不能实现自动轮播,请问是哪里的问题,请指教
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js轮播图</title> <link rel="stylesheet" type="text/css" href="css/jstyle.css"> <script type="text/javascript" src="js/index.js"></script> </head> <body> <div class="canvas" id="main"> <!--切换项标题--> <div class="title" > <ul id="item"> <div class="active"><a href="#">首页</a></div> <div class=""><a href="#">点击看看</a></div> <div class=""><a href="#">会自动的</a></div> <div class=""><a href="#">我的网站</a></div> </ul> </div> <!--切换项内容--> <div class="box" id="photoes"> <div class="slide one picActive"></div> <div class="slide two"></div> <div class="slide three"></div> <div class="slide four"></div> </div> </div> </body> </html>
/*全局定义*/
*{
margin: 0;
padding: 0;}
.canvas{
width: 1000px;
height:553px;
margin: 0 auto;
}
/*切换项标题*/
.title{
width: 1000px;
height: 50px;
}
.title ul{
width: 1000px;
height: 50px;
}
.title ul>div{
width: 250px;
line-height: 50px;
float: left;
text-align: center;
background-color:#fff;
}
.title .active{
background-color:#ffcc00;
border-radius: 8px;
cursor: pointer;
}
.title ul>div a{
font-size: 24px;
color:#666;
text-decoration: none;
}
/*切换项内容*/
.box{
width: 1000px;
height: 500px;
overflow: hidden;
}
.slide{
width: 100%;
height: 100%;
float: left;
display: none;
}
.picActive{
display: block;
}
.one{
background-image: url(../img/1.jpg);
}
.two{
background-image: url(../img/3.jpg);
}
.three{
background-image: url(../img/4.jpg);
}
.four{
background-image: url(../img/5.jpg);
}window.onload=function(){
//声明全局变量
var timer=null,//间歇调用次数
index=0,//index为当前索引
item=byId('item'),//标题项
items=item.getElementsByTagName('div'),
size=items.length,
photoes=byId('photoes').getElementsByTagName('div'),
pics=photoes.length;
//兼容不同浏览器的事件方法
function addHandler(element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, true);
}
else if (element.attachEvent) {
element.attachEvent('on' + type, handler);
}
else {
element['on' + type] = handler;
}
}
//封装获得id的方法
function byId(id){
return typeof(id)==="string"?document.getElementById(id):id;
}
//使用间歇调用,每秒切换图片
function startAutoPlay(){
timer = setInterval(function(){
index++;
if (index>pics) {
index=0;
}
changeImg();
},1000)
}
//停止图片轮播
function stopAutoPlay(){
if (timer) {
clearInterval(timer);
}
}
//使图片自动轮播
function changeImg(){
for (var j = 0; j < pics; j++) {
photoes[j].style.display='none';
items[j].className='';
}
photoes[index].style.display='block';
items[index].className='active';
}
function slideImg(){
startAutoPlay();
var main=byId('main');
addHandler(main,'mouseout',startAutoPlay());
addHandler(main,'mouseover',stopAutoPlay());
}
// 点击选项跳转图片
//遍历title选项,获得新建属性索引
for (var m = 0; m < size; m++) {
items[m].setAttribute('data-index',m);
//绑定title每个选项的click事件
addHandler(items[m],'click',function(){
for (var i = 0; i < size; i++) {//遍历让所有选项卡图片隐藏,类名为空,
photoes[i].style.display='none';
items[i].className='';
}
//使被点击的选项处于激活状态,并跳转图片
index=this.getAttribute('data-index');
photoes[index].style.display='block';
items[index].className='active';
})
}
addHandler(window,'load',slideImg);
}6
收起
正在回答
2回答
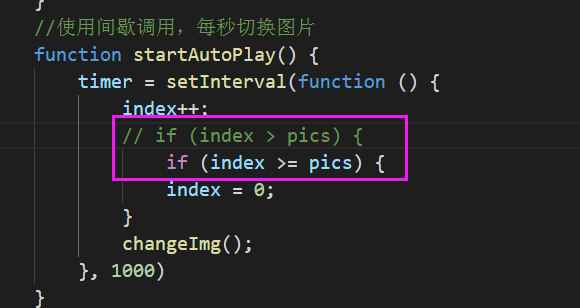
同学你好, 对于的问题解答如下
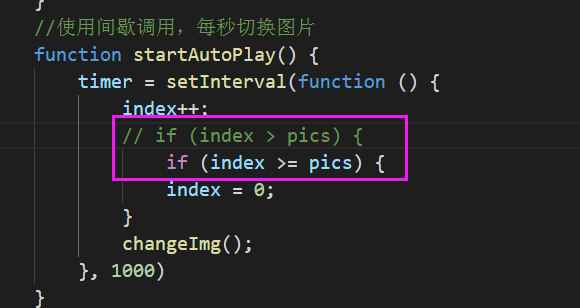
自动轮播中的判断条件应该改成index 大于等于图片的长度

