正在回答
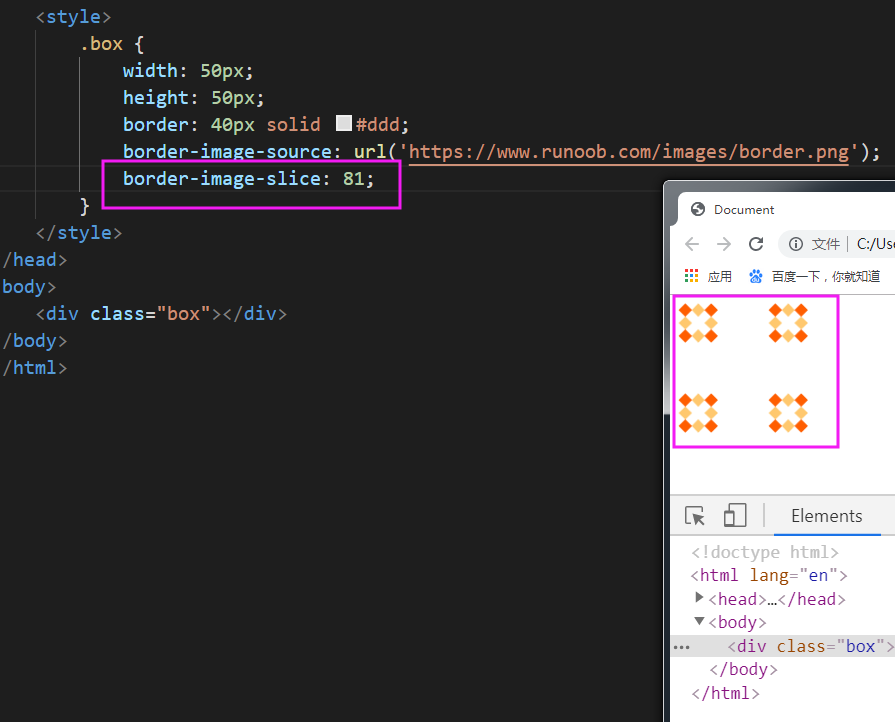
同学你好, 还是上一条回答中图片为例,图片的大小为81px*81px。 举两个例子对比一下帮助同学理解
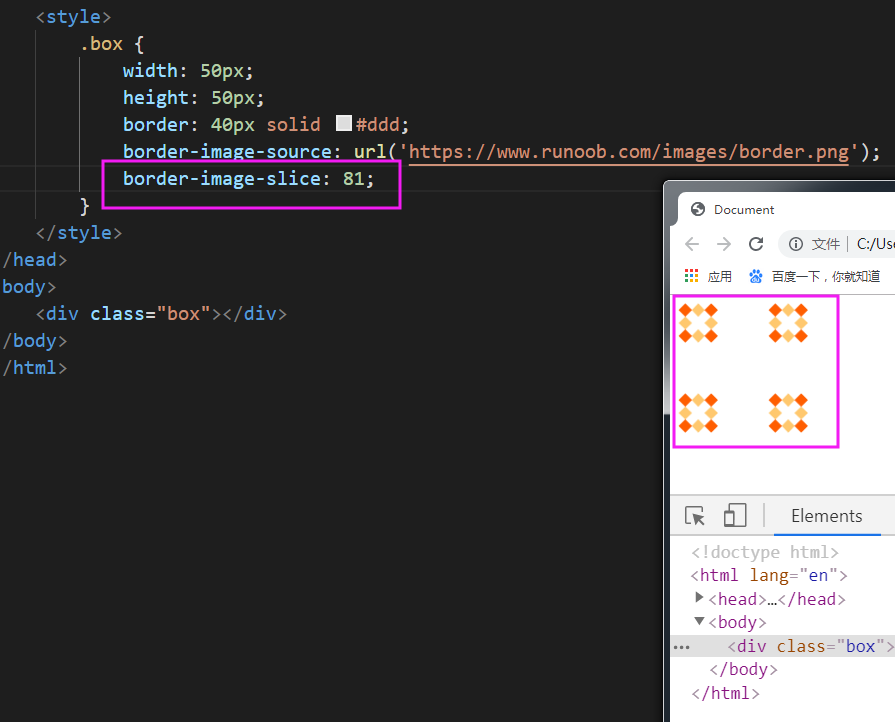
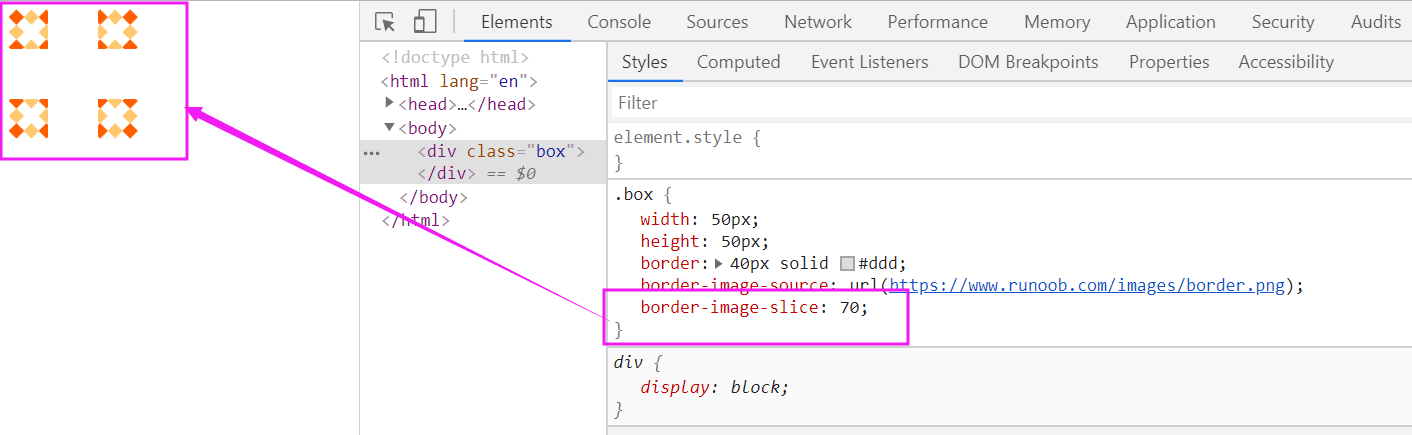
