本节课的一些疑问
首先是自己的理解:

然后是对课程的疑问:
1.精确度的问题:
如果把所有的dpr小数都适配成 1, 2, 3,那么其实scale本来取dpr的倒数的,但是这样一来,scale就不一定是准确的倒数了,这样岂不是还没有解决 1个css像素要等于 1个物理像素的问题 ??
2.通用适配后不管是高清屏,还是其他什么屏,都统一变成了标清屏,这样真的好吗??
正在回答
同学你好, 首先, 同学的理解是可以的哦, 然后,再来分析同学的疑惑
移动端主要分为IOS和android端,
(1)IOS基本就是高清屏, dpr为2或3
(2)android手机屏幕大小,宽高比太多了,要做的调整真的是太多了
所以这里直接将dpr设置为1或2或3, 已经可以覆盖大多场景了
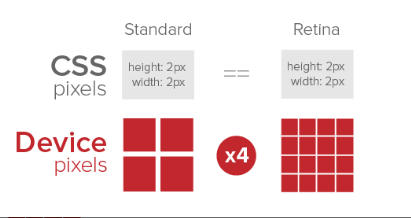
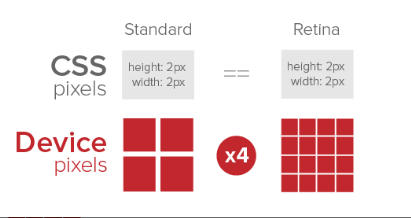
适配后并不是将所有屏统一变成标清屏, 只是为了实现设置同样的CSS样式,在不同屏下显示的效果是一样的, 高清屏由于物理逻辑像素点多,所以会看起来更高清一点。可以通过这个公式 设备独立像素 * DPR = 物理像素 。举个例子帮助我们更好的理解
(1) DPR=1,设备物理像素与设备独立像素比例为1:1 。表示一个方向上的1个物理像素对应一个方向上的1个CSS像素。即使用1(1 X 1)个物理像素显示1个CSS像素。
(2)DPR=2 ,设备物理像素与设备独立像素比例为2:1 。表示一个方向上的2个物理像素对应一个方向上的1个CSS像素(设备独立像素)。即使用4(2 X 2)个物理像素显示1个CSS像素

这一块比较抽象,需要多练习,结合实际效果才可以更好的理解哦, 同学可以先了解, 等以后工作了,如果从事移动端开发,到时候可以结合实际的需求深入研究,这样对提升自己的工作能力会更有帮助哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星