正在回答 回答被采纳积分+1
4回答
好帮手慕慕子
2019-07-09 16:05:55
同学你好, 由于你的vue文件引入的有其他部分的组件, 老师这边无法准确的测试你的代码,在这里, 老师给同学提供一个思路供你参考
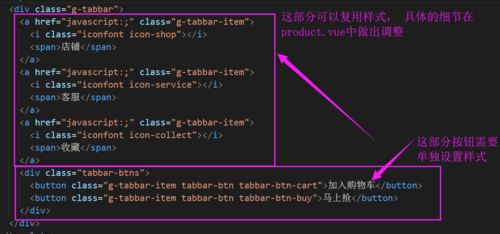
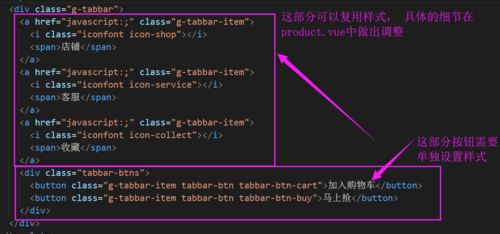
首先, 观察这两部分的布局。可以发现tabbar的布局样式和product页面圈起来的部分布局类似, 上面是图标,下面的文字的布局方式,所以可以将这部分的css提取出来, 作为全局的样式,方便复用


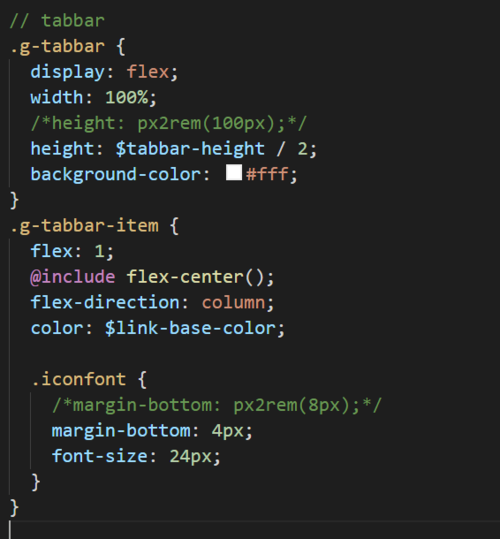
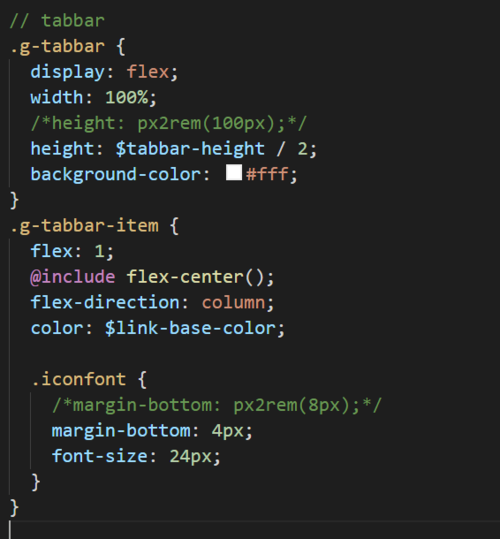
如下参考设置公共样式

在product中复用样式, 可以将公共的样式引入, 然后设置product的tabbar样式, 复用的部分类名需要和tabbar中的样式保持一致。

综上可知, 并不是只有一模一样的布局才可以复用样式,部分布局一样也是可以复用样式的。编程是灵活的, 我们不用局限与复用了样式就不可以在修改了, 我们还是可以修改的, 例如:这里可以在当前页面中做出细微的调整,实现我们想要的效果。
同学可以自己下去再测试一下。
希望能够解决你的疑惑,祝学习愉快, 望采纳!
CC陈十一
2019-07-09 12:08:19


<template>
<div class='product'>
<header class='g-header-container'>
<home-header></home-header>
</header>
<me-scroll ref='scroll'>
<home-slider ref='slider' @getsliders='getdata'></home-slider>
<me-information :idata='data' @loaded='updataScroll'></me-information>
</me-scroll>
</div>
</template>
<script>
import {getProductDetail} from 'api/product'
import HomeSlider from './slider'
import HomeHeader from './herder'
import MeScroll from 'base/scroll';
import MeInformation from './imformation';
import CTabbar from 'components/tabbar';
export default{
name: 'produect',
components:{
HomeHeader,
HomeSlider,
MeScroll,
MeInformation,
CTabbar
},
data(){
return{
data:[]
}
},
created(){
getProductDetail(this.$route.params.id);
},
methods:{
getdata(datas){
this.data=datas;
},
updataScroll(){
this.$refs.scroll.update();
}
}
};
</script>
<style scoped>
@import "~assets/scss/mixins";
.product {
height:617px;
overflow: hidden;
position: absolute;
top: 0;
left: 0;
z-index: $product-z-index;
width: 100%;
background-color: $bgc-theme;
}
</style>这是我pruduct的主页
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星