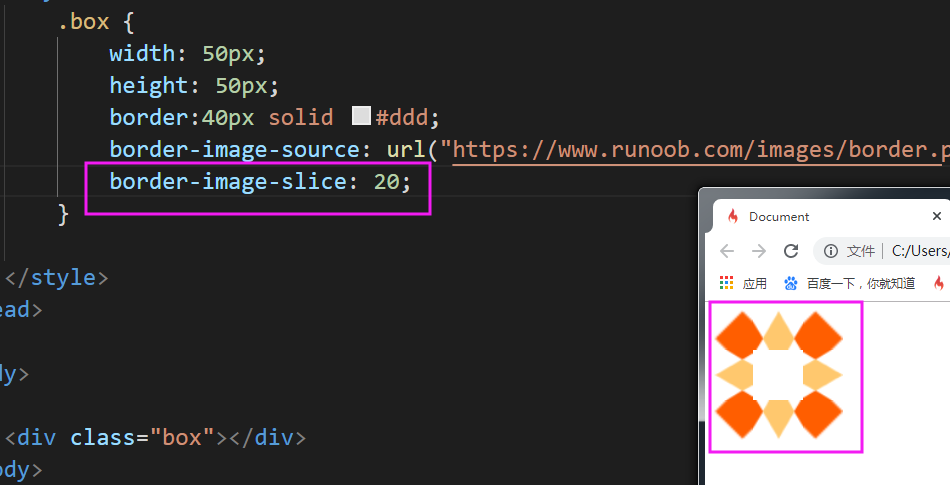
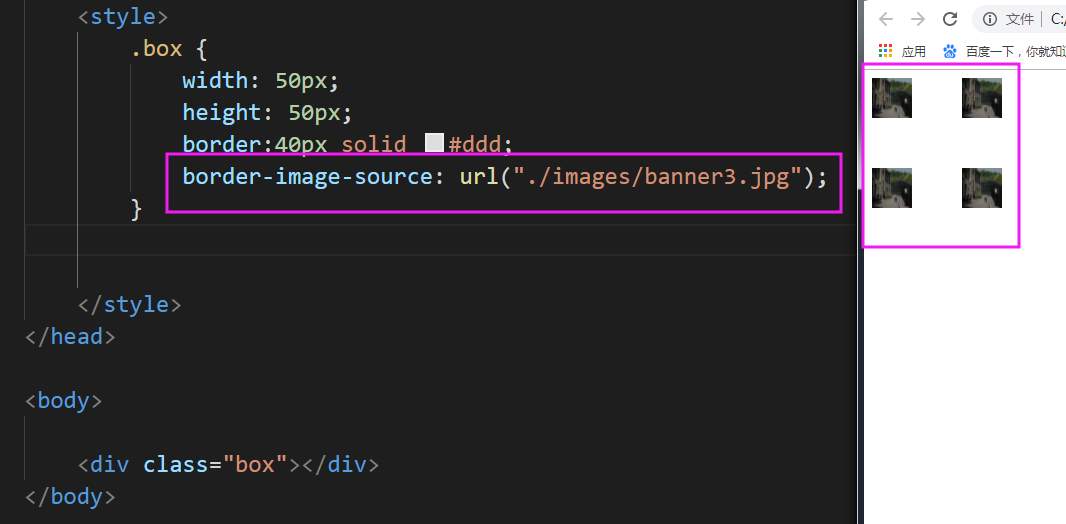
border-image-slice值设置的与图片大小一致, 相当于没有切割图片,那么此时图片就是在四个角完整显示的

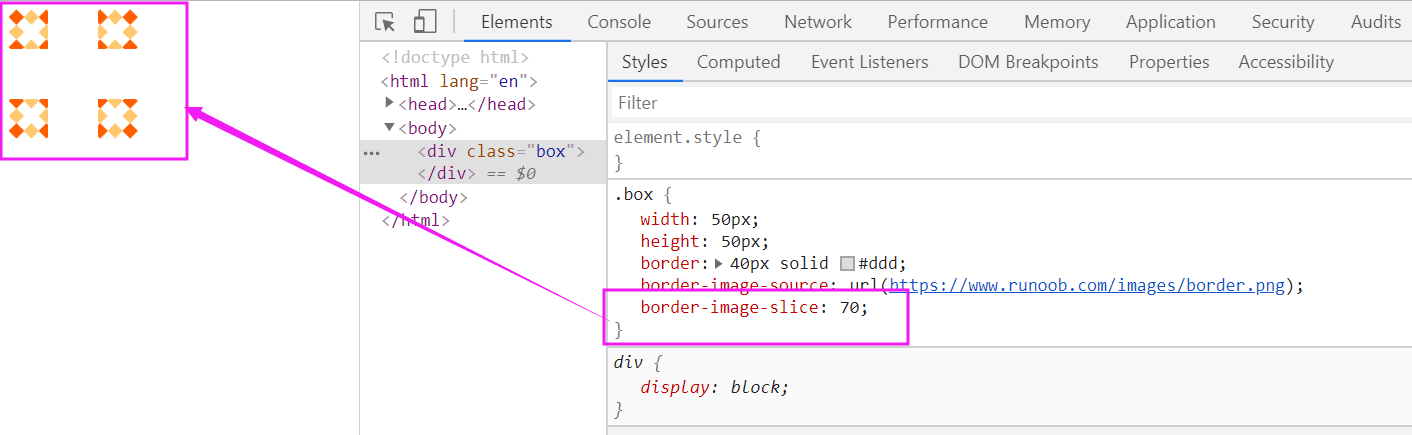
