老师 我的ABOUT区的 ABOUT几个字为什么不能居中
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> *{ border: 0; margin: 0; list-style: none; } .header{ width: 100%; overflow: hidden; background: #07cbc9; height: 80px; position: fixed; top: 0; z-index: 999; } .header .logo{ margin-top: 16px; margin-left: 50px; float: left; } .header .nav { float: right; overflow: hidden; height: 80px; } .header .nav ul li{ float: left; margin-right: 20px; line-height: 80px; } a{ text-decoration: none; color: white; } .banner{ margin: 0 auto; width: 100%; height: 800px; margin-top: 80px; } .banner .beijing img{ width: 100%; height: 800px; } .banner .zhe{ width: 100%; height: 800px; position: absolute; top: 80px; background: black; opacity: 0.1; } .banner .banner-mid{ position: absolute; top: 315px; left: 50%; margin-left: -255px; width:509px; height: 331px; } .banner .banner-mid form .name{ width: 505px; height: 39px; border: 2px solid rgb(145, 142, 142); display: block; background: transparent; margin-bottom: 10px; } .banner .banner-mid form .phone{ width: 505px; height: 39px; border: 2px solid rgb(145, 142, 142); display: block; background: transparent; margin-bottom: 10px; } .banner .banner-mid form .email{ width: 505px; height: 39px; border: 2px solid rgb(145, 142, 142); display: block; background: transparent; margin-bottom: 10px; } .banner .banner-mid form .comment{ width: 505px; height: 115px; border: 2px solid rgb(145, 142, 142); display: block; background: transparent; margin-bottom: 10px; } .banner .banner-mid form .submit{ width: 123px; height: 39px; border: 2px solid rgb(145, 142, 142); display: block; margin:0 auto; margin-bottom: 10px; } .aouut{ width: 100%; margin: 0 auto;
} .about .about-top{ width: 100%; margin: 0 auto; } .about .about-top h1,p{ text-align: center; } </style></head><body> <div class="header"> <div class="logo"> <a href="#"><img src="./图片/logo.png" alt=""></a> </div> <div class="nav"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">GALLERY</a></li> <li><a href="#">FACULTY</a></li> <li><a href="#">EVENTS</a></li> <li><a href="#">CONTACT</a></li> </ul> </div> </div> <div class="banner"> <div class="beijing"> <img src="./图片/banner3.jpg" alt=""> </div> <div class="zhe"> </div> <div class="banner-mid"> <form> <input type="text" class="name" placeholder="your Name"><br> <input type="text" class="phone" placeholder="your Phone"><br> <input type="text" class="email" placeholder="your Email"><br> <input type="textarea" class="comment" placeholder="your Comment"><br> <input type="submit" class="submit" value="SEND MASSAGE" > </form> </div> </div class="about"> <div class="about-top"> <h1>ABOUT</h1><br/> <p>Loerm Ipsum is simply dummy text of the printing and typesetting<br/> industyr. Loren Ipsum has been the industry's standard dummy<br/> text ever since the 1500s.</p> </div> </div></body></html>
正在回答
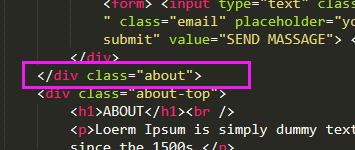
你好同学,是因为类名设置在一个结束标签上面了,所以这个类名是没有办法解析的。

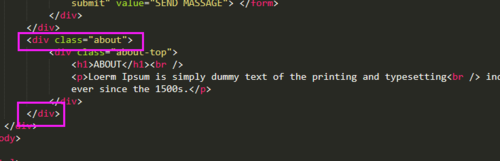
如下修改:

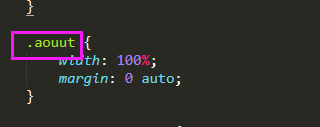
如下类名拼错 ,练习的时候细心一点:

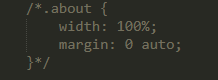
不过盒子本身相对浏览器100%显示,盒子左右都挨着浏览器两侧,所以设置居中没有任何意义了。就像一个盒子里面恰好塞满一个西瓜,不管怎么设置 居中,都是塞满整个盒子的,没有任何变化。
所以这里如上样式直接去掉;

祝学习愉快,望采纳。

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星