做的头晕,麻烦看看我这是不是可以简化,而且也不能100%窗口缩小
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
header{background: #000;height: 80px;}
header > .logo{
text-align: center;
color: #fff;
font-size: 24px;
width: 50%;
display: inline-block;
margin-top: 20px;
}
header > nav{float: right;}
header > nav > a{
color: #fff;
float: left;
text-align: center;
height: 70px;
line-height: 70px;
display: inline-block;
width: 100px;
font-size: 24px;
}
header > nav > a:link{
text-decoration: none;
}
header > nav > .bb,a:hover{
padding-bottom:10px;
}
.Home{background: #d40112;}
.Course{background: #feb800;}
.Actual{background: #78b917;}
.Plan{background: #433b90;}
.FAQ{background: #f27c01;}
.Notex{background: #017fcb;}
</style>
</head>
<body>
<header>
<div class="logo"><img src="http://img1.sycdn.imooc.com/climg//582e5f160001b17100400040.png">MYMOOC</div>
<nav>
<a href="#" class="Home bb">Home</a>
<a href="#" class="Course">Course</a>
<a href="#" class="Actual">Actual</a>
<a href="#" class="Plan">Plan</a>
<a href="#" class="FAQ">FAQ</a>
<a href="#" class="Notex">Notex</a>
</nav>
</header>
</body>
</html>
正在回答
同学你好,对于你代码中的问题,解答如下:
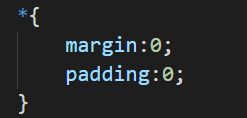
浏览器默认body有8px的外边距,导航条没有铺满整个窗口,建议:使用通配符,去除所有元素默认的样式

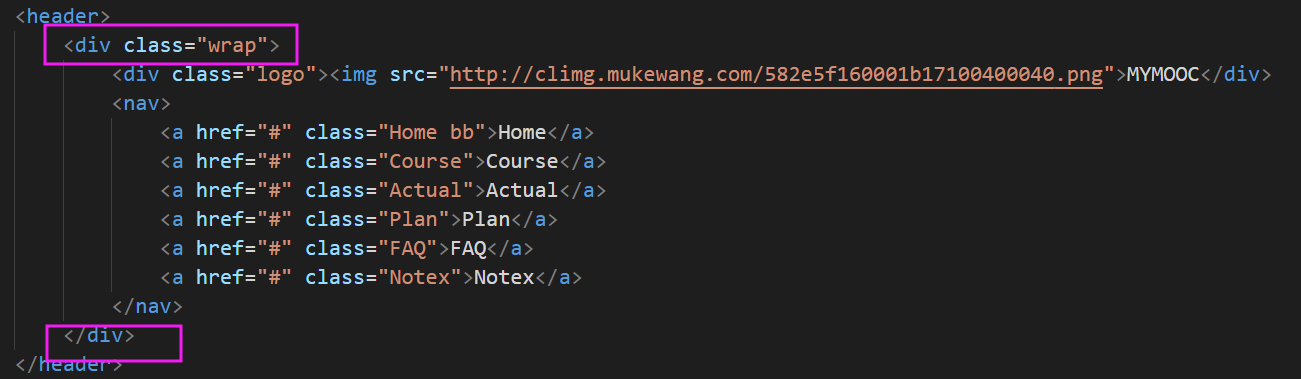
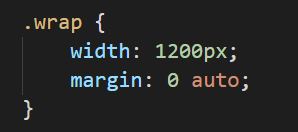
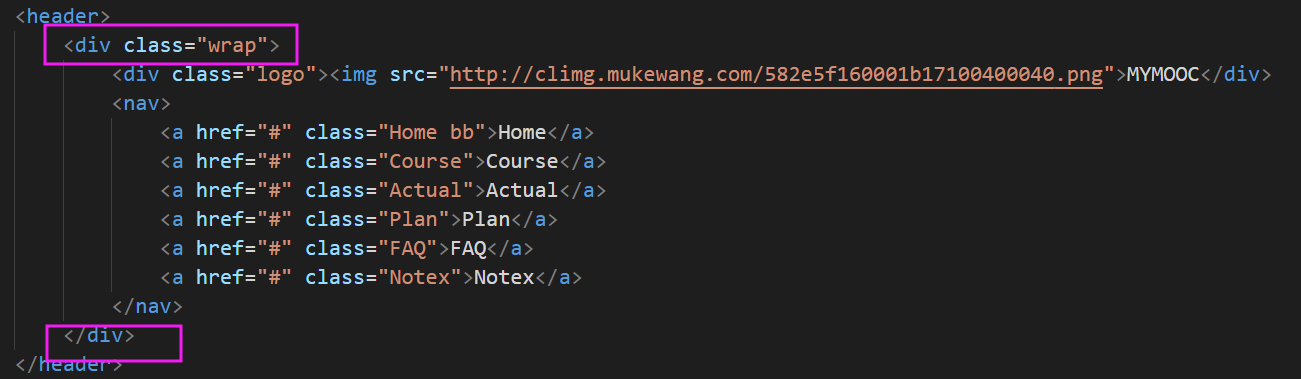
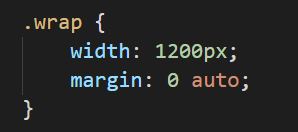
在header下嵌套一个div包裹所有的内容,给这个div设置固定的宽度,例如:1200px,然后结合margin:0 auto;属性,让内容整体水平居中显示,效果会更好。


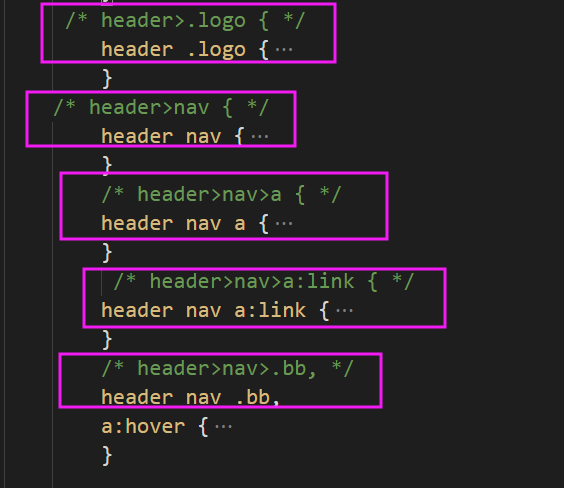
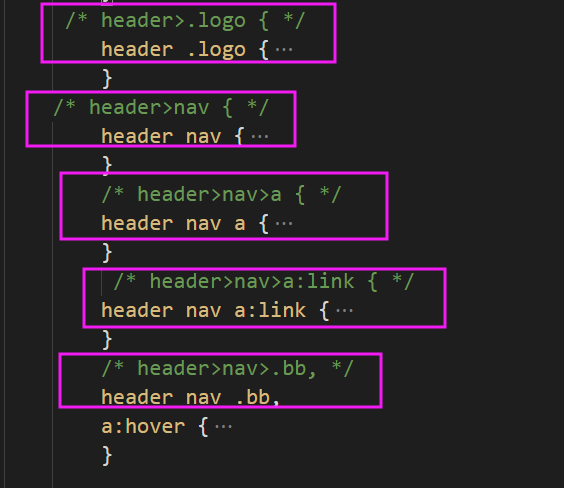
添加一个div后,需要调整原来的子选择器为后代选择器

如果帮助到了你,欢迎采纳,祝学习愉快~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星