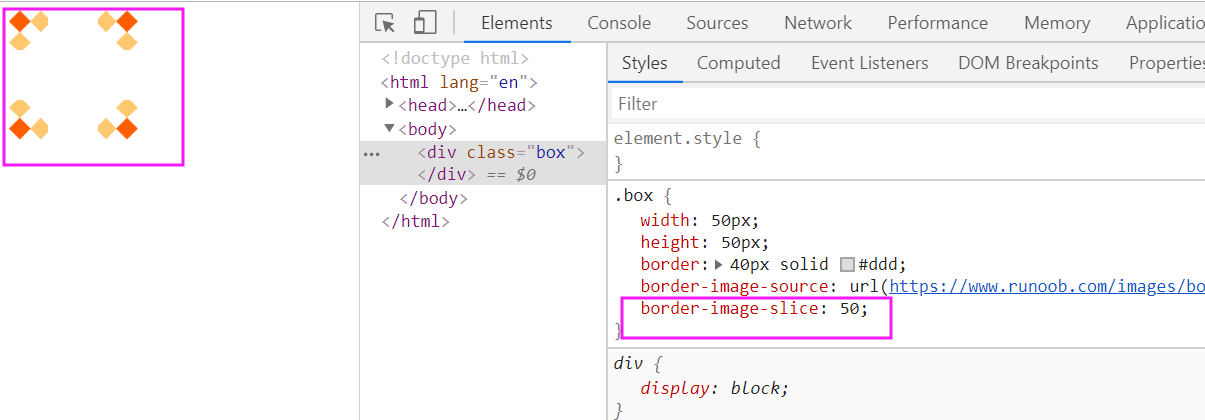
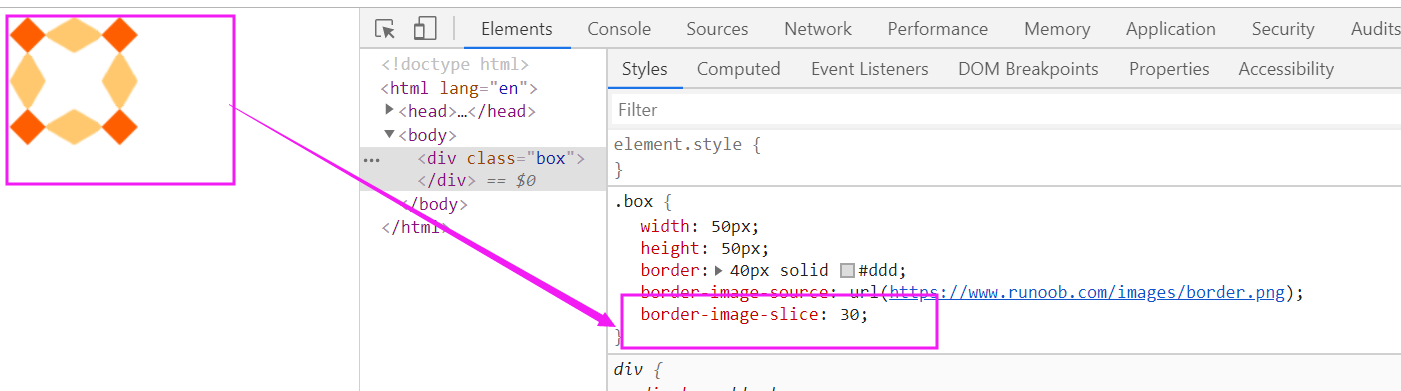
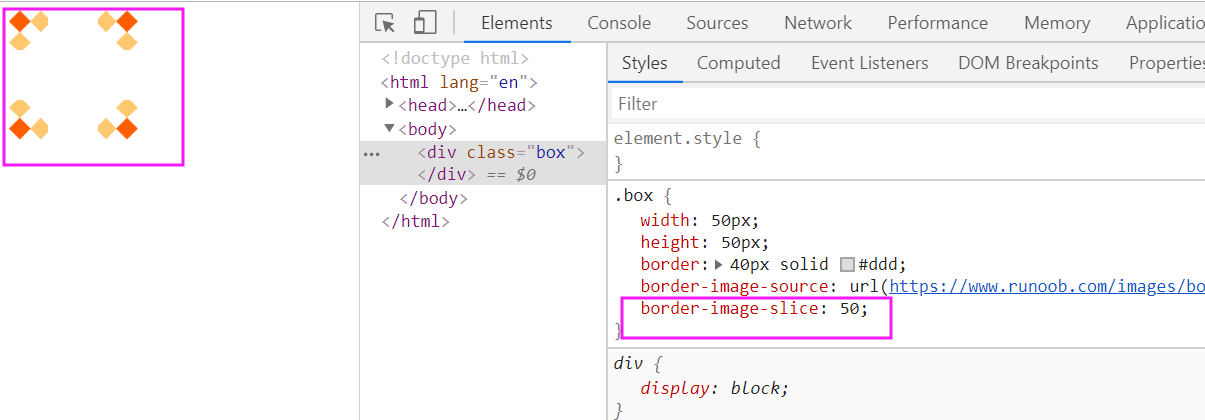
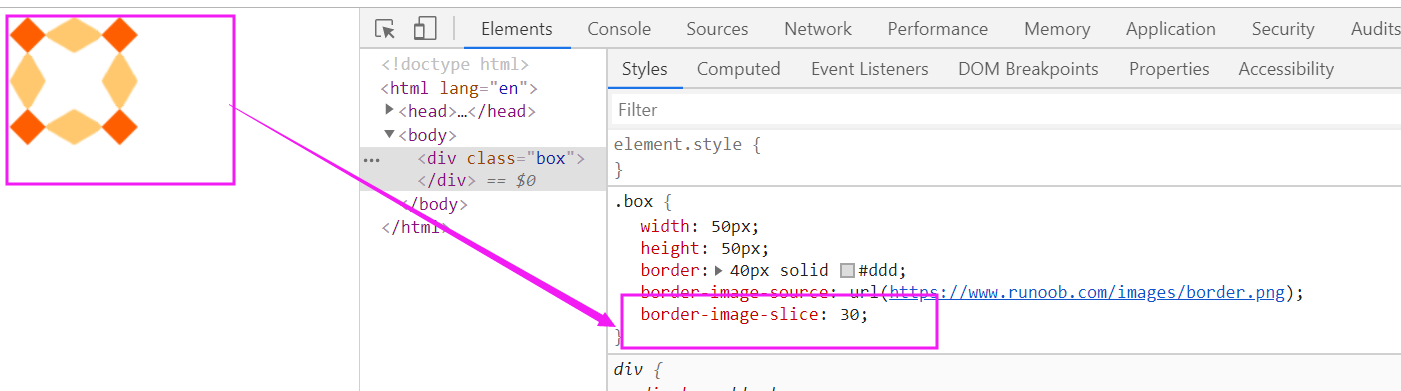
调整border-image-slice的值,查看实现的效果图,自己对比理解一下即可



