offset是设置什么样式的?pull和push是什么时候起作用
老师在课上说用offset挤一下什么意思?图片换位置又是怎么来的?都没有搞清楚
正在回答 回答被采纳积分+1
同学你好, 两者可以实现相同的效果,但不是重复了,两者实现的原理不一是一样的,offset是给元素设置margin值实现效果,push是给元素设置left值实现效果。如下:
1、两者可以实现相同的效果

 2、如果一行的偏移量+实际的宽度综合超过12,因为使用的margin,导致col-md-offset会换行显示而push只会一部分不可见(超出容器),因为是相对自身定位。
2、如果一行的偏移量+实际的宽度综合超过12,因为使用的margin,导致col-md-offset会换行显示而push只会一部分不可见(超出容器),因为是相对自身定位。
使用offset设置偏移量


使用push设置偏移量


综上所述可知,两者既可以实现相同的效果,也存在一些差别,根据要实现的效果灵活应用就可以了。
另,如果还有其他疑问,建议在问答区重新提问,便于同学后期对于问题的归纳和总结。
祝学习愉快~
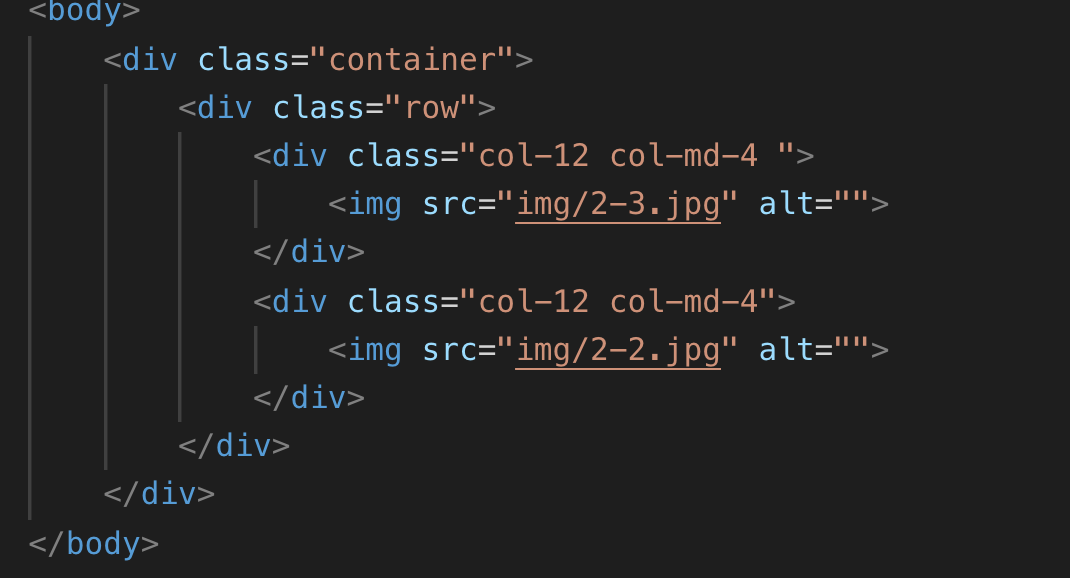
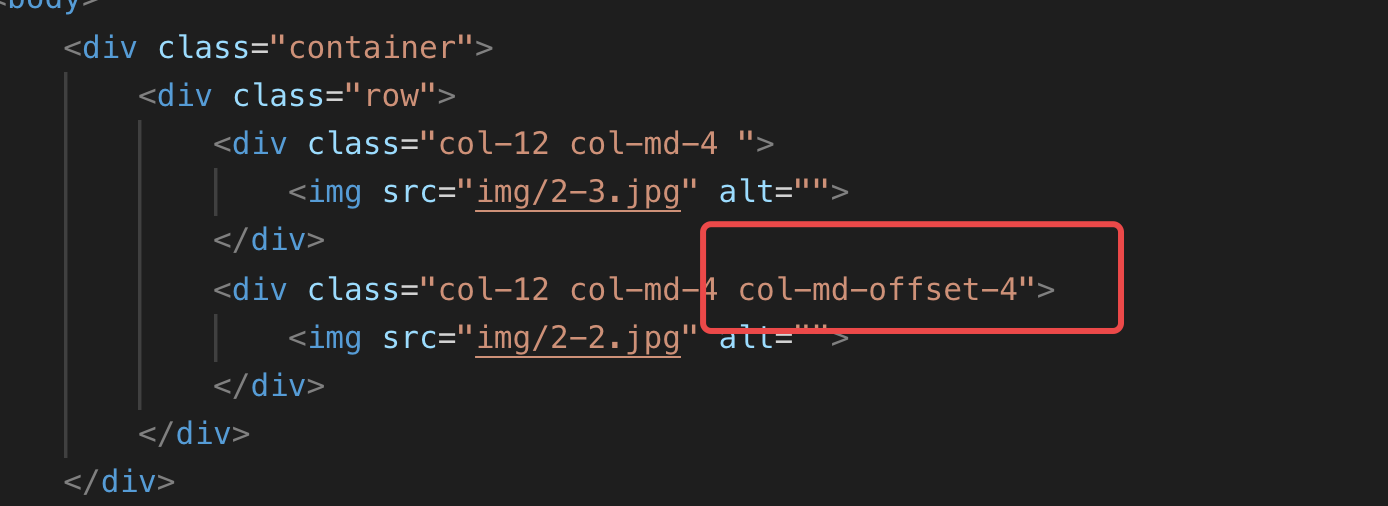
