日期输出问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/layout.css"> <link rel="stylesheet" href="css/ui.css"> <script src="js/jquery-1.7.1.min.js" type="text/javascript"></script> </head> <body> <div class="top"> <div class="wrap"> <p class="top-phone">010-114/116114电话预约</p> <p class="top-up">欢迎来到城市预约挂号统一平台 请 <a href="#0">登陆</a> <a href="#0">注册</a> <a href="#0">帮助中心</a> </p> </div> </div> <div class="header"> <div class="wrap"> <a href="#0" class="header-logo"><img src="图片素材/logo.png" alt="logo"></a> <div class="hedaer-search"> <div class="header-search-selected">医院</div> <div class="header-search-selected-list"> <a href="#">科室</a> <a href="#">疾病</a> <a href="#">医院</a> </div> <input type="text" name="search-content" class="header-search-input" placeholder="请输入搜索内容"> <a href="#" class="header-search-submit"></a> </div> </div> </div> <div class="nav"> <div class="wrap"> <div class="nav-item"><a href="#0">首页</a></div> <div class="nav-item"><a href="#0" class="nav-item_fouse">按医院挂号</a></div> <div class="nav-item"><a href="#0">按科室挂号</a></div> <div class="nav-item"><a href="#0">按疾病挂号</a></div> <div class="nav-item"><a href="#0">最新公告</a></div> <div class="nav-item nav-right"><a href="#0">社会知名医院</a></div> </div> </div> <div class="content"> <div class="wrap"> <div class="content-header"> <div class="content-header-title"> <p class="content-header-title__name">北京协和医院</p> <p class="content-header-title__follow">关注医院</p> <p class="content-header-title__data"><span>等级:</span>三级甲等 <span>区域:</span>东城区 <span>分类:</span>中国医科院所属医院</p> </div> <div class="content-header-syn"> <div class="content-header-syn__hospital"></div> <div class="content-header-syn__address"> <p class="content-header-syn__address-data">[东院]北京市东城区帅府园一号 [西院北京市西城区大木仓胡同41号]</p> <p class="content-header-syn__address-website">http://www.pumch.cn/</p> <p class="content-header-syn__address-tele">东院咨询台:010-69155564:西院咨询台:010-69158010</p> <p class="content-header-syn__address-check">东院:106,108,110,111,116,685到东单路口北; 41,104快,814到东单路<br>口南; 1,52,728,802到东单路口西;20,25,37,39,到东单路口东<br>103,104,420,803到新东安市场;地铁1,5号线到东单西院:68到辟才胡<br>同东口;更多乘车路线详见须知</p> </div> <div class="content-header-syn__map"></div> </div> </div> <div class="content-tab"> <div class="content-tab-header"> <a href="#0" class="item item_fouse">预约挂号</a> <a href="#0" class="item">医院介绍</a> <a href="#0" class="item">预约须知</a> <a href="#0" class="item">停诊信息</a> <a href="#0" class="item">查询取消</a> </div> <div class="content-tab-newsbox"> <div class="content-tab-news clearFloat"> <div class="contet-tab-news-left"> <div class="content-tab-news-left__top"> <div class="content-tab-news-left__top__text">开放预约科室</div> <div class="content-tab-news-left__top__outp"> <div class="content-tab-news-left__top__outp__one">2301</div> <div class="content-tab-news-left__top__outp__two"> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> </div> </div> <div class="content-tab-news-left__top__outp"> <div class="content-tab-news-left__top__outp__one">专科</div> <div class="content-tab-news-left__top__outp__two"> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> </div> </div> <div class="content-tab-news-left__top__outp"> <div class="content-tab-news-left__top__outp__one">内科</div> <div class="content-tab-news-left__top__outp__two"> <div class="divitem"><a href="#0" class="item">多发性硬化专科</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">多发性硬化专科</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> </div> </div> <div class="content-tab-news-left__top__outp"> <div class="content-tab-news-left__top__outp__one">内科</div> <div class="content-tab-news-left__top__outp__two"> <div class="divitem"><a href="#0" class="item">肿瘤内科门诊</a></div> <div class="divitem"><a