麻烦老师仔细检查一遍,代码规范以及一些错误,我会认真修改,万分感谢!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>homework</title>
<style>
a{
/* 无下划线 */
text-decoration: none;
/* 黑色 */
color: black;
}
ul>li{
/* 无项目列表黑点 */
list-style: none;
/* 外边距上下10px,左右为0 */
margin: 10px 0px;
}
</style>
</head>
<body>
<form>
<!-- 背景颜色#E1F2F9,宽度100% -->
<table style="background-color: #E1F2F9; width:100%;">
<tr>
<!-- LOGO -->
<td><img src="./images/logo.png"/></td>
<!-- 列表 -->
<td>
<!-- 背景颜色#E1F2F9,宽度70%,外边距左右居中-->
<table cellpadding="7"; style="width: 70%;margin:auto;">
<tr>
<td><a href="#">学校概况</a></td>
<td><a href="#">机构设置</a></td>
<td><a href="#">师资队伍</a></td>
<td><a href="#">科学研究</a></td>
<td><a href="#">招生就业</a></td>
<td><a href="#">图书馆</a></td>
<td><a href="#">校长信箱</a></td>
<td><a href="#">校园导航</a></td>
</tr>
</table>
</td>
<td>
<!-- 下拉框 -->
快速通道 <select>
<option>Volvo</option>
<option>Volvp</option>
<option>Volvq</option>
</select>
</td>
</tr>
<tr>
<td colspan="3";><img src="./images/banner.jpg"style="width:100%;"/></td>
</tr>
</table>
<table style="margin-left: 110px;"cellpadding="8";cellspacing="1">
<tr>
<td>
<ul>
<li><a href="#"><b>慕课快讯 基层采风 媒体聚焦 慕课视频>></b></a></li>
<li><a href="#">>慕课网平台课程扩容 涵盖多个领域 12-30</a></li>
<li><a href="#">>李克强主持座谈会 葛优刘国梁被请进中南海 12-30</a></li>
<li><a href="#">>台军演习"歼灭"解放军 专家:自欺欺人 12-30</a></li>
<li><a href="#">>气象局停发霾预警? 回应正协商联合发布机制 12-30</a></li>
<li><a href="#">>独家: 小米影视解散宣发部门 宣布成立一周后刹车 12-30</a></li>
<li><a href="#">> "哑巴群众"开口说话 是稿件有误还是新闻造假?12-30</a></li>
<li><a href="#">>要置业,看看2017年全球楼市掘金路线图 12-30</a></li>
<li><a href="#">>王健林与房地产越来越越远?贾跃亭与房地产越来越近 12-30</a></li>
</ul>
</td>
