事件冒泡问题
 这里老师说focus事件不是冒泡事件类型,那怎么它还是冒泡到document这里来了啊?还有怎么不在focus事件中阻止冒泡啊?而是重新绑定了一个click事件来阻止冒泡。
这里老师说focus事件不是冒泡事件类型,那怎么它还是冒泡到document这里来了啊?还有怎么不在focus事件中阻止冒泡啊?而是重新绑定了一个click事件来阻止冒泡。
10
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕慕子
2019-11-02 19:20:26
同学你好,focus事件确实不可以冒泡。可以参考如下解析理解
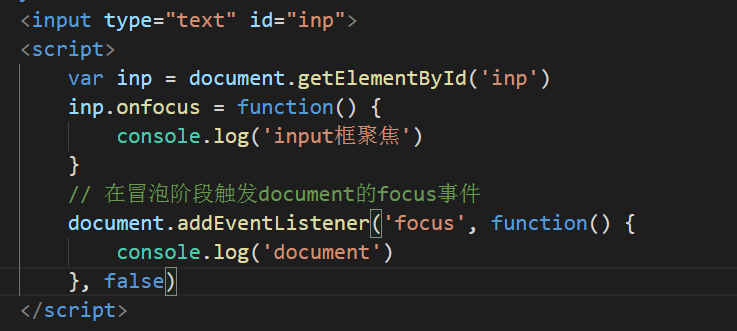
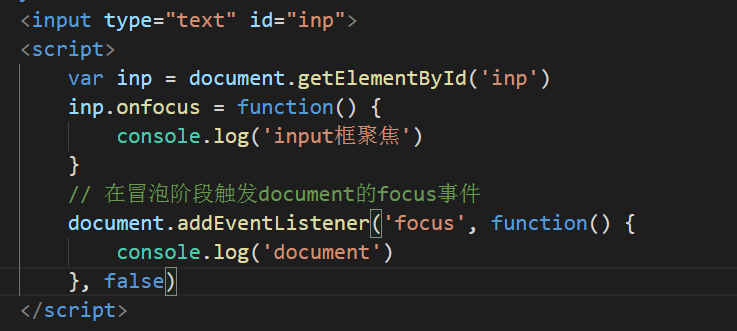
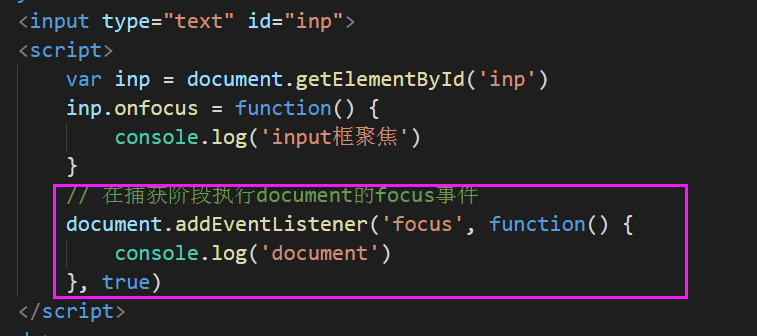
在冒泡阶段执行document的focus事件。 示例:

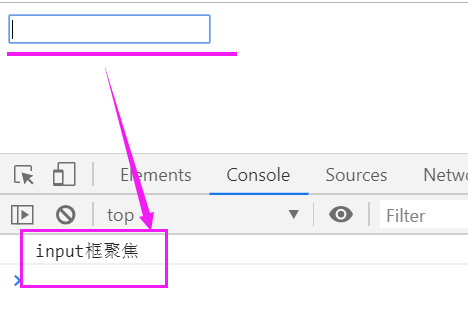
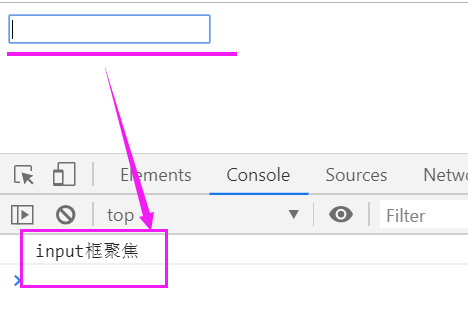
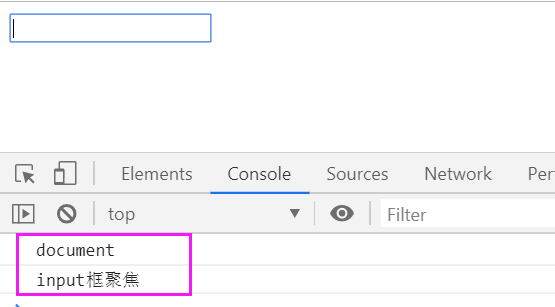
打印结果如下, 输入框聚焦的时候, 只触发了输入框的focus事件, 没有向上冒泡触发document的focus事件