href="#0" class="item">特需血液内科</a></div> <div class="divitem"><a href="#0" class="item">特需血液内科</a></div> <div class="divitem"><a href="#0" class="item">肿瘤内科门诊</a></div> <div class="divitem"><a href="#0" class="item">肿瘤内科门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> <div class="divitem"><a href="#0" class="item">特殊门诊</a></div> </div> </div> </div> </div> <div class="contet-tab-news-right"> <div class="content-tab-news-right__text">预约规则 <span>(更新时间每日8:30更新)</span></div> <div class="content-tab-news-right__content"> <div class="content-tab-news-right__content-item clearFloat"> <div class="content-tab-news-right__content-item-left">预约周期:</div> <div class="content-tab-news-right__content-item-rigth">7天</div> </div> <div class="content-tab-news-right__content-item clearFloat"> <div class="content-tab-news-right__content-item-left">放号时间:</div> <div class="content-tab-news-right__content-item-rigth">8:30</div> </div> <div class="content-tab-news-right__content-item clearFloat"> <div class="content-tab-news-right__content-item-left">停挂时间:</div> <div class="content-tab-news-right__content-item-rigth">下午14:00停止次日预约挂号(周五14:00后停挂至下周一)</div> </div> <div class="content-tab-news-right__content-item clearFloat"> <div class="content-tab-news-right__content-item-left">退号时间:</div> <div class="content-tab-news-right__content-item-rigth">就诊前一工作日14:00前取消</div> </div> <div class="content-tab-news-right__content-item clearFloat"> <div class="content-tab-news-right__content-item-left">特殊规则:</div> <div class="content-tab-news-right__content-item-rigth">就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消 </div> </div> </div> </div> </div> <div class="content-tab-news" style="display:none"> <p class="content-tab-news-referral"> 北京协和医院是集医疗、教学、科研于- -体的大型三级甲等综合医院,是国家卫生计生委指定的全国疑难 重症诊治指导中心,也是最早承担高干保健和外宾医疗任务的医院之一, 以学科齐全、技术力量雄厚、特色专科突出、 多学科综合优势强大享营海内外。在2010、 2011、 2012、 2013、 2014年复且大学医院管理研究所公布的“中国最佳医院排行榜”中连续五年名列榜首。 </p> <p class="content-tab-news-referral"> 医院建成于1921年,由洛克菲勒基金会创办。建院之初,就志在“建成亚洲最好的医学中心”。90余年来,医院形成了 “严谨、求精、勤奋、奉献”的协和精神和兼容并蓄的特色文化风格,创立了“三基”、“三严” 的现代医学教育理念,形成了以“教授、病案、图书馆”著称的协和“三宝”, 培养造就了张孝骞、林巧稚等- -代医学大师和多位中国现代医学的领军人物,并向全国输送了大批的医学管理人才,创建了当今知名的10余家大型综合及专科医院。201 1年在总结90年发展经验的基础上,创新性提出了“待病人如亲人,提高病人满意度;待同事如家人,提高员工幸福感”新办院理念。 </p> <p class="content-tab-news-referral"> 目前,医院共有2个院区、总建筑面积53万平方米,在职职工4000余名、两院院士5人、临床和医技科室53个、国家级重点学科20个、国家临床重点专科29个、博士点16个、硕士点29个、 国家级继续医学教育基地6个、二级学科住院医师培养基地18个、三级学科专科医师培养基地15个。开放住院床位2000余张,单日最高门诊量约1.5万人次、年出院病人约8万余人次。被评为“全国文明单位”、” 全国创先争优先进基层党组织”、‘‘全国卫生 系统先进集体”、“ 首都卫生系统文明单位”、' 最受欢迎三甲医院”, 荣获全国五一-劳动奖章。 同时,医院还承担着支援老少边穷地区、国家重要活动和突发事件主力医疗队的重任,在2008年北京奥运工作中荣获“特别贡献奖”。 </p> <p class="content-tab-news-referral"> 90多年来,协和人以执着的医志、高尚的医德、精湛的医术和严谨的学风书写 了辉煌的历史,今天的协和人正为打造“国际知名、国内一流”医院的目标而继续努力。 </p> </div> <div class="content-tab-news content-tab-news-notice" style="display:none"> <h1>北京协和医院预约挂号须知</h1> <h4>电话预约挂号: 010-114 (24小时)</h4> <h5>网络预约挂号: htp://www.bjguahab.gov.cn</h5> <p>恨据卫生部8月5日通知和卫生局8月20日工作部落,北京协和医院已元成电话、网络预约挂号的流程建设,现将预约挂号、取号有关事项公布如下,请您认真阅读预必须知:</p> <h5>一、预约时间范围:</h5> <p>1.您可预约7天内(试点)日间的副教授、主治医师和住院医师等弓源。节假曰不安排预约弓(合周六、周3)。</p> <p>2.每天早8:30分开始故号:下午14.00停 上次开预约挂号。</p> <p>3.周五14:00学挂至 下同一。</p> <h5>二、预约实名制:</h5> <p>统-平台电活预约和网上预约挂号均采取实名制注册预约,青您如实提供就诊人员的真实姓名、有效证4号(身份证、军官证护照)、忙别、电话、手机号码、病案号或办和就诊卡条形码上的ID号等有效基术信息。 </p> <h5>三、预约取号:</h5> <p>1.预约成功后 . 请患者干就诊当日携带有效诉件,预约识另码及协和医院就诊卡到疾院样号窗口验讦预约信息(核对与预约登记实名信息-致的本人有效证件和预约识别码)和取号.如验证不符则医院不能提供相应的诊疗服务。如果没有切和医院就诊卡者,请先小好就诊卡后再取号。 </p> <p>2.取导时间:上个就诊患考,就诊当日早9 : 00以前取导。下个就诊患音, 就诊当日下个1200 13:30之间取导。过时未取导者,预约作废。 </p> <p>3.取号地点:西院区预约号取号地点;西院区门诊楼-层大厅挂号窗口取号。东院区预约号取号地点:东院区老门诊楼- 一层大厅挂号窗口或新门诊楼各楼层挂号/收费窗口取号。 </p> <h5>四、医生停诊:</h5> <p>如造特殊精允医生停诊,给您适成的小便敬请谅解。医生临时停诊,工作人员将会用电话万式从时道无怒,请能台更改就诊日期或更换其他医生, 请忽谋持电话畅造。 </p> <h5>五取消预约:</h5> <p>挂出的预约号如办理退号, 至少在就诊前一工作巨14:00前通过网站或有114电话凭预约识别码进行取消。</p> <h5>六、爽约处埋:</h5> <p>1.如预约成功后患者木能按时就诊且不力理取消预约弓视为爽约。</p> <p>2. - 年冈(自然年)无故爽约累计达到3次的爽约用户将自动讲入系练爽约名单.此后3个月内将取消其预约持号资格:一年内(自然年)累计爽约6次. 取消5个月的预约挂号资格。</p> <h5>七、其伫注意事项</h5> <p>1.协和东院、西院都阿以预约。</p> <p>2. 国际医疗部门诊、卫T门诊不对外预约。</p> </div> <div class="content-tab-news" style="display:none"> <div class="content-tab-news-information"> <h2>停诊信息</h2> <div class="content-tab-news-information-tab clearFloat"> <div class="content-tab-news-information-tab-box"> <div class="item item-data">日期</div> <div class="item item-week">星期</div> <div class="item item-time">时段</div> <div class="item item-office">科室</div> <div class="item item-spec">特长</div> <div class="item item-title">职称</div> <div class="item item-cost">挂号费</div> <div class="item item-number">可挂号数</div> <div class="item item-residue">剩余号数</div> <div class="item item-replace">替换方式</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-09</div> <div class="item item-week">1</div> <div class="item item-time">上午</div> <div class="item item-office">呼吸内科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医生</div> <div class="item item-cost">5.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-13</div> <div class="item item-week">5</div> <div class="item item-time">下午</div> <div class="item item-office">眼科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医师</div> <div class="item item-cost">9.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-09</div> <div class="item item-week">1</div> <div class="item item-time">上午</div> <div class="item item-office">呼吸内科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医生</div> <div class="item item-cost">5.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-13</div> <div class="item item-week">5</div> <div class="item item-time">下午</div> <div class="item item-office">眼科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医师</div> <div class="item item-cost">9.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-09</div> <div class="item item-week">1</div> <div class="item item-time">上午</div> <div class="item item-office">呼吸内科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医生</div> <div class="item item-cost">5.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-13</div> <div class="item item-week">5</div> <div class="item item-time">下午</div> <div class="item item-office">眼科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医师</div> <div class="item item-cost">9.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-09</div> <div class="item item-week">1</div> <div class="item item-time">上午</div> <div class="item item-office">呼吸内科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医生</div> <div class="item item-cost">5.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-13</div> <div class="item item-week">5</div> <div class="item item-time">下午</div> <div class="item item-office">眼科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医师</div> <div class="item item-cost">9.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-09</div> <div class="item item-week">1</div> <div class="item item-time">上午</div> <div class="item item-office">呼吸内科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医生</div> <div class="item item-cost">5.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-13</div> <div class="item item-week">5</div> <div class="item item-time">下午</div> <div class="item item-office">眼科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医师</div> <div class="item item-cost">9.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-09</div> <div class="item item-week">1</div> <div class="item item-time">上午</div> <div class="item item-office">呼吸内科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医生</div> <div class="item item-cost">5.