<td>
<ul>
<li><a href="#"><b>慕课快讯 基层采风 媒体聚焦 慕课视频>></b></a></li>
<li><a href="#">>慕课网平台课程扩容 涵盖多个领域 12-30</a></li>
<li><a href="#">>李克强主持座谈会 葛优刘国梁被请进中南海 12-30</a></li>
<li><a href="#">>台军演习"歼灭"解放军 专家:自欺欺人 12-30</a></li>
<li><a href="#">>气象局停发霾预警? 回应正协商联合发布机制 12-30</a></li>
<li><a href="#">>独家: 小米影视解散宣发部门 宣布成立一周后刹车 12-30</a></li>
<li><a href="#">> "哑巴群众"开口说话 是稿件有误还是新闻造假?12-30</a></li>
<li><a href="#">>要置业,看看2017年全球楼市掘金路线图 12-30</a></li>
<li><a href="#">>王健林与房地产越来越越远?贾跃亭与房地产越来越近 12-30</a></li>
</ul>
</td>
<td>
<img src="./images/weixin.png">
</td>
<table>
<p style="text-indent: 160px; ">近期专题</p>
</table>
<table style="margin-left: 180px;"cellspacing="1">
<tr>
<td style=" padding: 0 80px;"><img src="./images/1.png"/><br/> 教育发展基金专题</td>
<td style=" padding: 0 60px;"><img src="./images/2.png" /><br /> 教育发展基金专题</td>