border-image相关的知识,在实际开发中几乎不会使用到。同学不用深入的学习,简单了解一下即可
如果帮助到了你, 欢迎采纳,祝学习愉快~~~
同学你好,对于你的问题解答如下
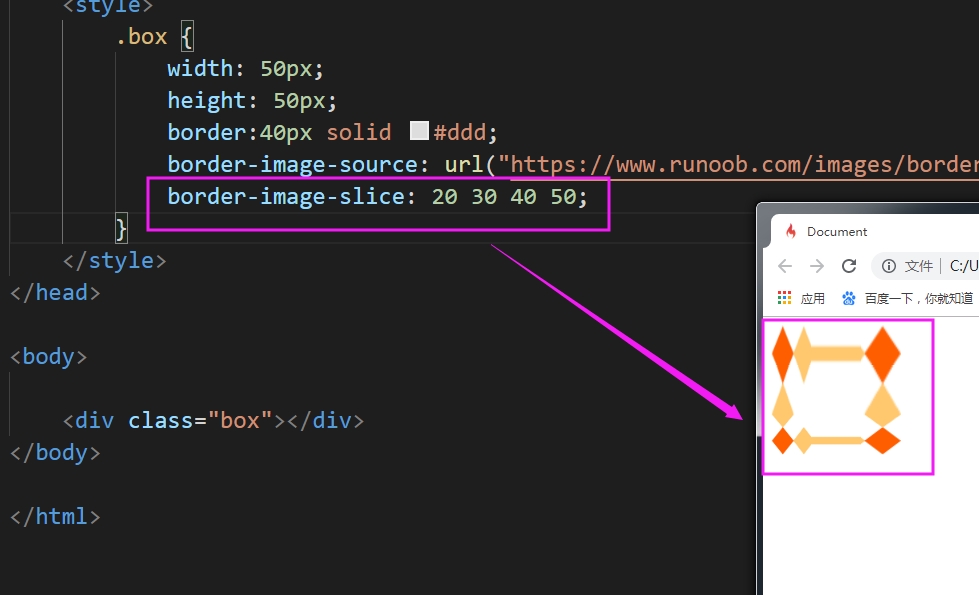
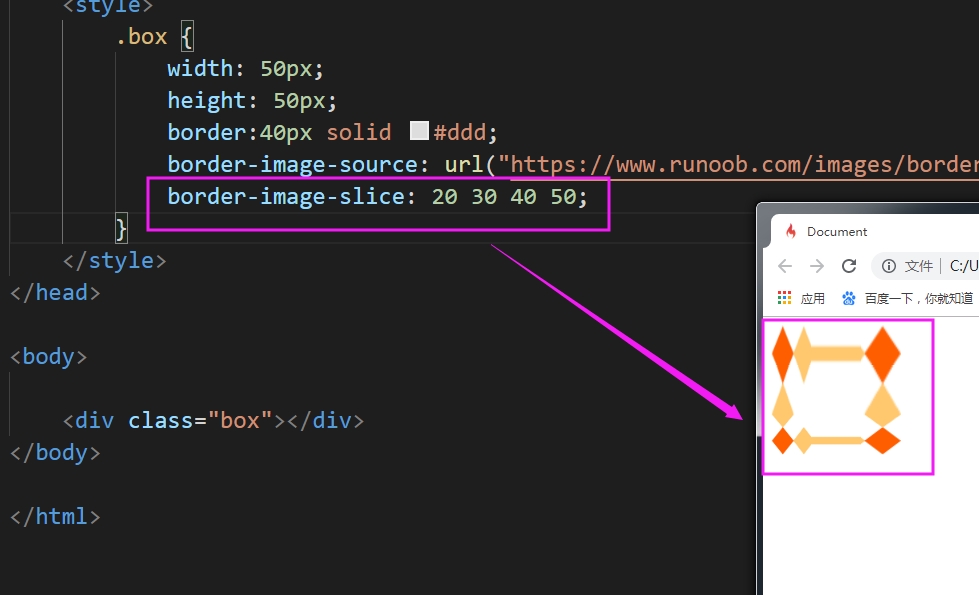
