老师,为什么我滑动滚动条时,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="css/css.css"> <link rel="stylesheet" href="css/animate.css"> </head> <body> <header class="header"> <div class="header__logo">H5实战页面</div> <div class="header__nav"> <a href="javascript:;" class="header__nav-item header__nav-item_status_active">实战课程</a> <a href="javascript:;" class="header__nav-item">商业案例</a> <a href="javascript:;" class="header__nav-item">课程体系</a> <a href="javascript:;" class="header__nav-item">集成环境</a> <a href="javascript:;" class="header__nav-item">云端学习</a> <a href="javascript:;" class="header__nav-item header__nav-item_custom_button" id="btn">即课学习</a> <div class="header__nav-tip"></div> </div> </header> <!--第一屏--> <div class="screen-1"> <div class="wrap"> <h2 class="screen-1__heading screen-1__heading_animate_init">实战课程重磅上线</h2> <h3 class="screen-1__subheading screen-1__subheading_animate_init">一键云学习,还在等待什么?</h3> </div> </div> <!--第二屏--> <div class="screen-2"> <div class="wrap"> <h2 class="screen-2__heading">每门课都是真是商业案例</h2> <h3 class="screen-2__subheading">真实案例,真实场景,在实践中实践、操作、调试<br>大牛带你体验BAT真实开发流程,所有开发流程一一为你呈现</h3> <div class="screen-2-pic"></div> <div class="screen-2-pic-1"></div> </div> </div> <!--第三屏--> <div class="screen-3"> <div class="wrap"> <div class="screen-3-pic"></div> <h2 class="screen-3__heading">强大的语言课程体系支持</h2> <h3 class="screen-3__subheading ">学习环境与课程轻松对接,安装、调试、写入、部署、运行,一站式解决<br>,让你体验开发全流程</h3> <div class="screen-3-items"> <div class="screen-3-item screen-3-item-html5">HTML5</div> <div class="screen-3-item screen-3-item-PHP">PHP</div> <div class="screen-3-item screen-3-item-JAVA">JAVA</div> <div class="screen-3-item screen-3-item-Python">Python</div> <div class="screen-3-item screen-3-item-Node-js">Node.js</div> </div> </div> </div> <!--第四屏--> <div class="screen-4"> <div class="wrap"> <h2 class="screen-4__heading">省去本地复杂的环境搭建</h2> <h3 class="screen-4__subheading">你可以告别在虚拟机中调试开发了</h3> <div class="screen-4__type"> <div class="screen-4__type__item screen-4__type__item_i_1"> <div class="screen-4__word">实战课程集成开发环境</div> </div> <div class="screen-4__type__item screen-4__type__item_i_2"> <div class="screen-4__word">内置终端命令</div> </div> <div class="screen-4__type__item screen-4__type__item_i_3"> <div class="screen-4__word">编译你的应用程序</div> </div> <div class="screen-4__type__item screen-4__type__item_i_4"> <div class="screen-4__word">通过云端服务输出效果</div> </div> </div> </div> </div> <!--第5屏--> <div class="screen-5"> <div class="wrap"> <h2 class="screen-5__heading">云端学习可以这样简单</h2> <h3 class="screen-5__subheading">看视频、敲代码,一气呵成,结合慕课网为你提供的云端学习工具,所见即所得,从此学习不一样</h3> <div class="screen-5-pic"></div> </div> </div> <!--第6屏--> <div class="screen-6"> <div class="wrap"> <div class="screen-6__button" id="screen-6__button">继续了解学习体验</div> </div> </div> <footer class="footer"> <div class="daohang"> 网站首页 人才招聘 联系我们 高校联盟 关于我们 讲师招募 意见反馈 友情链接</div> <div class="banquan"> Copyrught © 2015 imooc.com All Rights REserved | 京ICP备 13046642号-2</div> </footer> <!