老师有问题
var index=0,
// 当前显示图片的索引,默认值为0
prev=byId("prev"), //上一张
next=byId("next"),
pics=byId("banner").getElementsByTagName("div"),
size=pics.length,
dots=byId("dots").getElementsByTagName("span");
; //下一张
//封装getElementById()
function byId(id){
return typeof(id)==="string"?document.getElementById(id):id;
}
//点击下一张显示下一张图片
next.addEventListener("click",function(){
index++;
if(index>=size) index=0;
//pics[0].style.display="none";
//pics[1].style.display="none";
//因为父级设置了溢出隐藏的属性,所以里面的图片的宽高如果是大于父级的宽高,则图片会被隐藏
//又因为设置了全部隐藏的属性,但是页面第一张是存在的,如果第一张一直是块级元素的话
//他撑满父级盒子,其他的兄弟元素图片是不显示的,但是当他点击以后,设置属性为None
for(var i=0;i<size;i++){
pics[i].style.display="none";
dots[i].className="none";
}
pics[index].style.display="block";
//先决条件是 前一张图片为NONE了 这一张INDEX+1对应的正好是第二张 将他用block属性显示
dots[index].className="active";
});就是如何理解图片和按钮的显示隐藏 就是过程我不太懂 原理懂一点点 我设置的CLSS ID都和老师的一样 实现效果没问题 就是我不懂这个过程听不太明白
正在回答
同学你好, 这的原理, 简单的理解就是定义了一个全局变量, 用来表示当前显示图片对应的索引值。点击的时候, 通过改变index的值, 控制当前显示的图片是哪一张。
老师将你的这段代码放在源码中测试, 点击右侧按钮, 可以正常的切换下一张图片。建议: 同学可以清除浏览器缓存试试,如果还有问题, 可以将你的完整代码粘贴过来。
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~
同学你好, 可以参考如下思路理解
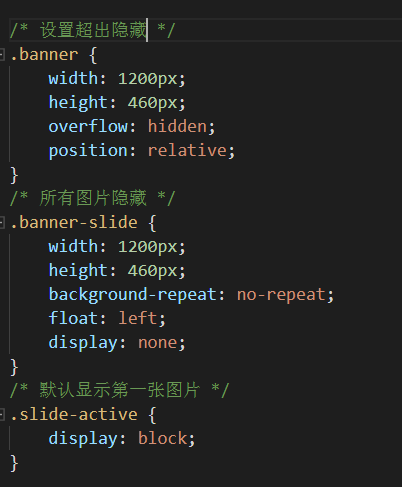
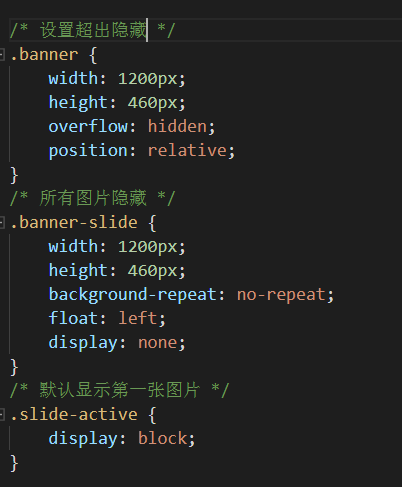
父级容器设置超出隐藏属性, 然后先让所有的图片隐藏,默认第一张显示

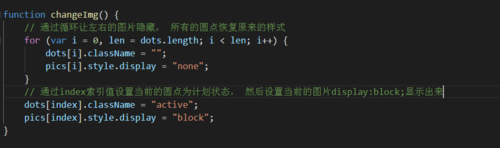
js中通过定义一个全局变量index表示当前显示图片对应的索引值, 然后封装了一个函数

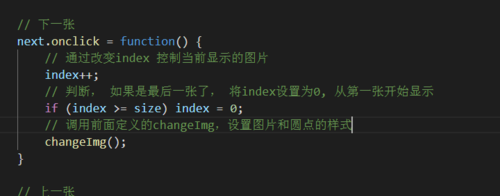
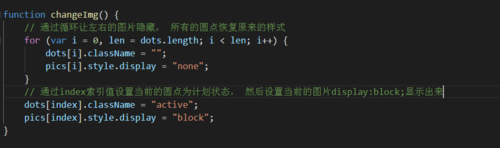
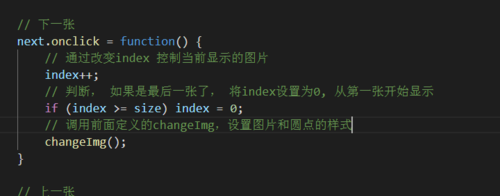
以点击下一张为例, 参考下图注释理解

综上, 这里的核心思想就是其他的图片都要隐藏,然后通过index控制要显示图片。
视频讲解的会比文字解释更生动哦, 建议: 同学可以回顾视频, 先理清老师的思路, 然后自己动手敲一敲, 看能不能独立实现, 如果不能,就说明还没有完全弄清楚思路哦, 可以在回顾一下视频, 编程就是要不断的练习, 这样才能帮助自己成长哦
如果帮助到了你,欢迎采纳!
祝学习愉快~~~


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星