因为border-image-slice属性具有裁剪特性,例如你这里说的, border-image-slice: 20 30 40 50, 表示距离图片上部20的地方,距离右边30,距离底部40,左边50的地方各剪裁一下, 实现的效果就是图片四个方向都发了缩放效果
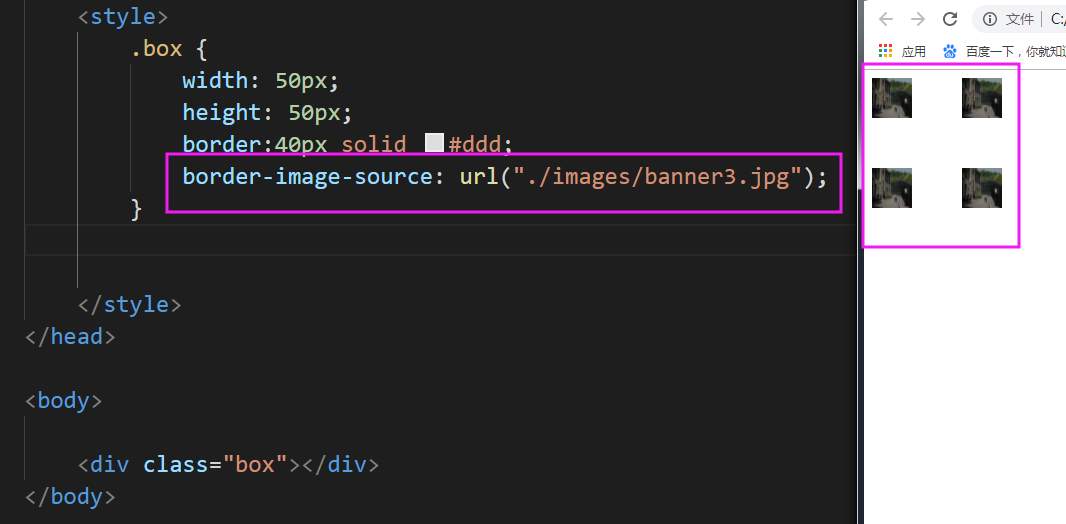