--大纲--> <div class="outline"> <a href="javascript:;" class="outline__item outline__item_status_active">实战课程</a> <a href="javascript:;" class="outline__item">商业案例</a> <a href="javascript:;" class="outline__item">课程体系</a> <a href="javascript:;" class="outline__item">集成环境</a> <a href="javascript:;" class="outline__item">云端学习</a> </div> <script src="js/index.js"></script> </body> </html>
*{
padding:0;
margin:0;
}
a{
text-decoration: none;
}
.wrap{
width:1200px;
margin:0 auto;
height: auto;
}
/*头部区域*/
.header{
width: 100%;
height: 60px;
position: relative;
float: left;
animation: headerAnimate 1s ease-in-out .5s;
}
.header__logo{
width: 150px;
height: 40px;
line-height: 40px;
background: url(../img/logo.png) no-repeat left center;
background-size: 40px 40px ;
text-indent: 50px;
color:#fff;
position: absolute;
top:50%;
margin-top:-20px;
left:9px;
}
/*鼠标经过logo区的变化*/
.header__logo:hover{
cursor: pointer;
}
.header__nav{
position: absolute;
right: 30px;
height: 40px;
position: absolute;
top:50%;
margin-top:-20px;
}
.header__nav-item{
display: block;
color: #fff;
float: left;
font-size: 14px;
height: 40px;
width:60px;
text-align: center;
line-height: 40px;
padding-left: 40px;
position: relative;
text-align: center;
}
.header__nav-item:hover{
color: red;
}
.header__nav-item_status_active{
color:red;
}
.header__nav-item_status_active::after{
/* content: " ";
display: block;
position: absolute;
height: 2px;
width: 100%;
background: red;
left:0;
bottom: 0; */
}
.header__nav-item_custom_button{
width: 96px;
height: 40px;
background: #f01400;
color:#fff;
border-radius: 5px;
padding:0;
margin-left: 40px;
}
/*滑动条*/
.header__nav-tip{
position: absolute;
width: 60px;
height: 2px;
background-color: rgb(240, 0, 0);
bottom: 0;
left: 0;
margin-left: 40px;
transition: all .5s;
}
/*第一屏*/
.screen-1{
background: url(../img/sc1.jpg) no-repeat center;
height: 640px;
background-size: cover;
padding-top:60px;
}
.screen-1__heading{
color:#fff;
padding-top:240px;
text-align: center;
font-size: 40px;
}
.screen-1__subheading{
color: #fff;
font-weight: normal;
text-align: center;
font-size: 14px;
padding-top:27px;
}
/*第二屏*/
.screen-2{
height: 640px;
background:url(../img/sc2.png) no-repeat bottom;
position: relative;
}
.screen-2__heading{
font-size: 40px;
padding-top:90px;
text-align: center;
}
.screen-2__heading::after{
content: " ";
display: block;
width:50px;
height: 2px;
background: #f01400;
position: absolute;
top:167px;
left: 50%;
margin-left: -25px;
}
.screen-2__subheading{
font-size: 14px;
height: 14px;
text-align: center;
padding-top: 64px;
}
.screen-2-pic{
background: url(../img/sc2-1.png) no-repeat;
width: 275px;
height: 380px;
position: absolute;
left:50%;
margin-left: -137.5px;
top:260px;
z-index: 2;
}
