麻烦老师检查一下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*此处写代码*/
*{
margin:0;
padding:0;
}
.da{
position:absolute;
left:50%;
top:50%;
width:990px;
margin:0 auto;
margin-left:-500px;
margin-top:-141px;
}
.c1{
background-color:rgb(162,217,232);
}
.c1 .img1{
margin-top:30px;
margin-bottom:30px;
margin-left:90px;
}
.c1 .img2{
margin-top:30px;
margin-bottom:30px;
margin-left:90px;
}
.s2{
background-color: pink;
}
.img3,.img4,.img5{
margin-top: 30px;
margin-bottom: 30px;
margin-left:92.5px;
}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div class="da">
<div class="c1">
<img src="http://img1.sycdn.imooc.com/climg//58c0f808000129a303600215.jpg" class="img1">
<img src="http://img1.sycdn.imooc.com/climg//58c0f819000198a703600214.jpg" class="img2">
</div>
<div class="s2">
<img src="http://img1.sycdn.imooc.com/climg//58c0f81d0001fe4402000060.jpg" class="img3">
<img src="http://img1.sycdn.imooc.com/climg//58c0f8220001dfce02000060.jpg" class="img4">
<img src="http://img1.sycdn.imooc.com/climg//58c0f8780001c74602000060.jpg" class="img5">
</div>
</div>
</body>
</html>
正在回答
同学你好,图片之间的空白是因为html结构中img标签之间存在换行, 所以浏览器解析的时候, 将换行解析为空白间距。
老师这里给同学提供几种参考解决方法
将img标签改成一行

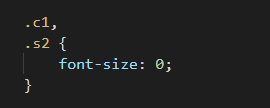
给父元素添加font-size:0;属性,消除间隙

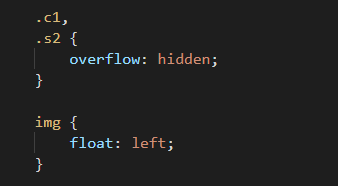
可以通过给图片添加float属性, 然后给父元素添加overflow:hidden;属性清除浮动带来的高度塌陷影响

综上所述, 可以看出编程是很灵活的, 同学可以结合示例测试一下, 总结一下笔记, 慢慢积累, 方便自己以后布局的时候使用哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星