关于right的margin-left值
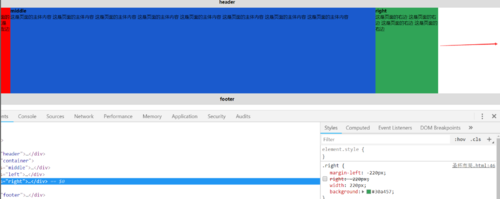
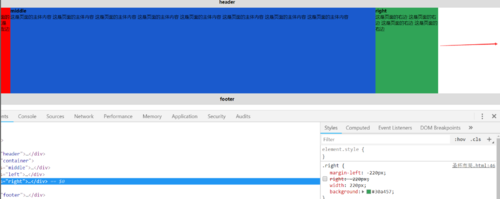
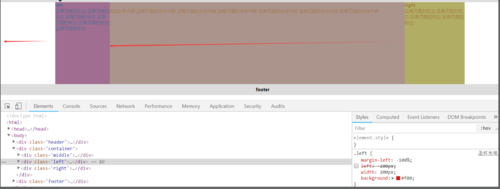
right设置-220px就能跑到第一行middle的末尾并盖住它,-200px却在第二行最左边,这是什么原理?
正在回答
同学你好, 可以简单的理解因为父元素的包裹着right盒子, 所以right盒子左移的时候先在自己所在行移动, 只有移动到刚好与自身宽度一样距离的时候,完全移到父级元素的最左侧了(在第二行), 所以从第一行开始显示

如果帮助到了你, 欢迎采纳!
祝学习愉快~~~
同学你好,可以跟着老师的步骤这样理解
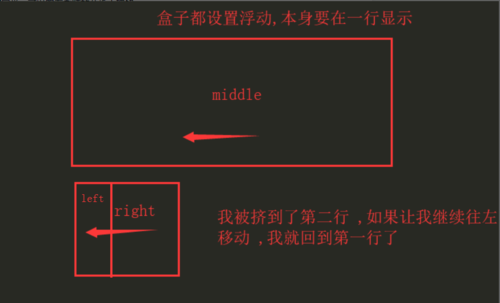
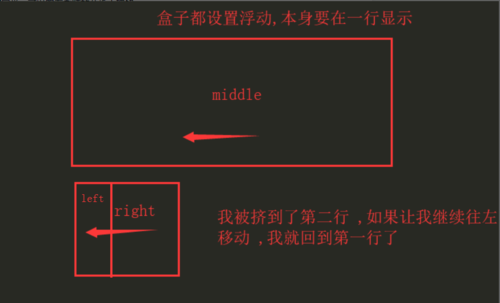
margin-left为负值是往左移动。 三个盒子本来浮动后要在一行显示 ,并且小盒子应该在middle后面,也就是右边显示 。但是由于middle设置宽度100%把它们挤下去了 。此时如果强制性让小盒子往左移动 ,那么它会回到第一行 ,挤在middle上面

因为右边的盒子要在右边显示,所以不需要往左移动太大。只需要移动它自身的宽度,让它整个区域叠在中间盒子上面,所以设置margin-left:-220px。(此时距离右边还剩父元素padding的距离,结合定位移动)

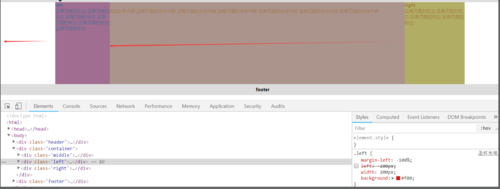
而左边的盒子要在左边显示,所以要往左移动margin-left:-100%就是父元素宽度的100% ,这里不设置px为固定的是因为浏览器宽度不同,那么盒子的宽度也会随着变化的。所以设置100%就是不管父元素宽度多大,都是移动父元素的100%的宽度哦(不包括padding , 所以会贴在middle左侧 ,此时它距离左侧也有父元素padding的距离 ,也结合定位 ,让它移动哦)

同学可以根据示例, 在结合教辅资料的讲解进行理解哦,
这一块比较抽象, 不好理解, 不过关于圣杯布局的原理了解即可,是布局的一种方式,实际使用比较少
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星