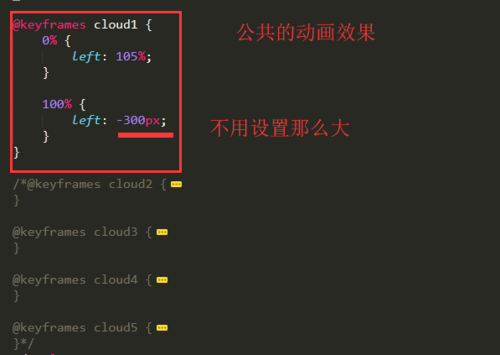
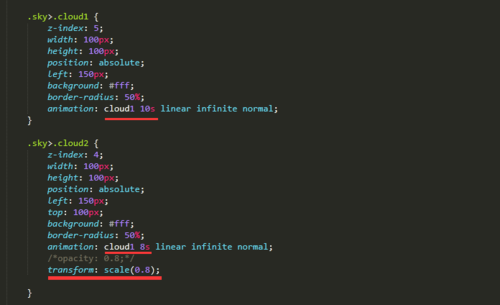
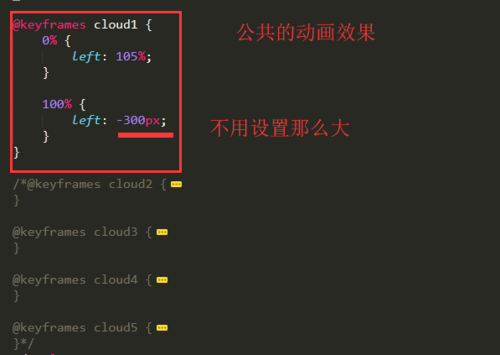
代码中已经给每一个div绑定动画效果了。不知道同学具体哪里有疑惑,可以再详细描述一下,以便老师准确的为你解答。另外,几个云朵可以共用一个动画效果的。
如下:

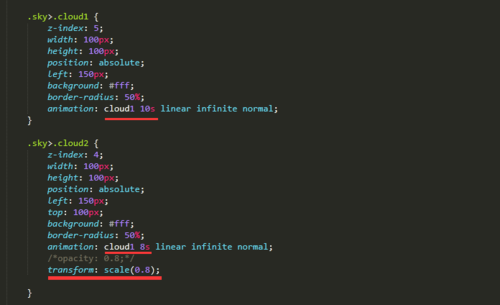
每一个云朵都使用这个动画,透明度不需要设置,云朵的缩放不要放在动画里面,直接在默认的样式中设置即可,调整一下动画时间,让每一个云朵时间拉开一点差距:

当然,云朵的动画时间不一定按照老师给出的去设置,自己适当的调整就行

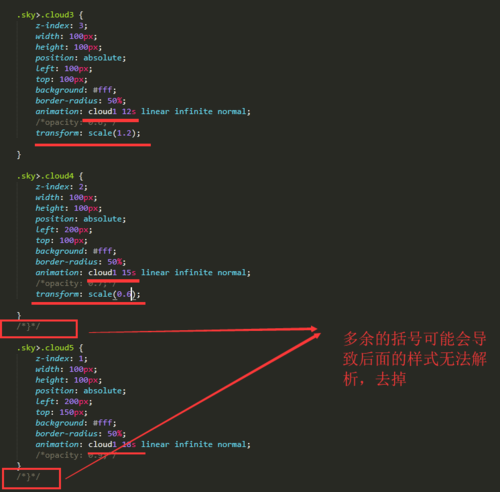
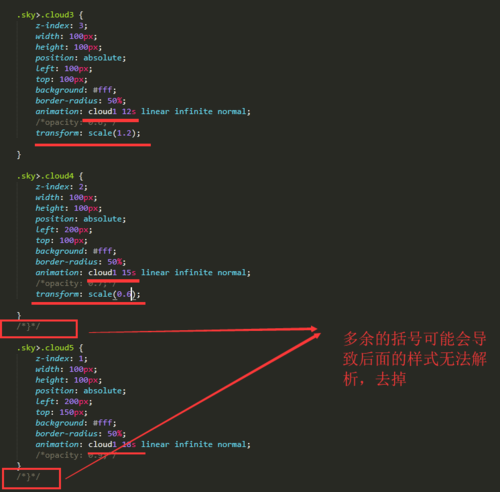
同学说的清除伪元素是什么意思,这里不需要清除伪元素。第二个问题中,把多余的符号去掉,伪元素的效果就能解析,云朵的形状已经设置的很不错了。如果还有疑问,可以详细描述一下,以便老师帮助你准确的解答。
祝学习愉快 ,望采纳。
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星