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-13</div> <div class="item item-week">5</div> <div class="item item-time">下午</div> <div class="item item-office">眼科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医师</div> <div class="item item-cost">9.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-09</div> <div class="item item-week">1</div> <div class="item item-time">上午</div> <div class="item item-office">呼吸内科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医生</div> <div class="item item-cost">5.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-13</div> <div class="item item-week">5</div> <div class="item item-time">下午</div> <div class="item item-office">眼科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医师</div> <div class="item item-cost">9.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-09</div> <div class="item item-week">1</div> <div class="item item-time">上午</div> <div class="item item-office">呼吸内科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医生</div> <div class="item item-cost">5.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-13</div> <div class="item item-week">5</div> <div class="item item-time">下午</div> <div class="item item-office">眼科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医师</div> <div class="item item-cost">9.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-09</div> <div class="item item-week">1</div> <div class="item item-time">上午</div> <div class="item item-office">呼吸内科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医生</div> <div class="item item-cost">5.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-13</div> <div class="item item-week">5</div> <div class="item item-time">下午</div> <div class="item item-office">眼科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医师</div> <div class="item item-cost">9.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-09</div> <div class="item item-week">1</div> <div class="item item-time">上午</div> <div class="item item-office">呼吸内科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医生</div> <div class="item item-cost">5.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> <div class="content-tab-news-information-tab-box"> <div class="item item-data">2017-01-13</div> <div class="item item-week">5</div> <div class="item item-time">下午</div> <div class="item item-office">眼科门诊</div> <div class="item item-spec"></div> <div class="item item-title">主治医师</div> <div class="item item-cost">9.00</div> <div class="item item-number">0</div> <div class="item item-residue">0</div> <div class="item item-replace">不可替换</div> </div> </div> </div> </div> <div class="content-tab-news" style="display:none"> <div class="content-tab-new-box"> <div class="content-tab-new-box_content"> <span class="text">预约识别码 :</span><input type="text" class="inputbox"><span class="button">查询订单</span> </div> </div> </div> </div> </div> <div class="ui-content-scheduling" style="display:none"> <div class="ui-content-scheduling-header">科室排班表<a href="#0">返回科室列表</a></div> <div class="ui-content-scheduling-tab"> <div class="ui-content-scheduling-tab-leftbutton"> <div class="button"></div> <div class="time">上午</div> <div class="time">下午</div> <div class="time">晚上</div> </div> <div class="ui-content-scheduling-tab-day"> <div class="ui-content-scheduling-tab-day-box"> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> <div class="ui-content-scheduling-tab-day-item"> <div class="itemone"> <div class="itemone-week">星期一</div> <div class="itemone-time">2017-02-26</div> </div> <div class="itemtwo"></div> <div class="itemthree"></div> <div class="itemfour"></div> </div> </div> </div> <div