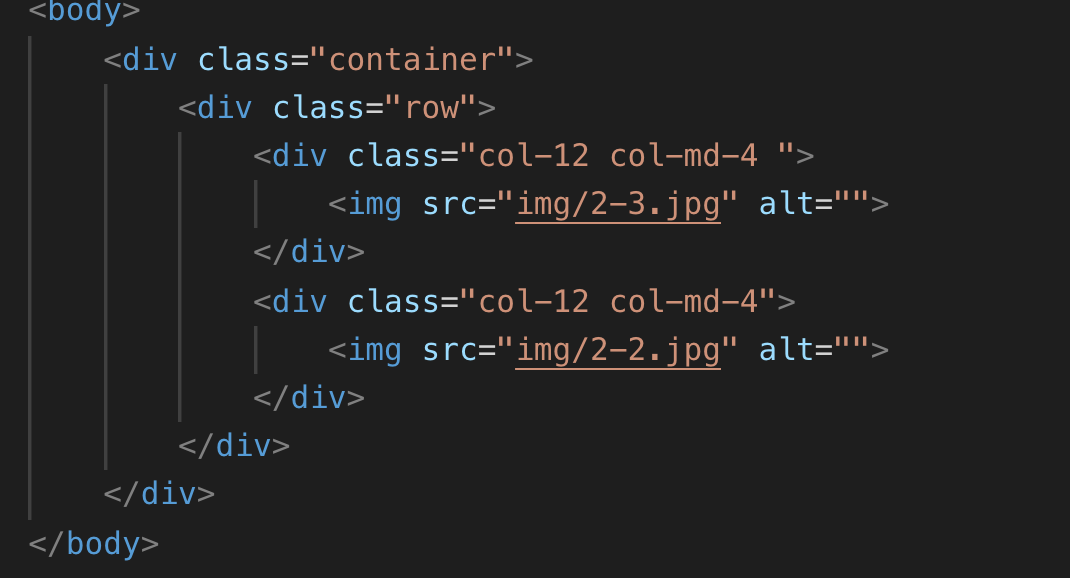
同学你好, offset是设置当前元素的margin值, 实现与前一个元素之间的空白间距的。示例:
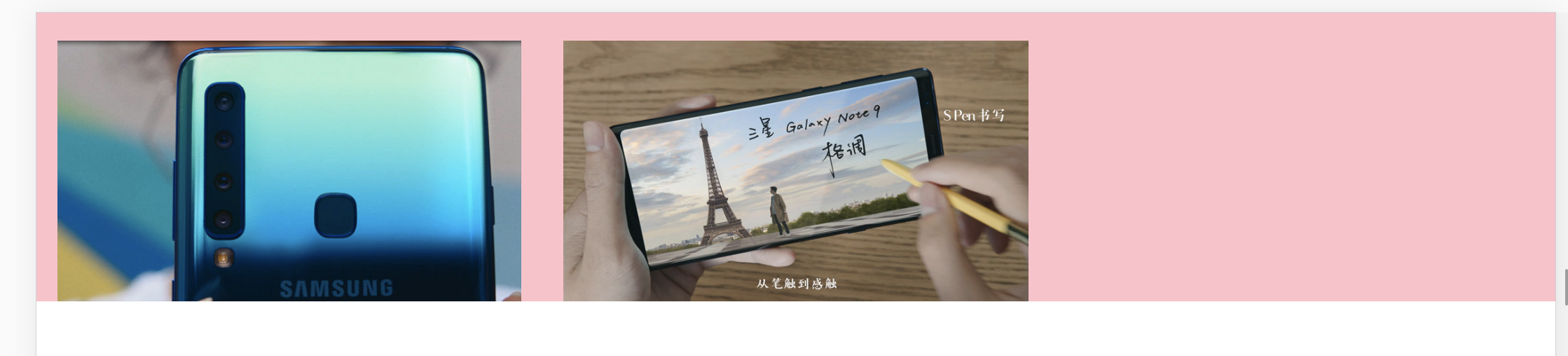
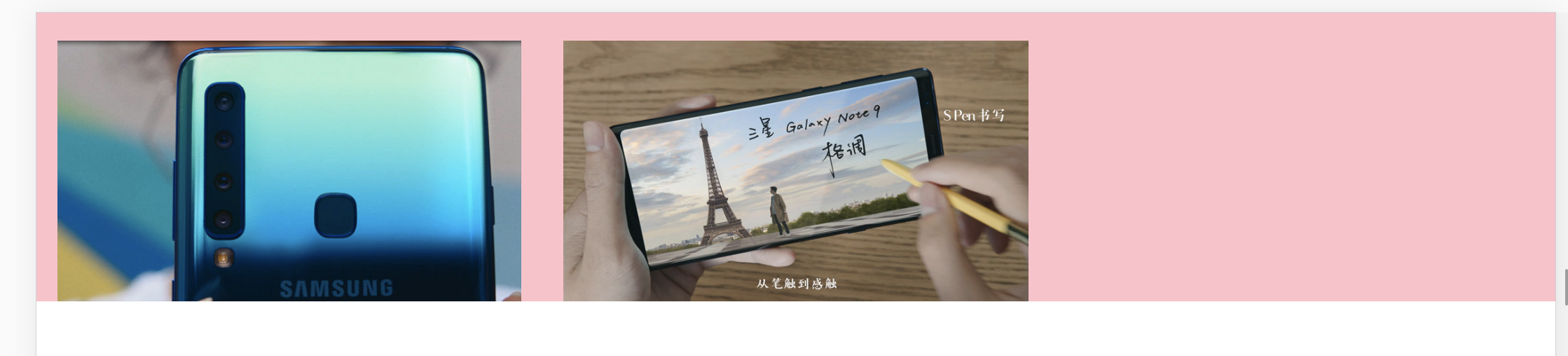
在中小屏下挨着显示


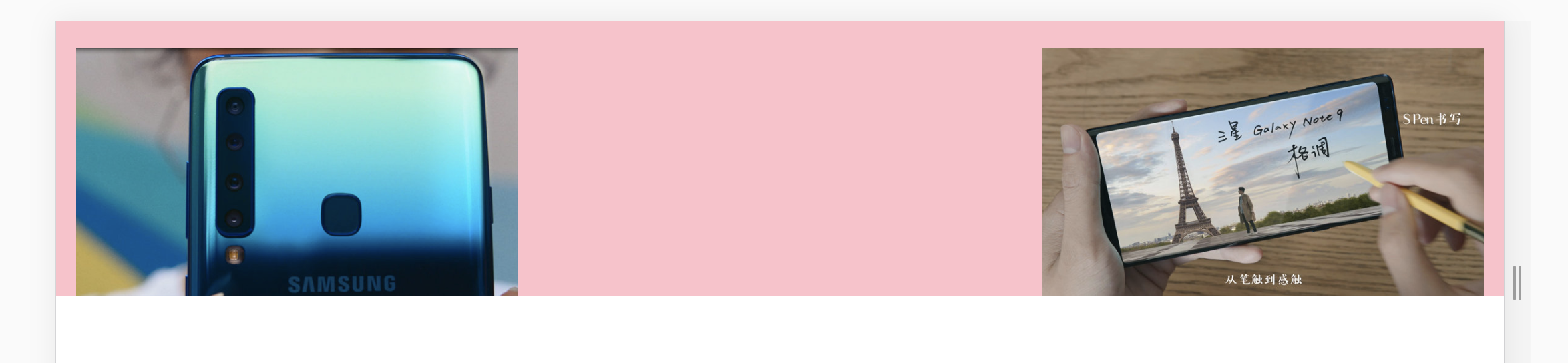
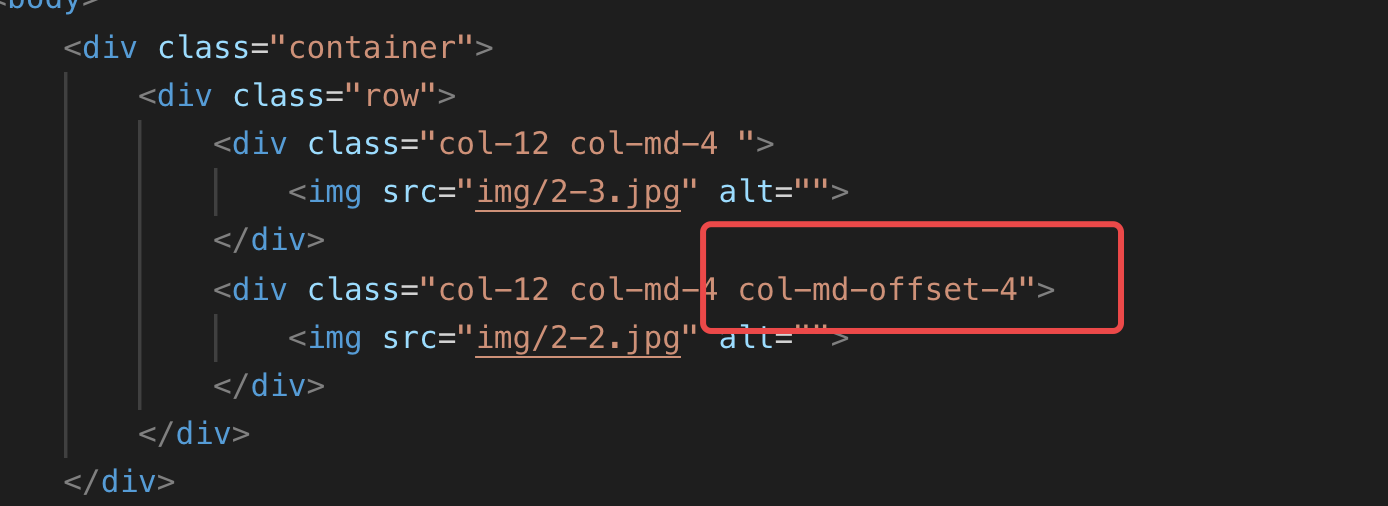