.screen-2-pic-1{
width: 266px;
height: 205px;
background: url(../img/sc2-2.png) no-repeat;
position: absolute;
top:335px;
left:50%;
margin-left: -40px;
z-index: 1;
animation: plane 1s ease 3s ;
}
/*第三屏*/
.screen-3{
height: 640px;
background: #2b333b;
position: relative;
}
.screen-3-pic{
background: url(../img/sc3.png) no-repeat center center;
background-size: 408px 440px;
width:408px;
height: 440px;
position: absolute;
top:50%;
margin-top: -220px;
margin-left: 20px;
}
.screen-3__heading{
color: #fff;
font-size: 35px;
text-align: right;
padding-top:230px;
padding-right: 125px;
}
.screen-3__heading::after{
content: " ";
display: block;
width:50px;
height: 2px;
background: #f01400;
position: absolute;
top:300px;
left: 50%;
margin-left: 90px;
}
.screen-3__subheading{
font-weight: normal;
font-size: 16px;
color:#fff;
height: 16px;
line-height: 24px;
padding-top:60px;
padding-left: 685px;
}
.screen-3-items{
width:583px;
height: 67px;
margin-top:170px;
margin-left:600px;
}
.screen-3-item{
float: left;
width: 67px;
height: 67px;
line-height: 67px;
text-align: center;
font-size: 12px;
margin-left: 38px;
border-radius: 50%;
}
.screen-3-item-html5{
border: 4px solid #1f5975;
color: #02a4ce;
}
.screen-3-item-PHP{
border: 4px solid #424d76;
color: #7872b4;
}
.screen-3-item-JAVA{
border: 4px solid #6b4146;
color: #ff6060;
}
.screen-3-item-Python{
border: 4px solid #29535f;
color: #22abc1;
}
.screen-3-item-Node-js{
border: 4px solid #3e4e40;
color: #66b056;
}
/*第4屏*/
.screen-4{
height: 640px;
background-color: #f3f5f7;
position: relative;
}
.screen-4__heading{
color:#07111b;
font-size: 40px;
line-height: 40px;
text-align: center;
padding-top:90px;
}
.screen-4__subheading{
color: #07111b;
font-size: 14px;
text-align: center;
padding-top:64px;
}
.screen-4__heading::after{
content: " ";
display: block;
width:50px;
height: 2px;
background: #f01400;
position: absolute;
top:167px;
left: 50%;
margin-left: -25px;
}
.screen-4__type{
width: 1200px;
height: 120px;
position: absolute;
top:290px;
margin-left: 20px;
}
.screen-4__type__item{
width: 160px;
margin-right: 170px;
height: 80px;
float: left;
position: relative;
text-align: center;
background-size: cover;
}
.screen-4__type__item_i_1{
background: url(../img/sc4-1.png) no-repeat center top;
}
.screen-4__type__item_i_2{
background: url(../img/sc4-2.png) no-repeat center top;
}
.screen-4__type__item_i_3{
background: url(../img/sc4-3.png) no-repeat center top;
}
.screen-4__type__item_i_4{
background: url(../img/sc4-4.png) no-repeat center top;
margin-right: 0;
}
.screen-4__word{
width: 100%;
height: 14px;
color:#2c3238;
font-size: 14px;
line-height: 14px;
position: absolute;
bottom: -30px;
text-align: center;
}
/*第5屏*/
.screen-5{
height: 640px;
background: url(../img/sc5.jpg) no-repeat;
background-size: cover;
position: relative;
}
.screen-5-pic{
width:200px;
height: 200px;