class="ui-content-scheduling-tab-rightbutton"> <div class="button"></div> </div> <div class="ui-content-scheduling-tab-rule"> <div class="content-tab-news-right__text">预约规则 <span>(更新时间每日8:30更新)</span></div> <div class="ui-content-scheduling-tab-rule__content"> <div class="content-tab-news-right__content-item clearFloat"> <div class="content-tab-news-right__content-item-left">预约周期:</div> <div class="content-tab-news-right__content-item-rigth">7天</div> </div> <div class="content-tab-news-right__content-item clearFloat"> <div class="content-tab-news-right__content-item-left">放号时间:</div> <div class="content-tab-news-right__content-item-rigth">8:30</div> </div> <div class="content-tab-news-right__content-item clearFloat"> <div class="content-tab-news-right__content-item-left">停挂时间:</div> <div class="content-tab-news-right__content-item-rigth">下午14:00停止次日预约挂号(周五14:00后停挂至下周一)</div> </div> <div class="content-tab-news-right__content-item clearFloat"> <div class="content-tab-news-right__content-item-left">退号时间:</div> <div class="content-tab-news-right__content-item-rigth">就诊前一工作日14:00前取消</div> </div> <div class="content-tab-news-right__content-item clearFloat"> <div class="content-tab-news-right__content-item-left">特殊规则:</div> <div class="content-tab-news-right__content-item-rigth">就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消就诊前一工作日14:00前取消 </div> </div> </div> </div> <div class="ui-content-scheduling-text"> <div class="item">您还没有选择就诊日期</div> </div> </div> </div> <div class="content-tab-order" style="display:none"> <div class="content-tab-order-header">科室排班表<span>返回科室列表</span></div> <div class="content-tab-order-new"></div> </div> </div> </div> <div class="footer"> Copyright © 2017慕课网版权所有 </div> </body> <script src="js/ui.js" type="text/javascript"></script> </html>
//JS
//预约挂号
$.fn.UiTabHeader=function(){
var ui=$(this);
var headers=$('.item',ui);
var tabnews=$('.content-tab-news');
headers.on('click',function(){
var index=$(this).index();
$(this)
.addClass('item_fouse')
.siblings()
.removeClass('item_fouse');
tabnews.eq(index).show().siblings().hide();
});
}
//搜索框
$.fn.UiSearch=function(){
var ui=$(this);
var selected=$('.header-search-selected',ui);
selected.on('click',function(){
$('.header-search-selected-list',ui).show();
return false;
});
$('.header-search-selected-list a',ui).on('click',function(){
selected.text($(this).text());
$('.header-search-selected-list',ui).hide();
return false;
});
$('body').on('click',function(){
$('.header-search-selected-list',ui).hide();
return false;
})
}
//页面跳转
$.fn.UiTwo=function(){
var ui=$(this);
var items=$('.item',ui);
var back=$('.ui-content-scheduling-header a');
items.on('click',function(){
$('.content-tab').hide();
$('.ui-content-scheduling').show();
})
back.on('click',function(){
$('.content-tab').show();
$('.ui-content-scheduling').hide();
});
}
//排班查看
$.fn.Uischeduling=function(){
var ui=$(this);
var leftbutton=$('.ui-content-scheduling-tab-leftbutton .button',ui);
var rightbutton=$('.ui-content-scheduling-tab-rightbutton .button',ui);
var box=$('.ui-content-scheduling-tab-day-box',ui);
var width=box.width();
var index=0;
// 具体操作
box
.on('move_left',function(){
index--;
if(index<0){
index=6;
box.css({'left':-index*(width/7)});
return;
}
box.css({'left':-index*(width/7)});
})
.on('move_right',function(){
index++;
if(index>6){
index=0;
box.css({'left':-index*(width/7)});
return;
}
box.css({'left':-index*(width/7)});
})
// 事件
leftbutton.on('click',function(){
box.triggerHandler('move_left')
});
rightbutton.on('click',function(){
box.triggerHandler('move_right')
});
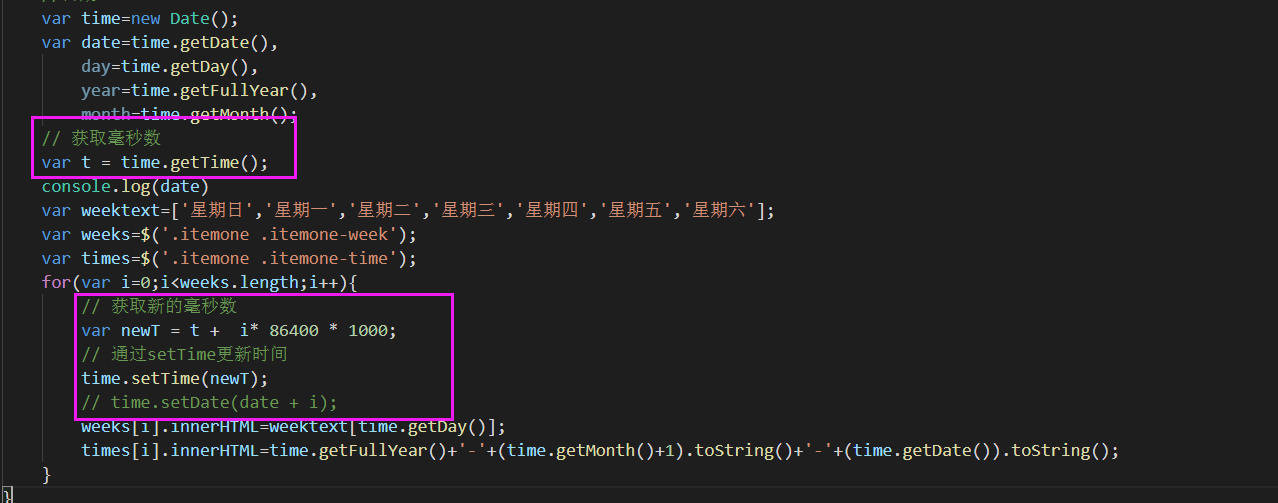
//日期
var time=new Date();
var date=time.getDate(),