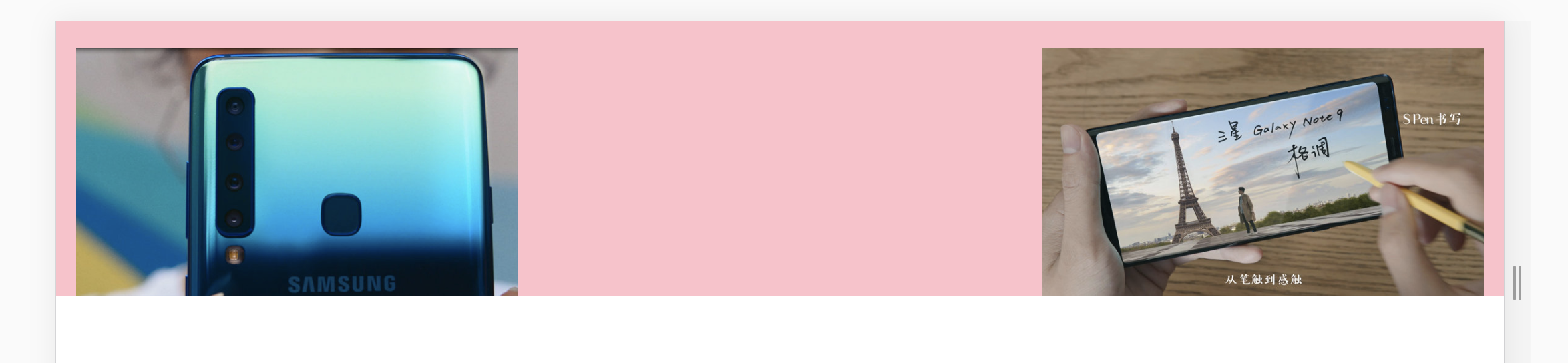
设置offset后,可以调整第二张图片与第一张图片的距离


push是设置left改变位置,pull是设置right改变位置, 给一个元素同时设置pull和push的时候,只有push会起作用
图片换位置是因为改变了图片的宽度和margin属性值,导致在屏幕发生改变的时候,宽度发生改变实现位置的变换
这些主要是作为拓展知识了解一下即可,同学可以跟着老师的步骤写一下代码,通过代码实现的效果帮助自己去更好的理解哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星