background: url(../img/sc5-1.png) no-repeat center center;
position: absolute;
top:102px;
left:50%;
margin-left: -100px;
}
.screen-5__heading{
font-size: 35px;
color: #fff;
text-align: center;
padding-top:365px;
}
.screen-5__heading::after{
content: " ";
display: block;
width:50px;
height: 2px;
background: #fff;
position: absolute;
top:435px;
left: 50%;
margin-left: -25px;
}
.screen-5__subheading{
color:#fff;
padding-top:65px;
font-size: 14px;
font-weight: normal;
text-align: center;
}
/*第6屏*/
.screen-6{
height: 200px;
background: #fff;
position: relative;
}
.screen-6__button{
width:240px;
height: 60px;
line-height: 60px;
color:#14191e;
text-align: center;
border:2px solid #707070;
border-radius: 2px;
position: absolute;
top:50%;
margin-top:-30px;
left:50%;
margin-left:-120px;
cursor: pointer;
border-radius: 3px;
}
.screen-6__button:hover{
color:red;
}
/*脚步*/
.footer{
height:106px;
background: #000;
color:#c8cdd2;
text-align: center;
}
.daohang{
padding-top: 34px;
font-size: 14px;
}
.banquan{
font-size: 16px;
color: #787d82;
padding-top:15px;
}
/*固定导航栏样式*/
.header{
transition: all 1s;
}
.header_status_back{
position: fixed;
background: rgba(255,255,255,.5);
top:0;
left: 0;
z-index: 3;
}
.header_status_back .header__nav-item,
.header_status_back .header__logo
{
color:#000;
}
.header_status_back .header__nav-item_custom_button{
color: #fff;
}
.header_status_back .header__nav-item_status_active
{
color:red;
}
.header_status_back .header__nav-item:hover{
color: red;
}
@keyframes headerAnimate{
0%{
transform: translateY(-400px);
opacity: 0;
}
100%{
transform: translateY(0px);
opacity: 1;
}
}
@keyframes plane{
0%{
transform: translateY(600px);
opacity: 0;
}
25%{
transform: translateY(-15px);
}
50%{
transform: translateY(10px);
opacity: 1;
}
75%{
transform: translateY(-5px);
}
100%{
transform: translateY(0px);
}
}
/*大纲视图*/
.outline{
position: fixed;
bottom: 120px;
right: 0;
background: #fff;
z-index: 3;
box-shadow: 0 4px 8px rgba(0, 0, 0, .3);
padding: 5px 15px;
}
.outline__item{
display: block;
width: 50px;
height: 40px;
color: #aaa;
font-size: 12px;
text-align: center;
line-height: 40px;
border-bottom: 1px solid #eee;
}
.outline__item:last-child{
border-bottom: none;
}
.outline__item_status_active{
color: red;
}
.outline{
transition: all 1s;
opacity: 0;
transform: translate(100%,0);
}
.outline_status_in{
opacity: 1;
transform: translate(0,0);
}
.outline_status_in .outline__item:hover{
color: red;
}/*第一屏动画*/
.screen-1__heading{
transition: all 1s;
}
.screen-1__heading_animate_init{
transform: translate(0,30%);
opacity: 0;
}
.screen-1__heading_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen-1__subheading{
transition: all 1s .3s;
}
.screen-1__subheading_animate_init{
transform: translate(0,100%);
opacity: 0;
}
.screen-1__subheading_animate_done{
transform: translate(0,0);
opacity: 1;
}
/*第二屏动画*/
.screen-2__heading{
