正在回答
4回答
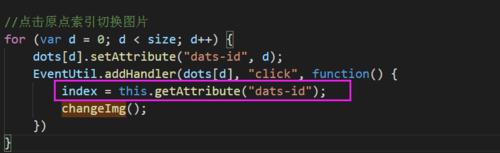
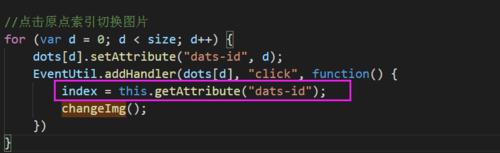
同学你好, 在前面通过getElementsByTagName获取到了所有的按钮元素,放在一个类数组中, 可以通过中括号下标的方式获取对应的按钮素

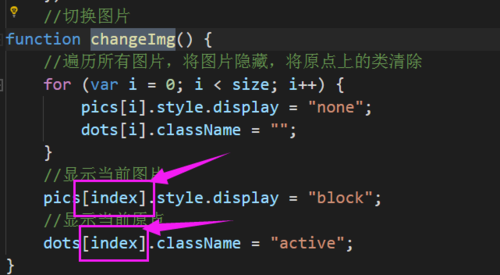
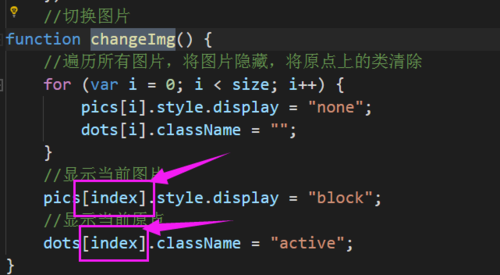
index表示对应的索引, 所以可以通过dots[index]获取到对应的按钮。
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
好帮手慕慕子
2019-08-07 17:39:01
同学你好,首先, 我们要知道, index是老师声明的一个全局变量, 用来表示当前显示哪一张图片的索引值。然后我们在来分析按钮切换图片的代码
老师这里先封装了一个changeImg函数中, 在这个函数中通过index值控制当前显示哪一张图片,以及对应的圆点样式

在点击上一张和下一张按钮的时候, 通过修改index的值,然后调用changeImg函数, 改变当前需要显示的图片和圆点样式

点击圆点的时候,通过过去点击圆点的自定义属性值, 赋值给index,然后调用changeImg函数,显示对应的图片和圆点样式

综上所述, 这个index值是我们自定义的, 方便我们实现效果哦
如果还有疑问, 可以再次提问, 我们会继续为你解答的。
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星