<td style=" padding: 0 60px;"><img src="./images/3.png"/><br /> 教育发展基金专题</td>
</tr>
</table>
</tr>
<table style="background-color: #E1F2F9; width: 100%;">
<tr>
<td>
<table cellpadding="1" cellspacing="1" style="width: 50%; height:50px;margin:auto;">
<tr>
<td>文化站点</td>
<td>信息服务</td>
<td>校友会</td>
<td>OA系统</td>
<td>教务管理系统</td>
<td>网络教学平台</td>
<td>vpn服务</td>
<td>acm/oj</td>
<td>旧版入口</td>
<td>站群系统</td>
</tr>
</table>
</td>
</tr>
</table>
<table style="background-color: #89A9BD; width: 100%; height:70px;">
<tr>
<td style="text-align:center;">Copyright ©2017 imooc.com All Rights Reserved | 京ICP备13046642号-2</td>
</tr>
</table>
</table>
</form>
<!--<p>Copyright ©2017 imooc.com All Rights Reserved | 京ICP备13046642号-2</p> -->
</body>
</html>


正在回答
同学你好, 对于你的问题解答如下:
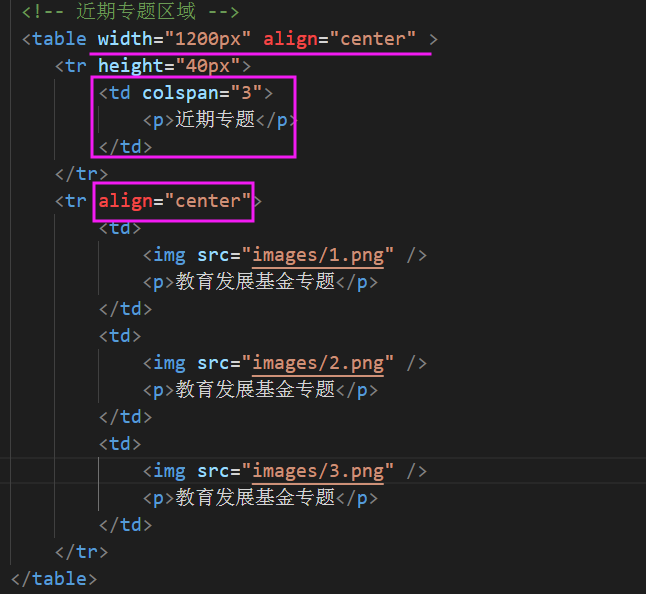
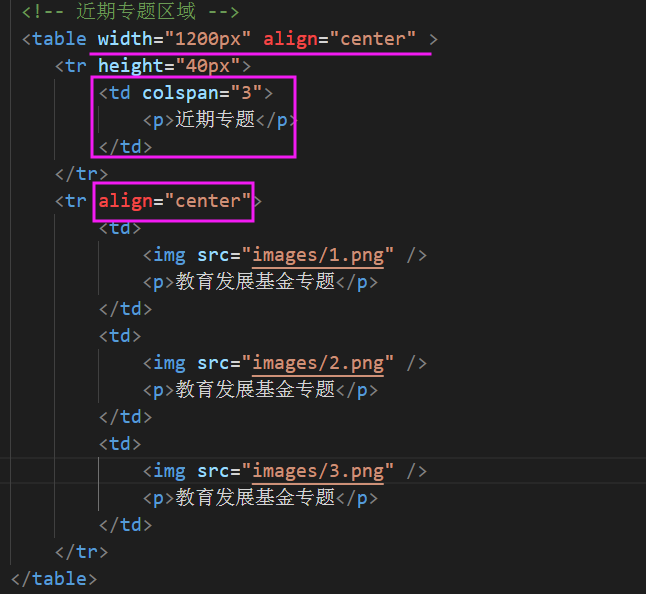
近期专题内容使用表格嵌套, 分为两行显示,第一行填充小标题,第二行分为三列,填充图片和文字,可以直接使用img标签和p标签,在tr上设置align属性保证内容都能居中显示。示例

图片设置百分百宽度铺满窗口显示,图片的高度会自适应显示,这样能够保证图片不失真。
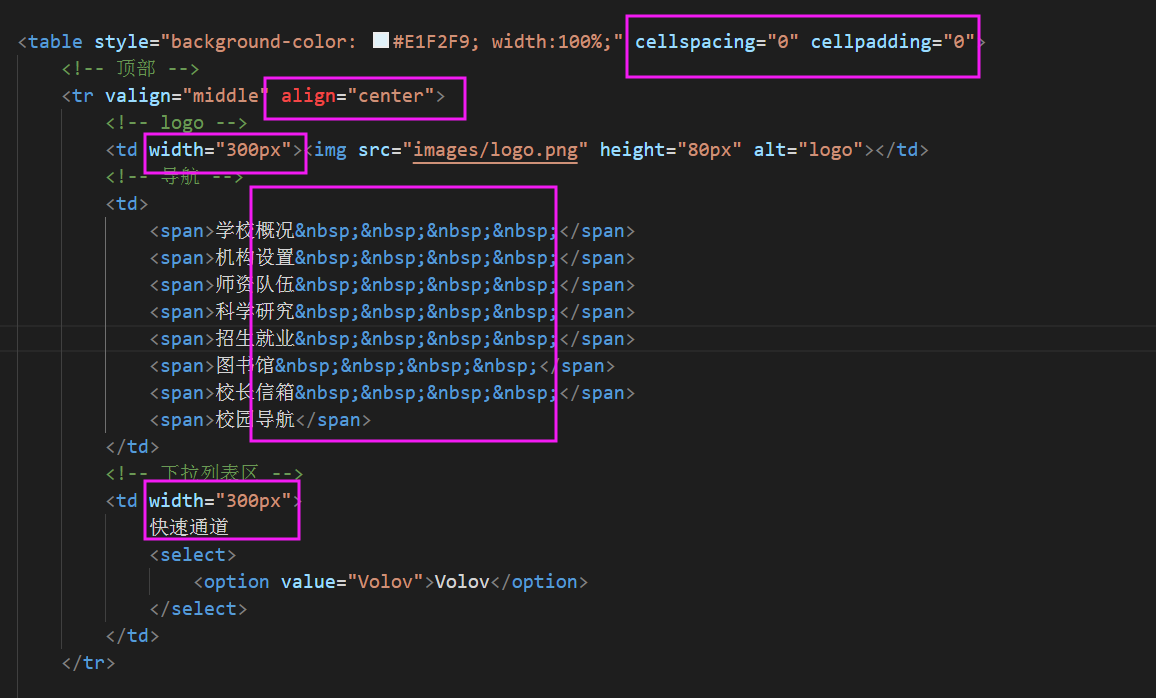
不是很清楚同学说的头部内边距具体是指哪里呢? 头部的实现可以参考如下思路:
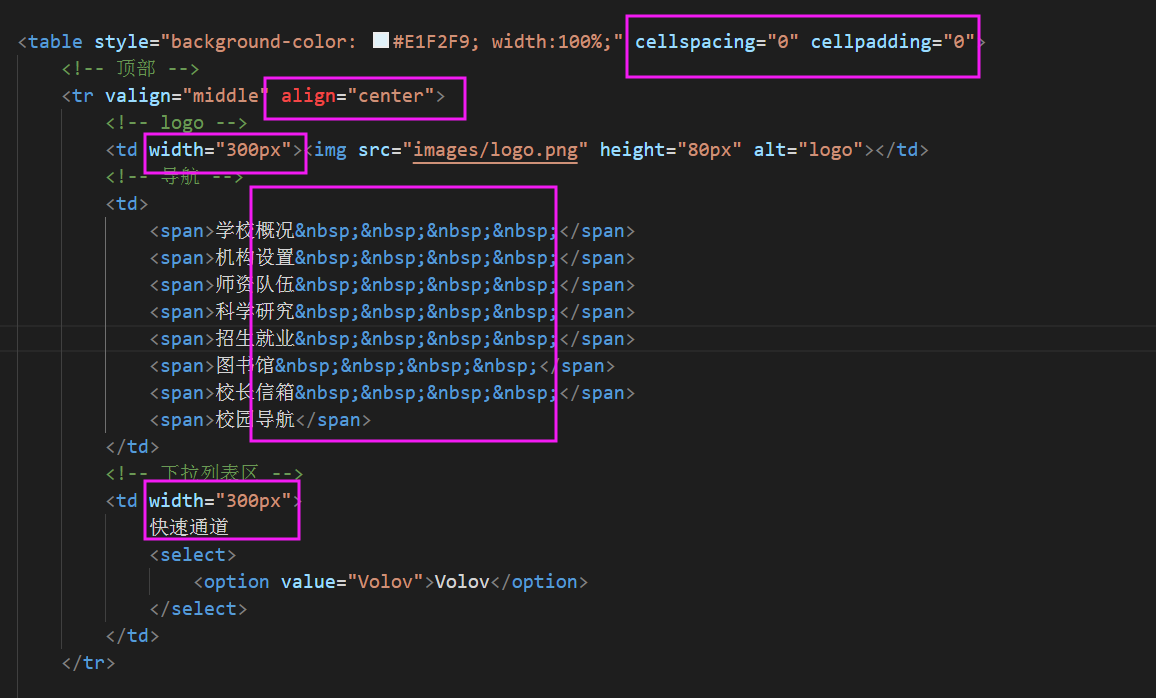
顶部可以分为三列,左右两侧设置宽度相等,在外层tr上设置整体内容居中显示需要使用到align属性,中间内容可以使用span标签进行布局,每个span之间用3个 空格符进行空隙的设置。示例:

td单元格的间距收到表格的影响,同学可以参考第一条的思路实现近期专题的效果。
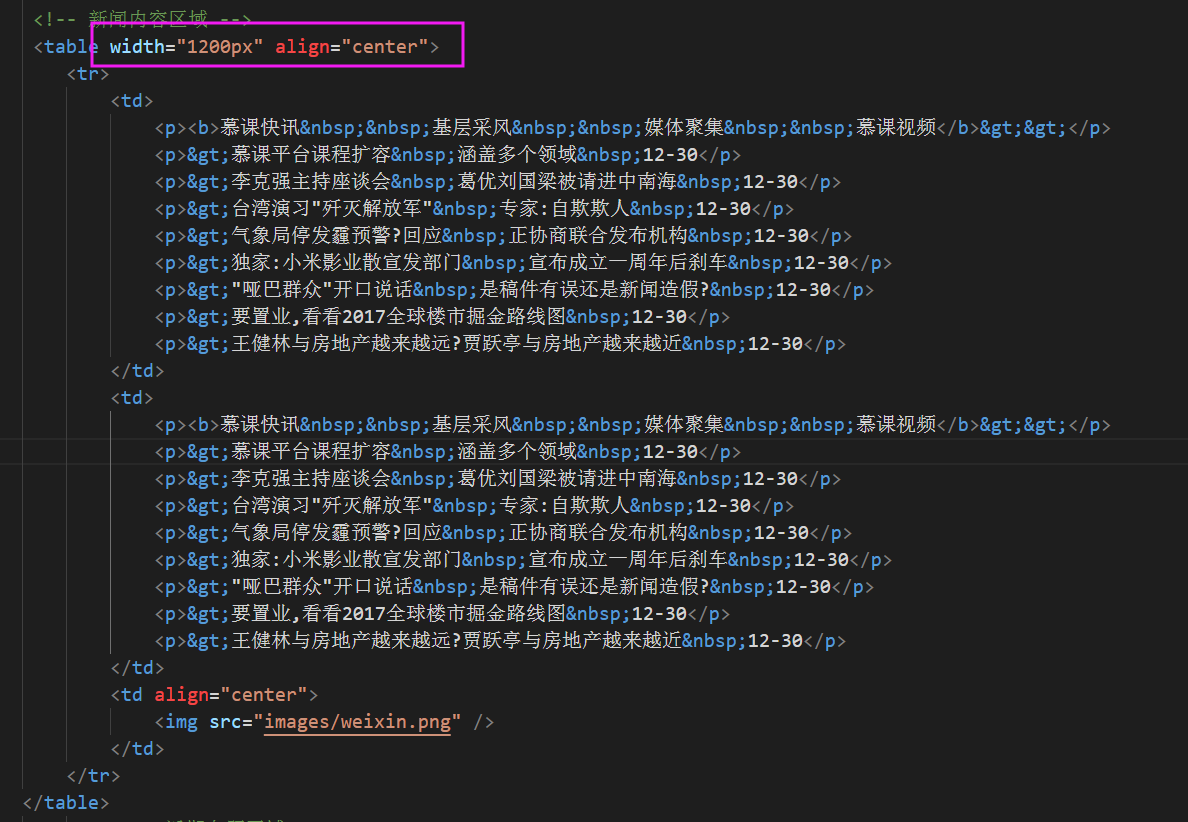
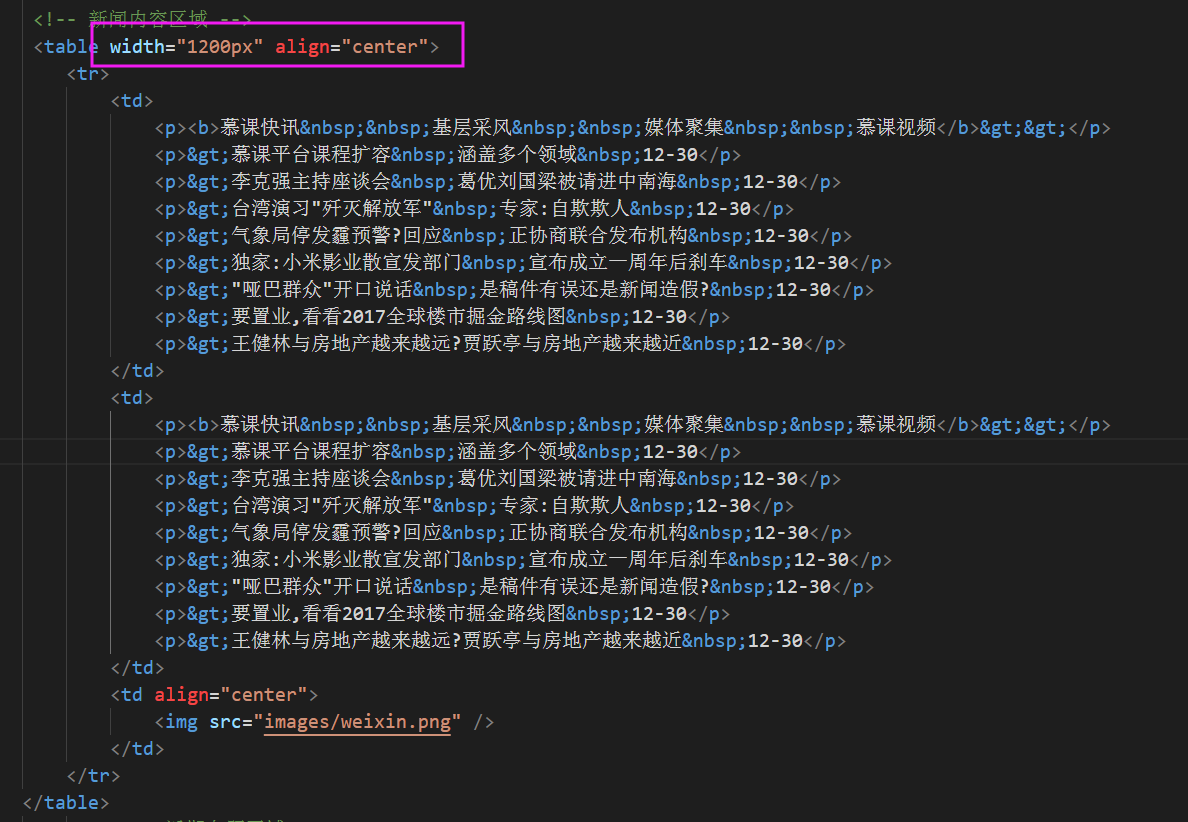
新闻专题可以参考如下思路实现:使用table单独单独嵌套,将一行分为三列显示,新闻内容可以使用p标签和b标签。给table设置固定宽度,与近期专题宽度一致,效果会更好,然后添加align属性,实现表格整体居中显示效果

同学完成作业后,可以提交作业,如果有疑问,可以将问题标注清楚,批作业的老师会针对你的作业与问题,给出详细的修改建议,并整理成文档方便同学下载查看。
如果帮助到额了你,欢迎采纳,祝学习愉快~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星