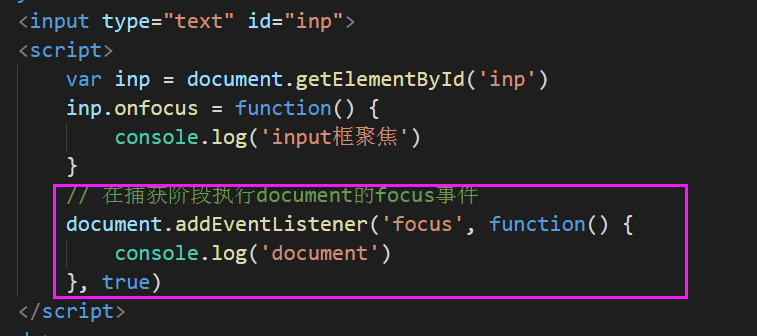
输入框和document同时绑定focus事件, 只有在捕获阶段才可以触发document的focus事件, 示例:

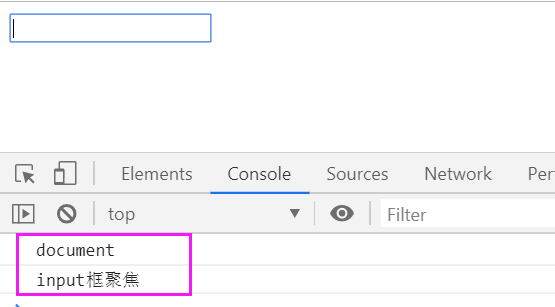
打印结果如下, 因为捕获是从上到下去捕获的(html->body..一直到触发事件的元素),所以可以在捕获阶段触发document的focus事件。

根据前两条的测试可以知道, focus事件是不能冒泡的, 所以不需要阻止冒泡哦
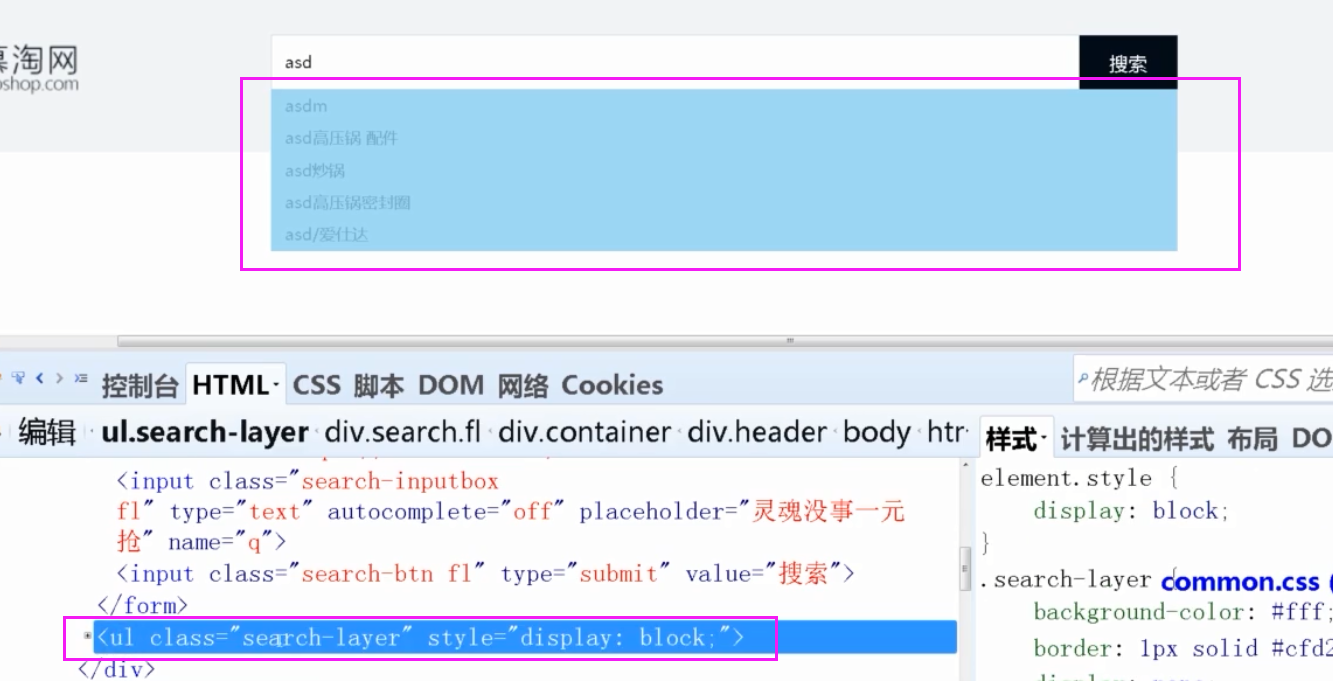
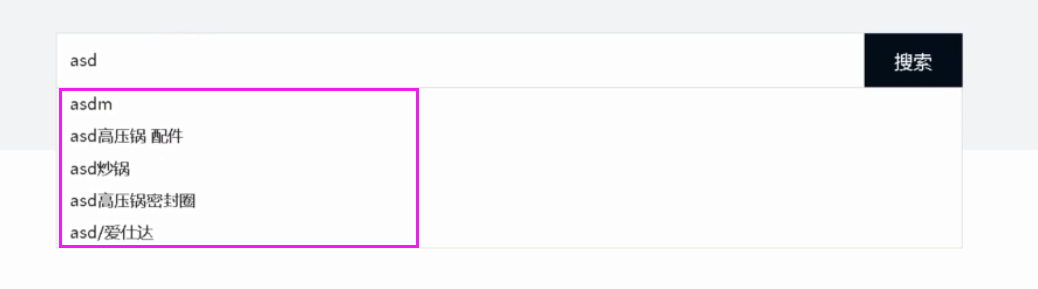
同学说的点击事件是指视频中, 老师给下拉层绑定的点击事件吗?

