老师,为什么不能平铺?table样式到底是用css还是直接写在元素中?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<table class="main" width="100%">
<!--页头-->
<thead>
<tr><td><img src="logo.png"></td></tr>
</thead>
<!--主体-->
<tbody>
<table class="container">
<tr>
<!--主体左侧-->
<td class="left" width="12%">
<p>商品管理</p>
<p>评价管理</p>
<p>咨询管理</p>
<br/><br/><br/>
<h4>全部订单</h4>
<p>已完成订单</p>
<p>待处理订单</p>
<p>今日物流</p>
<br/><br/><br/>
<p>月考核</p>
<p>季度考核</p>
<p>年度考核</p>
</td>
<!--主体右侧-->
<td class="right" width="88%">
<!--全部订单部分-->
<table rules="all" class="right-1">
<tr height="50px"><td>全部订单</td></tr>
</table>
<!--时间查询部分-->
<table rules="all" class="right-2">
<tr height="50px"><td>查询</td></tr>
</table>
<!--订单列表-->
<table rules="all" class="right-3">
<tr height="50px">
<td>宝贝信息</td>
<td></td>
<td>订单数量</td>
<td>单价</td>
<td>买家</td>
<td>下单时间</td>
<td>实付款</td>
<td>订单操作</td>
</tr>
<tr>
<td><img src="txue.png"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>小明</td>
<td>2019-2-21 21:54</td>
<td>240</td>
<td>待付款</td>
</tr>
<tr>
<td><img src="xie.jpg"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>小李子</td>
<td>2019-2-21 19:04</td>
<td>240</td>
<td>未发货</td>
</tr>
<tr>
<td><img src="txue.png"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>小慕</td>
<td>2019-2-21 21:54</td>
<td>240</td>
<td>未发货</td>
</tr>
<tr>
<td><img src="xie.jpg"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>小红</td>
<td>2019-2-21 16:54</td>
<td>240</td>
<td>待发货</td>
</tr>
<tr>
<td><img src="txue.png"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>可乐</td>
<td>2019-2-21 14:30</td>
<td>240</td>
<td>未发货</td>
</tr>
<tr>
<td><img src="xie.jpg"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>魏明</td>
<td>2019-2-21 14:30</td>
<td>240</td>
<td>未发货</td>
</tr>
<tr>
<td><img src="txue.png"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>李晓雨</td>
<td>2019-2-21 14:30</td>
<td>240</td>
<td>未发货</td>
</tr>
<tr>
<td><img src="xie.jpg"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>艳艳</td>
<td>2019-2-21 14:30</td>
<td>240</td>
<td>未发货</td>
</tr>
<tr>
<td><img src="txue.png"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>片片</td>
<td>2019-2-21 14:30</td>
<td>240</td>
<td>未发货</td>
</tr>
<tr>
<td><img src="xie.jpg"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>艳艳</td>
<td>2019-2-21 14:30</td>
<td>240</td>
<td>未发货</td>
</tr>
<tr>
<td><img src="txue.png"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>小兰</td>
<td>2019-2-21 14:30</td>
<td>240</td>
<td>未发货</td>
</tr>
<tr>
<td><img src="xie.jpg"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>魏璎珞</td>
<td>2019-2-21 14:30</td>
<td>240</td>
<td>未发货</td>
</tr>
<tr>
<td><img src="txue.png"></td>
<td>2019新款个性男女潮牌imooc暮春之行文化衫</td>
<td>2</td>
<td>120</td>
<td>小苏</td>
<td>2019-2-21 14:30</td>
<td>240</td>
<td>未发货</td>
</tr>
</table>
</td>
</tr>
</table>
</tbody>
<!--页尾-->
<tfoot>
<tr><td>2019-9-21 ©imooc.com</td></tr>
</tfoot>
</table>
</body>
</html>
*{margin:0;padding:0;
}
.main{border: 1px solid #696969;
width: 100%;
border-collapse: collapse;}
thead,tfoot
{width:100%;
height:60px;
background: #1e90ff}
.container tr .left{vertical-align: top;
width: 12%;
}
.container tr .right{
width: 88%;}
.container tr .right table{width: 100%;
border: 2px solid #696969;
}
.container tr .right table img{height:54px;
width: 54px;}
.container tr .right .right-1,
.container tr .right .right-2{height:50px;
width: 100%;}
正在回答
同学你好,
如下图所示,只有tbody下直接嵌套table这里有点不规范,其他地方布局的嵌套符合规范,可以不用修改

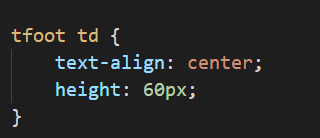
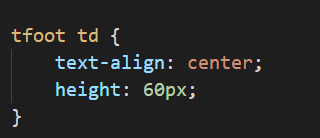
因为tfoot标签是用来定义表格的页脚,没有实际的作用, 设置的高度不会生效,所以没有效果, 建议: 可以给tfoot下的td标签设置高度

效果图:

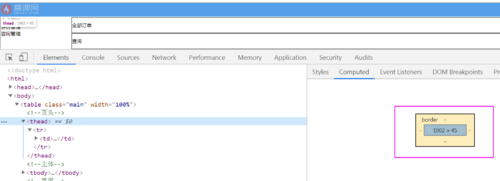
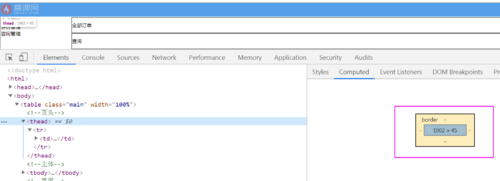
页头thead有高度是因为图片自身有高度,撑开了父级元素的高度, 检查元素可以发现, 头部高度并不等于设置的高度

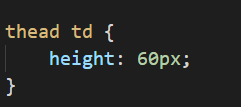
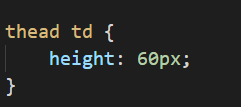
建议: 这里也直接给thead下的td设置高度

同学可以自己再测试一下
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星