day=time.getDay(),
year=time.getFullYear(),
month=time.getMonth();
var weektext=['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var weeks=$('.itemone .itemone-week');
var times=$('.itemone .itemone-time');
for(var i=0;i<weeks.length;i++){
time.setDate(date+i);
weeks[i].innerHTML=weektext[time.getDay()];
times[i].innerHTML=time.getFullYear()+'-'+(time.getMonth()+1).toString()+'-'+(time.getDate()).toString();
}
}
// 页面脚本逻辑
$(function(){
$(".content-tab-header").UiTabHeader();
$(".hedaer-search").UiSearch();
$(".content-tab-news-left__top").UiTwo();
$(".ui-content-scheduling-tab").Uischeduling();
});/*CSS*/
/* top */
.top-phone{
float:left;
font-size:12px;
height:30px;
line-height:30px;
text-indent:21px;
color:#868686;
background:url('../图片素材/icon-call.png') 0 center no-repeat;
}
.top-up{
float:right;
font-size:12px;
color:#868686;
height:30px;
line-height:30px;
}
.top-up a{
color:#2da5e1;
}
/* header */
.header-logo{
float:left;
display:block;
height:92px;
}
.header-logo img{
height:92px;
}
.hedaer-search{
float:right;
width:326px;
height:38px;
position:absolute;
top:29px;
right:0;
background:url('../图片素材/ui-search.jpg') center no-repeat;
}
.header-search-selected{
width:70px;
height:38px;
line-height:38px;
position:absolute;
top:0;
left:0;
text-indent:14px;
font-size:14px;
color:#fff;
cursor:pointer;
}
.header-search-selected-list{
display:none;
position:absolute;
top:38px;
left:2px;
width:67px;
line-height:24px;
background-color:#fff;
box-shadow:3px 3px 3px rgba(0, 0, 0, 0.2);
z-index:2;
}
.header-search-selected-list a{
width:67px;
line-height:24px;
font-size:14px;
color:#a5a2a2;;
display:block;
text-align:center;
}
.header-search-selected-list a:hover{
background-color:#ebeef5;
}
.header-search-input{
width:208px;
height:26px;
position:absolute;
top:5px;
left:73px;
line-height:26px;
font-size:13px;
color:#a5a2a2;
}
.header-search-submit{
display:block;
position:absolute;
width:40px;
height:36px;
top:1px;
right:0;
}
/* nav */
.nav .nav-item a.nav-item_fouse{
color:#87CEEB;
}
.nav .nav-item{
float:left;
width:100px;
height:36px;
text-align:center;
}
.nav .nav-item a{
height:36px;
line-height:36px;
font-size:16px;
color:#fff;
}
.nav .nav-item a:hover{
color:#87CEEB;
}
.nav .nav-right{
float:right;
}
/* content */
.content-header-title{
height:52px;
margin:0 25px;
border-bottom:1px solid #dcdddd;
}
.content-header-title p{
float:left;
height:52px;
line-height:52px;
}
.content-header-title .content-header-title__name{
font-size:16px;
color:#000;
}
.content-header-title .content-header-title__follow{
font-size:12px;
color:#f29600;
margin-left:12px;
}
.content-header-title .content-header-title__data{
font-size:12px;
color:#000;
float:right;
}
.content-header-title .content-header-title__data span{
color:blue;
}
.content-header-syn{
height:195px;
margin:12px 25px 0 25px;
}
.content-header-syn__hospital{
float:left;
height:150px;
width:200px;
margin-right:30px;
background:url('../图片素材/hospital-1.jpg') center no-repeat;
}
.content-header-syn__address{
float:left;
width:447px;
height:195px;
}
.content-header-syn__address p{
font-size:12px;
color:#888;
margin:14px 0;
padding-left:30px;
height:20px;
}
.content-header-syn__address p:nth-child(1){
background:url('../图片素材/icon-web.png') 0 0 no-repeat;
}
.content-header-syn__address p:nth-child(2){
background:url('../图片素材/icon-web.png') 0 -21.5px no-repeat;
}
.content-header-syn__address p:nth-child(3){
background:url('../图片素材/icon-web.png') 0 -43px no-repeat;
}
.content-header-syn__address p:nth-child(4){
background:url('../图片素材/icon-web.png') 0 -60px no-repeat;
}
.content-header-syn__map{
float:right;
width:250px;
height:165px;
background:url('../图片素材/map-1.png') center no-repeat;
}
/* 挂号栏 */