示例: 使用图片正常打开如下所示

测试代码及效果:

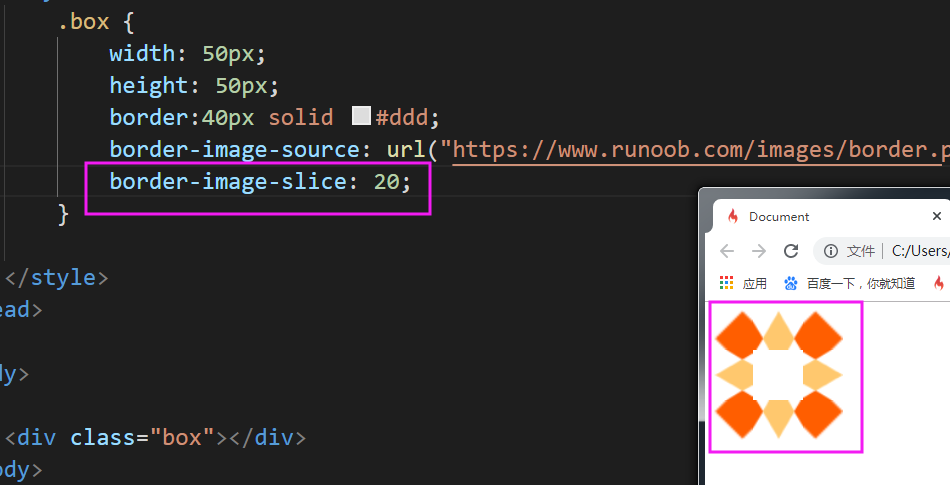
如果只设置了一个数值,表示四个方向在同样的位置进行裁剪进行缩放

是的,如果设置border-image-slice, 边框图片只会在四个角显示

必须设置border-image-slice,border-image-width可以不设置。只是在不设置border-image-width的时候,它的值默认等于border-width的值
border-image相关的知识,在实际开发中几乎不会使用到。同学不用深入的学习,简单了解即可
如果帮助到了你, 欢迎采纳,祝学习愉快~~·


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星