transition: all 1s;
}
.screen-2__heading_animate_init{
transform: translate(0,30%);
opacity: 0;
}
.screen-2__heading_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen-2-pic{
transition: all 1.5s .2s;
}
.screen-2__subheading{
transition: all 1s .2s;
}
.screen-2__subheading_animate_init{
transform: translate(0,100%);
opacity: 0;
}
.screen-2__subheading_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen-2-pic_animate_init{
opacity: 0;
}
.screen-2-pic_animate_done{
opacity: 1;
}
/*第3屏动画*/
.screen-3-pic{
transition: all 1s;
}
.screen-3-pic_animate_init{
transform: scale(0);
opacity: 0;
}
.screen-3-pic_animate_done{
transform: scale(1);
opacity: 1;
}
.screen-3__heading{
transition: all 1s;
}
.screen-3__heading_animate_init{
transform: translate(0,30%);
opacity: 0;
}
.screen-3__heading_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen-3__subheading{
transition: all 1s .2s;
}
.screen-3__subheading_animate_init{
transform: translate(0,100%);
opacity: 0;
}
.screen-3__subheading_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen-3-items{
transition: all .5s 1.2s;
}
.screen-3-items_animate_init{
transform: translate(0,200%);
}
.screen-3-items_animate_done{
transform: translate(0,0);
}
.screen-3-item{
animation: pulse 1s ;
}
@keyframes pulse{
0%{
transform: scale(1);
}
50%{
transform: scale(1.1);
}
100%{
transform: scale(1);
}
}
/*第4屏*/
.screen-4__heading{
transition: all 1s;
}
.screen-4__heading_animate_init{
transform: translate(0,10%);
opacity: 0;
}
.screen-4__heading_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen-4__subheading{
transition: all 1s .2s;
}
.screen-4__subheading_animate_init{
transform: translate(0,50%);
opacity: 0;
}
.screen-4__subheading_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen-4__type__item_i_1,
.screen-4__type__item_i_2,
.screen-4__type__item_i_3,
.screen-4__type__item_i_4
{
transition: all .7s;
}
.screen-4__type__item_i_1_animate_init,
.screen-4__type__item_i_2_animate_init,
.screen-4__type__item_i_3_animate_init,
.screen-4__type__item_i_4_animate_init
{
transform: scale(0);
}
.screen-4__type__item_i_1_animate_done,
.screen-4__type__item_i_2_animate_done,
.screen-4__type__item_i_3_animate_done,
.screen-4__type__item_i_4_animate_done
{
transform: scale(1);
}
/*第5屏*/
.screen-5__heading{
transition: all 1s;
}
.screen-5__heading_animate_init{
transform: translate(0,5%);
opacity: 0;
}
.screen-5__heading_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen-5__subheading{
transition: all 1s .2s;
}
.screen-5__subheading_animate_init{
transform: translate(0,50%);
opacity: 0;
}
.screen-5__subheading_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen-5-pic{
transition: all .5s;
}
.screen-5-pic_animate_init{
transform: scale(0.3);
}
.screen-5-pic_animate_done{
transform: scale(1);
}//获取元素
var getElem=function(selector){
return document.querySelector(selector);
