正在回答 回答被采纳积分+1
同学你好,对于你能够自己总结的行为,老师给你点个赞, 学习就是一个去繁从简的过程,这是我学习进步的证明哦,所以不要觉得自己总结的啰嗦,这些都是你现阶段学习的体会,慢慢的随着我们知识的积累,掌握的更多了,可以从现在的体会去简化之前的总结哦
DOM操作优化,主要目的就是减少DOM的操作次数, 老师这里给出一个示例总结方式:
获取元素方面优化
(1)推荐尽量使用id去查找元素, 提升查找DOM元素的速度(因为一般页面中ID名只有一个)
(2)可以使用已经获取到的父元素查找到它下面的子元素, 就不要使用document了
(3)可以使用变量保存获取到的DOM元素,方便下次直接使用变量操作元素, 避免多次使用querySelector等方法去查找DOM
添加内容
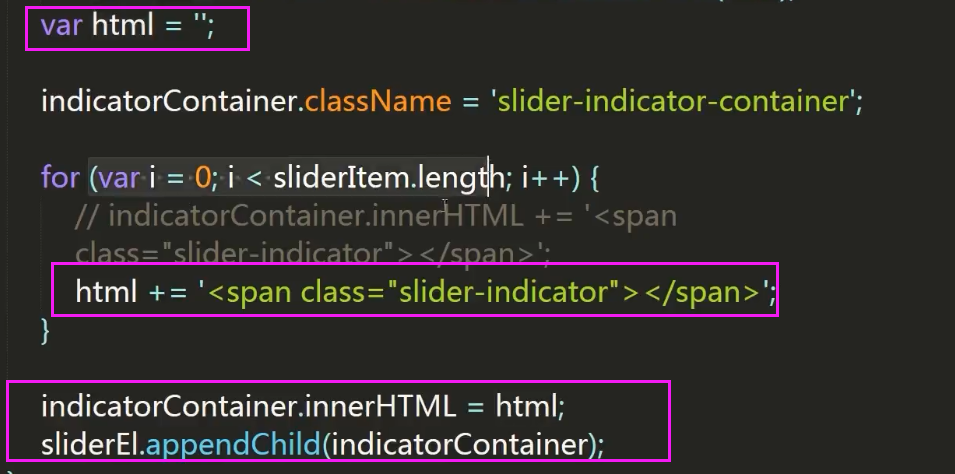
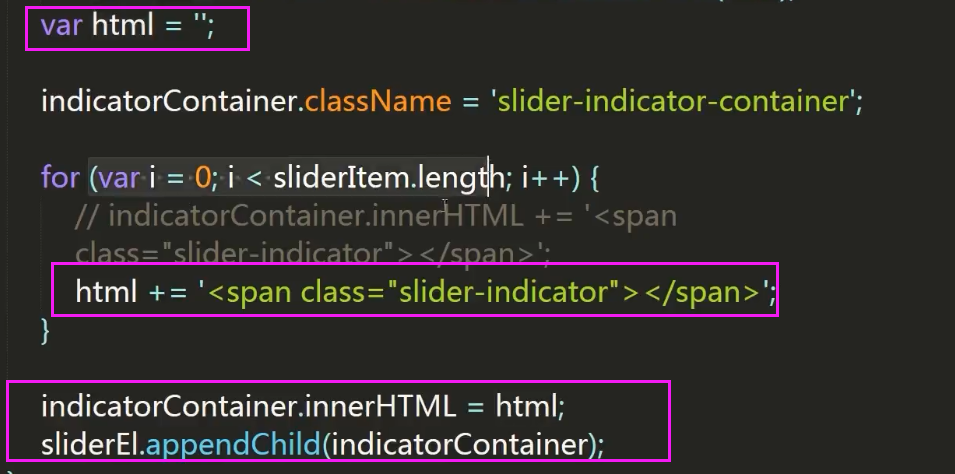
(1)如下图所示,如果是简单的添加一些字符串内容, 可以先声明一个变量,保存循环的拼接结果, 等循环结束后,最后将结果添加到dom结构中, 这样只需要操作一次DOM就可以了。 示例:

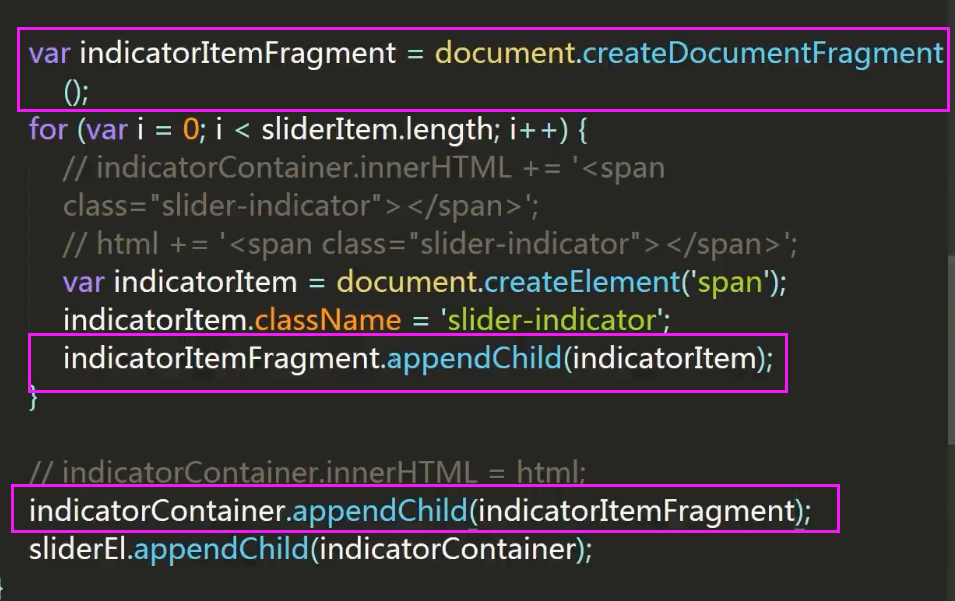
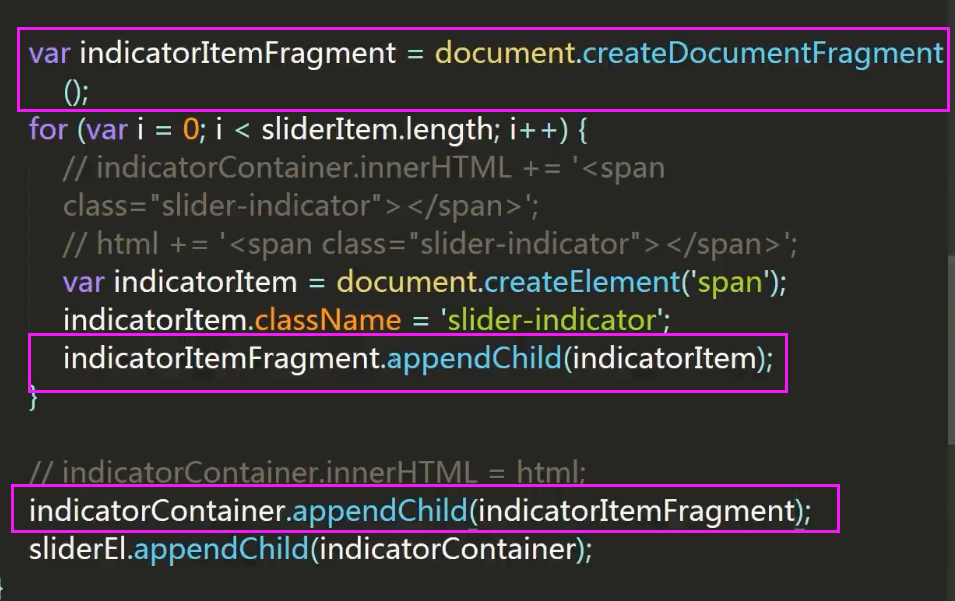
(2)如果在循环中不可避免的需要添加DOM结构, 可以使用文档片段。
因为 DocumentFragment 不是真实 DOM 树的一部分,他的改变不会触发DOM操作,所以先将所有节点保存在文档片段中,循环完成之后, 只需要将文档片段追加到DOM结构中即可

(3)可以减少节点的创建, 在循环外创建一个节点, 在循环内部使用cloneNode方法客隆多个节点
(4)for循环中的条件每执行一次都会比较一次, 可以使用变量保存元素的长度, 避免每次都计算一次长度
修改样式
(1)避免直接使用js的style方式修改元素的样式, 推荐先通过类名在CSS中设置好样式, 然后通过增加删除类名的方式修改样式
目前阶段, 同学可以先了解这些方式,不用可以去记忆, 在自己写代码的过程中多注意一点, 慢慢的养成习惯就好了
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星