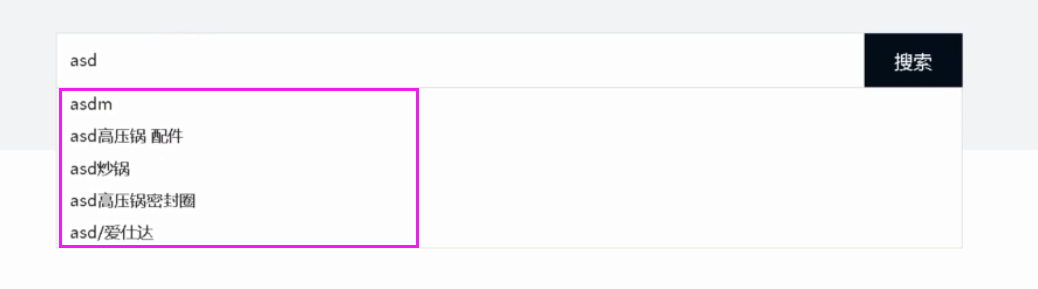
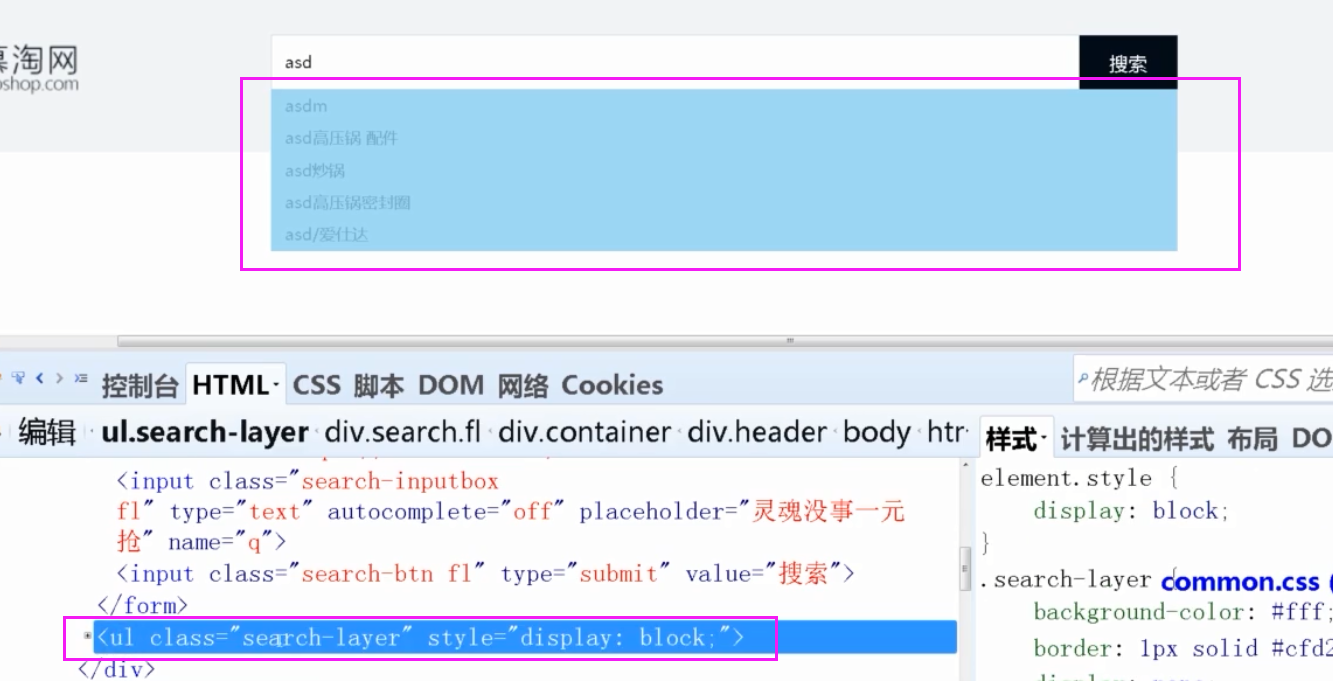
如果是这样的话, 那么, 下拉层的html结构是ul>li元素, 这里绑定点击事件不是为了阻止冒泡, 而是利用点击事件的冒泡特性实现事件代理的作用哦

同学可以在回顾一下视频,再梳理一下老师实现的思路,帮助自己的更好的理解哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星