}
var getAllElem=function(selector){
return document.querySelectorAll(selector);
}
//获取元素样式
var getCls=function(element){
return element.getAttribute("class");
}
//设置元素样式
var setCls=function(element,cls){
return element.setAttribute("class",cls);
}
//为元素添加样式
var addCls=function(element,cls){
var baseCls=getCls(element);
if(baseCls.indexOf(cls)===-1){
setCls(element,baseCls+" "+cls);
}
}
//为元素删除样式
var delCls=function(element,cls){
var baseCls=getCls(element);
setCls(element,baseCls.split(cls).join(" ").replace(/\s+/g," "));
}
//第一步 初始化样式
var screenAnimateElements={
".screen-1":[
".screen-1__heading",
".screen-1__subheading",
],
".screen-2":[
".screen-2__heading",
".screen-2__subheading",
".screen-2-pic",
],
".screen-3":[
".screen-3-pic",
".screen-3__heading",
".screen-3__subheading",
".screen-3-items",
],
".screen-4":[
".screen-4__heading",
".screen-4__subheading",
".screen-4__type__item_i_1",
".screen-4__type__item_i_1",
".screen-4__type__item_i_2",
".screen-4__type__item_i_3",
".screen-4__type__item_i_4",
],
".screen-5":[
".screen-5__heading",
".screen-5__subheading",
".screen-5-pic",
]
}
function setScreenAnimateInit(screenCls){
var screen=document.querySelector(screenCls);//获取类名为当前屏的元素
var animateElements=screenAnimateElements[screenCls];
for(var i=0;i<animateElements.length;i++){
var element=document.querySelector(animateElements[i]);//获取到数组中的元素
var basCls=element.getAttribute('class');//得到元素的类名
element.setAttribute("class",basCls+" "+animateElements[i].substr(1)+"_animate_init");//重新设置类名
}
}
//播放屏内的元素动画
function playScreenAnimateDone(screenCls){
var screen=document.querySelector(screenCls);//获取类名为当前屏的元素
var animateElements=screenAnimateElements[screenCls];
for(var i=0;i<animateElements.length;i++){
var element=document.querySelector(animateElements[i]);
var basCls=element.getAttribute("class");
element.setAttribute("class",basCls+" "+animateElements[i].substr(1)+"_animate_done");//重新设置类名
}
}
window.onload=function(){
for(k in screenAnimateElements){
if(k===".screen-1"){
continue;
}
setScreenAnimateInit(k);
}
}
//第2步,滚动到哪里,就播放动画
window.onscroll=function(){
var top=document.documentElement.scrollTop || document.body.scrollTop;
if(top>60){
addCls(getElem(".header"),'header_status_back');
addCls(getElem(".outline"),"outline_status_in");
}else{
delCls(getElem(".header"),'header_status_back');
delCls(getElem(".outline"),"outline_status_in");
switchNavItemsActive(0);
}
if(top>1){
playScreenAnimateDone(".screen-1");
switchNavItemsActive(0);
}
if(top>640*1-100){
playScreenAnimateDone(".screen-2");
switchNavItemsActive(1);
}
if(top>640*2-100){
playScreenAnimateDone(".screen-3");
switchNavItemsActive(2);
}
if(top>640*3-100){
playScreenAnimateDone(".screen-4");
switchNavItemsActive(3);
}
if(top>640*4-100){
playScreenAnimateDone(".screen-5");
switchNavItemsActive(4);
}
}
//第3步:点击跳转导航栏
var index=0;
