怎么设置鼠标不悬停在三个区域时背景图片是隐藏的,.border:hover div加div啥意思
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background-clip</title>
<style type="text/css">
.border,.padding,.content{/*给最外层的div设置样式*/
width:300px;height:300px;
float:left;margin-left:50px;
}
a{
text-decoration:none;
font-size:30px;
}
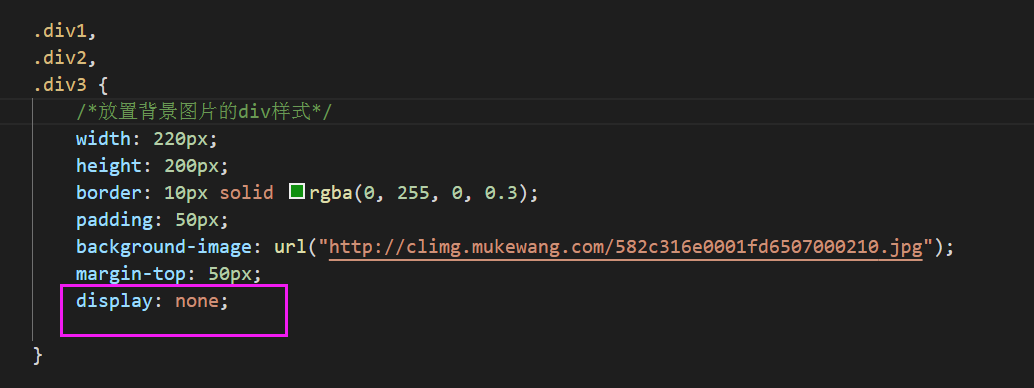
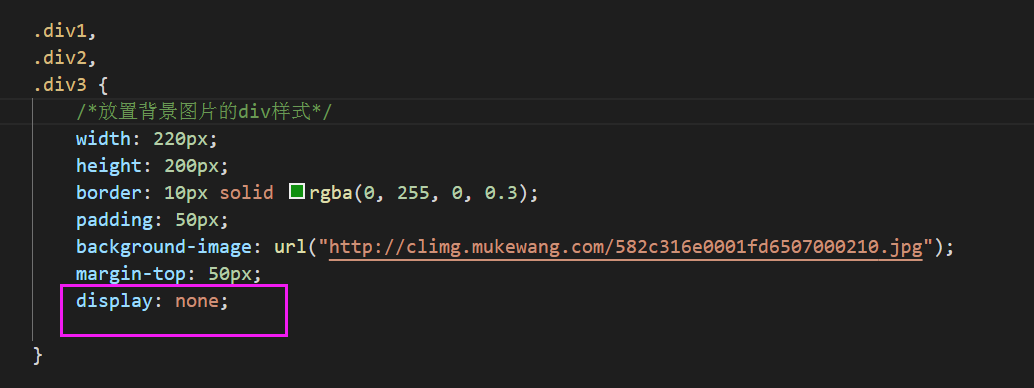
.div1,.div2,.div3{/*放置背景图片的div样式*/
width:220px;height:200px;
border:10px solid rgba(0,255,0,0.3);
padding:50px;
background-image:url("http://img1.sycdn.imooc.com/climg//582c316e0001fd6507000210.jpg");
margin-top:50px;
}
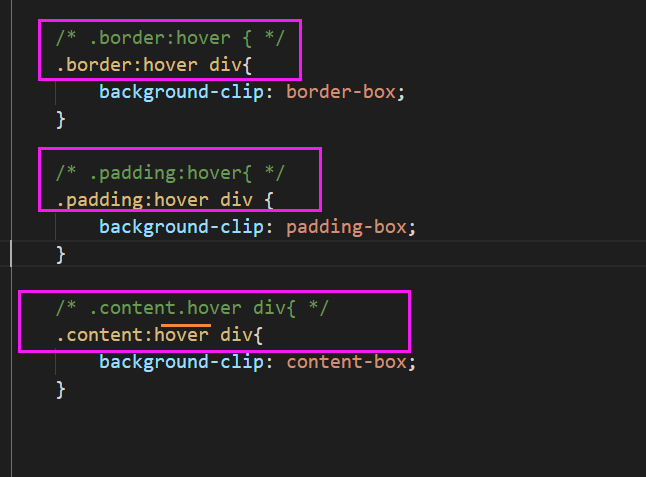
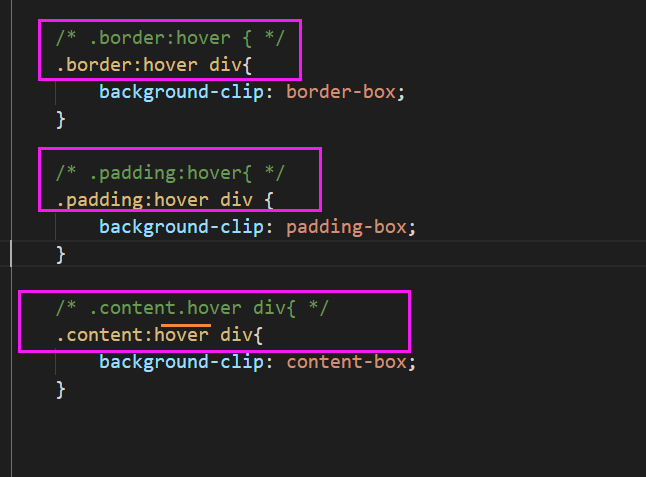
.border:hover div,.padding:hover div,.content:hover div{
display:block;
}
.border:hover{background-clip:border-box;}
.padding:hover{background-clip:padding-box;}
.content.hover{background-clip:content-box;}
</style>
</head>
<body>
<div class="border">
<a href="">border-box</a>
<div class="div1"></div>
</div>
<div class="padding">
<a href="">padding-box</a>
<div class="div2"></div>
</div>
<div class="content">
<a href="">content-box</a>
<div class="div3"></div>
</div>
</body>
</html>
正在回答
同学你好,对于同学的疑惑解答如下
可以在一开始添加display:none;属性设置背景图片隐藏

.border:hover div 这句代码的意思是鼠标移入.border元素的时候,选择它的后代元素div
代码没有实现效果
建议修改: 设置鼠标移入border/padding/content盒子上, 修改它后面元素div的背景图片裁剪方式实现效果。 注意, .content与hover之间的冒号写成了逗号,要修改一下哦

同学可以自己下去再测试一下效果哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星