.content-tab-header{
height:30px;
border-bottom:2px solid #60bff2;
margin-bottom:20px;
}
.content-tab-header .item{
display:block;
float:left;
width:110px;
height:30px;
line-height:30px;
text-align:center;
color:#00b3ec;
border-radius:2px;
}
.content-tab-header .item_fouse{
color:#fff;
background-color:#60bff2;
}
/* 表格 */
.content-tab-news{
/* height:408px; */
width:100%;
position:relative;
}
.contet-tab-news-left{
width:708px;
height:408px;
float:left;
}
.content-tab-news-left__top{
background-color:#f4f6fa;
width:708px;
height:408px;
}
.content-tab-news-left__top__text{
height:44px;
width:706px;
font-size:14px;
color:#000;
text-indent:30px;
line-height:30px;
}
.content-tab-news-left__top__outp{
width:706px;
height:90px;
margin:0 0 1px 1px;
}
.content-tab-news-left__top__outp__one{
text-align:center;
color:#888;
font-size:9px;
background-color:#f2fbff;
height:90px;
width:144px;
float:left;
}
.content-tab-news-left__top__outp__two{
width:542px;
padding-left:20px;
float:left;
height:90px;
background-color:#fff;
}
.content-tab-news-left__top__outp__two .divitem{
display:inline-block;
width:121px;
height:30px;
line-height:30px;
color:#000;
font-size:14px;
}
.content-tab-news-left__top__outp__two .item{
color:#000;
font-size:14px;
}
.content-tab-news-left__top__outp__two .item:hover{
color:#00b3ec;
}
.contet-tab-news-right{
float:right;
height:287px;
width:274px;
background-color:#f4f6fa;
}
.content-tab-news-right__text{
width:100%;
height:44px;
text-indent:11px;
color:#606060;
font-size:14px;
line-height:44px;
}
.content-tab-news-right__text span{
color:#00b3ea;
font-size:12px;
}
.content-tab-news-right__content{
width:272px;
height:242px;
margin-left:1px;
background-color:#fff;
overflow-y:scroll;
}
.content-tab-news-right__content-item{
padding:11px 0px 0 12px;
}
.content-tab-news-right__content-item:nth-child(1){
padding:13px 0px 0 12px;
}
.content-tab-news-right__content-item-left{
float:left;
margin-right:16px;
}
.content-tab-news-right__content-item-rigth{
float:left;
color:#888;
width:155px;
}
/* 介绍 */
.content-tab-news-referral{
padding:0 14px 11px 14px;
font-size:12px;
line-height:28px;
text-indent:28px;
color:#3f3f3f;
}
/* 须知 */
.content-tab-news-notice h1{
font-size:18px;
padding:23px 0 47px 0;
text-align:center;
}
.content-tab-news-notice h4{
font-size:12px;
line-height:23px;
}
.content-tab-news-notice h5{
font-size:12px;
line-height:23px;
padding-top:26px;
}
.content-tab-news-notice p{
font-size:12px;
line-height:23px;
}
/* 停诊信息 */
.content-tab-news-information{
width:100%;
padding:0 6px;
}
.content-tab-news-information h2{
text-align:center;
padding:24px 0 22px;
font-size:18px;
}
.content-tab-news-information-tab{
width:989px;
background-color:#dcdddd;
}
.content-tab-news-information-tab .item{
float:left;
height:29px;
color:#555;
text-align:center;
line-height:29px;
margin:1px;
margin-right:0;
margin-bottom:0;
background-color:#fff;
}
.content-tab-news-information-tab-box:last-child .item{
margin-bottom:1px;
}
.item-data{
width:117px;
}
.item-week,
.item-time,
.item-spec{
width:52px;
}
.item-office{
width:213px;
}
.item-title{
width:150px;
}
.item-cost{
width:75px;
}
.item-number,
.item-residue,
.item-replace{
width:89px;
}
/* 查询取消 */
.content-tab-new-box{
margin-top:80px;
border-style:solid;
border-width:1px 0 1px 0;
border-color:#dcdddd;
height:200px;
}
.content-tab-new-box_content{
height:30px;
width:410px;
position:absolute;
left:0;
right:0;
margin:0 auto;
top:50%;
margin-top:-15px;
}
.content-tab-new-box_content .text{
font-size:16px;
}
.content-tab-new-box_content .inputbox{
height:30px;
width:193px;
border:1px solid #dcdddd;
font-size:16px;
}
.content-tab-new-box_content .button{
margin-left:5px;
display:inline-block;