var navitems=getAllElem(".header__nav-item");
for(var i=0;i<navitems.length;i++){
navitems[i].setAttribute("data-id",i);
navitems[i].onclick=function(){
index=this.getAttribute("data-id");
document.documentElement.scrollTop=index*640;
}
}
//点击跳转,大纲
var outlineitems=getAllElem(".outline__item");
for(var i=0;i<outlineitems.length;i++){
outlineitems[i].setAttribute("data-id",i);
outlineitems[i].onclick=function(){
index=this.getAttribute("data-id");
document.documentElement.scrollTop=index*640;
}
}
//鼠标放在按钮上,按钮的变化
var btn=document.getElementById("btn");
btn.onmousemove=function(){
btn.style.backgroundColor="#c02c1f";
btn.style.color="#fff";
}
btn.addEventListener("mouseout",function(){
btn.style.backgroundColor="#f01400";
})
//导航大纲联动
var switchNavItemsActive=function(idx){
for(var i=0;i<navitems.length;i++){
delCls(navitems[i],"header__nav-item_status_active");
}
addCls(navitems[idx],"header__nav-item_status_active");
for(var m=0;m<outlineitems.length;m++){
delCls(outlineitems[m],"outline__item_status_active");
}
addCls(outlineitems[idx],"outline__item_status_active");
}
//点击立即学习后跳到第一屏
var btn1=document.getElementById("screen-6__button");
btn1.onclick=function(){
document.documentElement.scrollTop=0;
}
//第一屏动画延迟播放
setTimeout(function(){
playScreenAnimateDone(".screen-1");
},200);
//滑动条
var activeIdx=0;
//第4步:滑动门特效
var navTip=getElem(".header__nav-tip");
for(var i=0;i<navitems.length;i++){
navitems[i].setAttribute("data-id",i);
navitems[i].onmouseover=function(){
var index=this.getAttribute("data-id");
navTip.style.left=(index*100)+"px";
}
navitems[i].onmouseout=function(){
var index=this.getAttribute("data-id");
for(var n=0;n<navitems.length;n++){
if(getCls(navitems[n]).indexOf("header__nav-item_status_active")>-1){
activeIdx=n;
break;
}
}
navTip.style.left=(activeIdx*100)+"px";
}
}老师,为什么我滑动滚动条时,导航下面的条不跟着动,还有当我刷新页面但不滑动页面的时候header部分总是1s后才出现。。该怎么改呀
正在回答
同学你好,
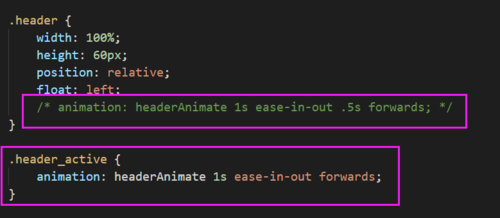
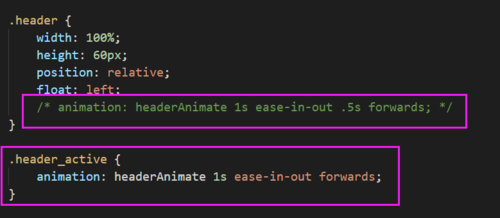
如果想要只在滚动条开始滚动的时候,执行headerAnimate这个动画, 可以参考如下思路
(1)用一个单独的类设置动画样式

(2)上一条设置的header一开始不显示的样式可以删除了

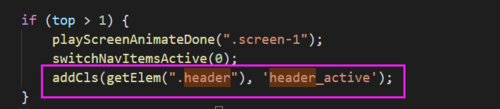
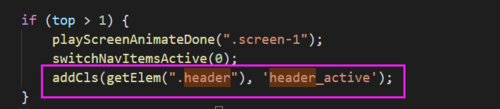
(3)在滚动条开始滚动的时候, 给头部添加header_active这个类,执行动画效果

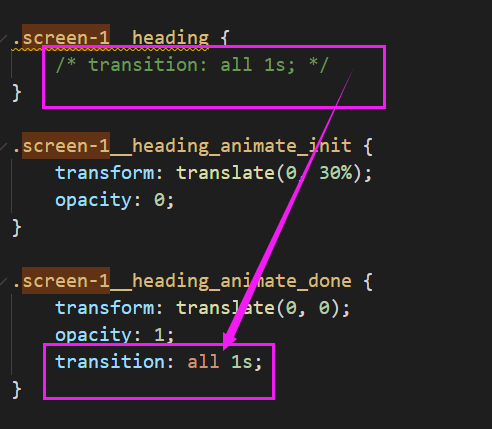
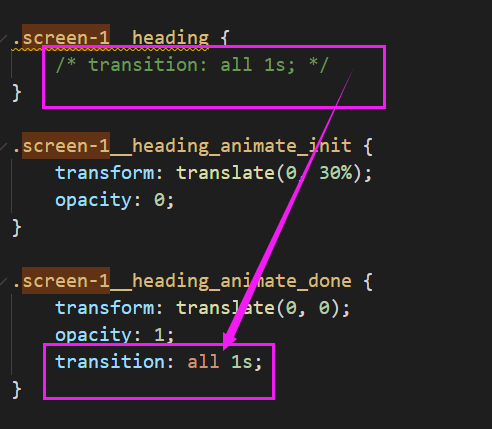
第一屏的字会先从上面飞出来, 主要浏览器对transition属性的解析有差异造成的。如果同学想调整这种情况。
建议: 将screen-1__heading设置的过度属性修改为给screen-1__heading_animate_done这个类下添加过渡属性。

如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
同学你好, 因为在滚动过程中, 没有设置导航下划线的left值跟随移动, 建议修改:

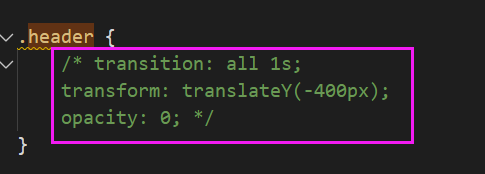
关于header这里, 同学的意思是,header一开始现实的, 1s后才消失然后在显示出来吗?如果是这样的话, 那么是因为一开始header是正常现实的, 延迟0.5s之后执行动画headerAnimate,让头部先应隐藏在显示
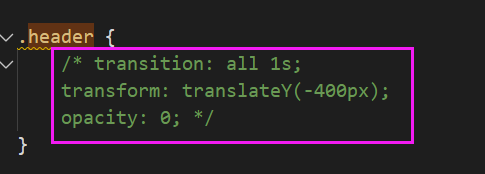
建议: 可以给header添加初始样式, 不让其显示

然后设置动画保持在结束状态, 让头部显示在页面中

如果不是指这里的话, 建议: 同学可以详细的描述一下,指的是哪里, 再次提问, 我们会继续为你解答的
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星