如下图所示,图片重复显示了

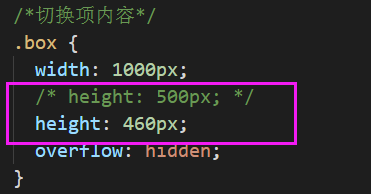
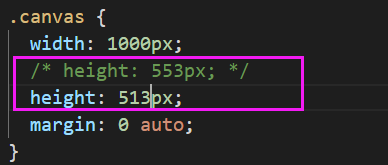
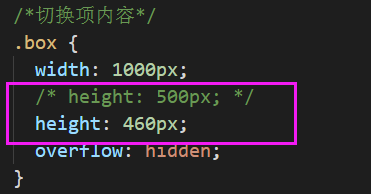
建议: 可以适当调整盒子的高度,让图片刚好铺满盒子显示

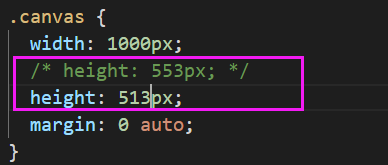
同时需要调整最外层盒子的高度

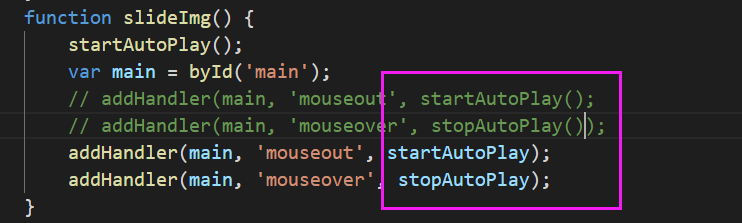
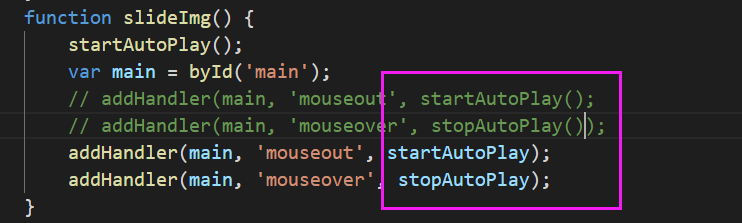
给大盒子绑定鼠标移入移出事件写法有误,建议修改: 只传入函数名就可以了

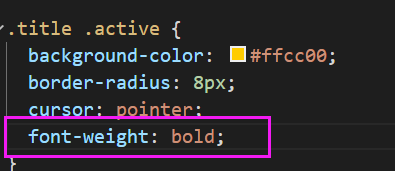
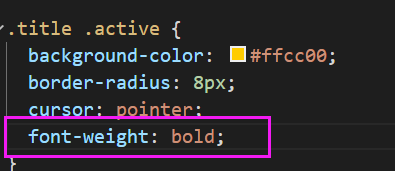
橙色背景选项卡字体没有加粗显示, 建议:可以给active添加font-weight属性

如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星