width:108px;
height:29px;
background-color:#00b3ec;
color:#fff;
line-height:29px;
font-size:12px;
text-align:center;
cursor:pointer;
}
/* 排班表格 */
.ui-content-scheduling{
padding:47px 0 110px 0;
width:100%;
}
.ui-content-scheduling-header{
color:#000;
font-size:16px;
text-indent:10px;
height:16px;
width:100%;
line-height:16px;
margin-bottom:18px;
}
.ui-content-scheduling-header a{
padding-left:17px;
color:#00b3ec;
font-size:14px;
vertical-align:text-bottom;
}
.ui-content-scheduling-tab{
width:100%;
height:390px;
background-color:#dcdddd;
}
.ui-content-scheduling-tab-leftbutton{
float:left;
width:35px;
height:323px;
margin:1px 0 0 1px;
background-color:#f2f8ff;
}
.ui-content-scheduling-tab-leftbutton .button{
width:35px;
height:45px;
background:url('../图片素材/icon-scheduling-left.jpg') no-repeat center;
cursor:pointer;
}
.ui-content-scheduling-tab-leftbutton .time{
width:35px;
height:93px;
line-height:93px;
text-align:center;
}
.ui-content-scheduling-tab-leftbutton .time:last-child{
height:92px;
line-height:92px;
}
.ui-content-scheduling-tab-day{
float:left;
height:323px;
width:658px;
margin:1px 0 0 0;
position:relative;
overflow:hidden;
}
.ui-content-scheduling-tab-day-item{
height:323px;
width:93px;
margin-left:1px;
float:left;
}
.ui-content-scheduling-tab-day-item .itemone{
width:93px;
height:44px;
background-color:#f8fafc;
margin-bottom:1px;
}
.ui-content-scheduling-tab-day-item .itemone .itemone-week{
width:93px;
height:28px;
line-height:28px;
color:#868686;
text-align:center;
font-size:12px;
font-weight:bold;
}
.ui-content-scheduling-tab-day-item .itemone .itemone-time{
width:93px;
color:#868686;
text-align:center;
font-size:8px;
}
.ui-content-scheduling-tab-day-item .itemtwo{
width:93px;
height:92px;
background-color:#fff;
margin-bottom:1px;
}
.ui-content-scheduling-tab-day-item .itemthree{
width:93px;
height:92px;
background-color:#e0eefd;
margin-bottom:1px;
}
.ui-content-scheduling-tab-day-item .itemfour{
width:93px;
height:92px;
background-color:#fff;
}
.ui-content-scheduling-tab-day-box{
width:4606px;
position:absolute;
left:0;
top:0;
transition:all 1s;
}
.ui-content-scheduling-tab-rightbutton{
float:left;
width:35px;
height:323px;
margin:1px 0 0 1px;
background-color:#f2f8ff;
}
.ui-content-scheduling-tab-rightbutton .button{
width:35px;
height:45px;
background:url('../图片素材/icon-scheduling-right.jpg') no-repeat center;
cursor:pointer;
}
.ui-content-scheduling-tab-rule{
float:right;
height:323px;
width:268px;
margin:1px 1px 0 0;
}
.ui-content-scheduling-tab-rule__content{
height:279px;
width:268px;
background-color:#fff;
overflow-y:scroll;
}
.ui-content-scheduling-text{
width:998px;
height:64px;
background-color:#fff;
float:left;
margin:1px 0 0 1px;
position:relative;
}
.ui-content-scheduling-text .item{
position:absolute;
width:186px;
height:20px;
line-height:20px;
left:0;
right:0;
margin:0 auto;
top:50%;
color:#9f9f9f;
margin-top:-8px;
text-indent:25px;
background:url('../图片素材/icon-info.jpg') no-repeat center left;
}*{
padding:0;
margin:0;
}
a{
text-decoration:none;
}
input{
border:none;
outline:none;
}
/* 清浮动 */
.clearFloat::after{
content:'';
display:block;
clear:both;
}
.wrap{
width:1000px;
margin:0 auto;
position:relative;
}
.top{
height:30px;
background-color:#f5f5f5;
}
.header{
height:92px;
position:relative;
}
.nav{
height:36px;
background-color:#60bff2;
}
.content{
padding-top:30px;
}
.content-header{
height:260px;
width:100%;
background-color:#f7f7f7;
}
.content-tab{
margin:40px 0 80px 0;
height:auto;
width:100%;
}
.footer{
height:70px;
background-color:#eceef2;
line-height:70px;
text-align:center;
color:#acacac;
font-size:12px;
}

到这之后为什么是乱的日期老师




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星