正在回答
3回答
同学你好, 对于问题解答如下:
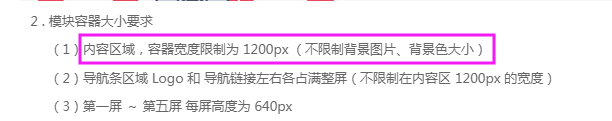
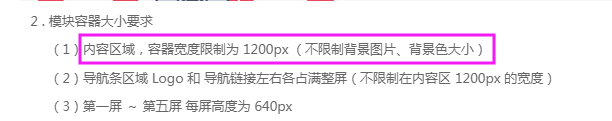
作业要求是内容区域宽度为1200px,但是外层盒子的背景图片或背景颜色需要全屏显示。

示例:

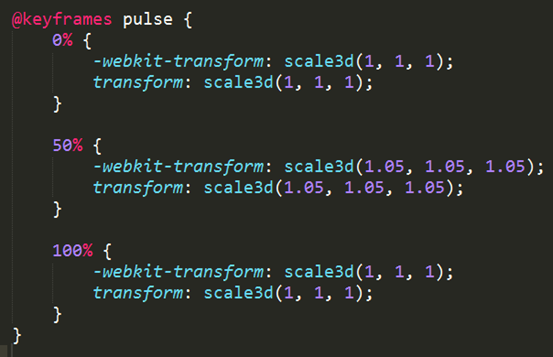
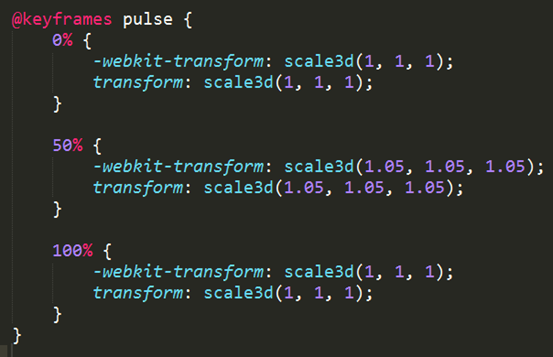
同学这里实现的闪烁动画效果很棒, 但是不符合作业要求的呼吸灯效果,所以老师建议同学通过scale属性实现放大缩小的呼吸效果。

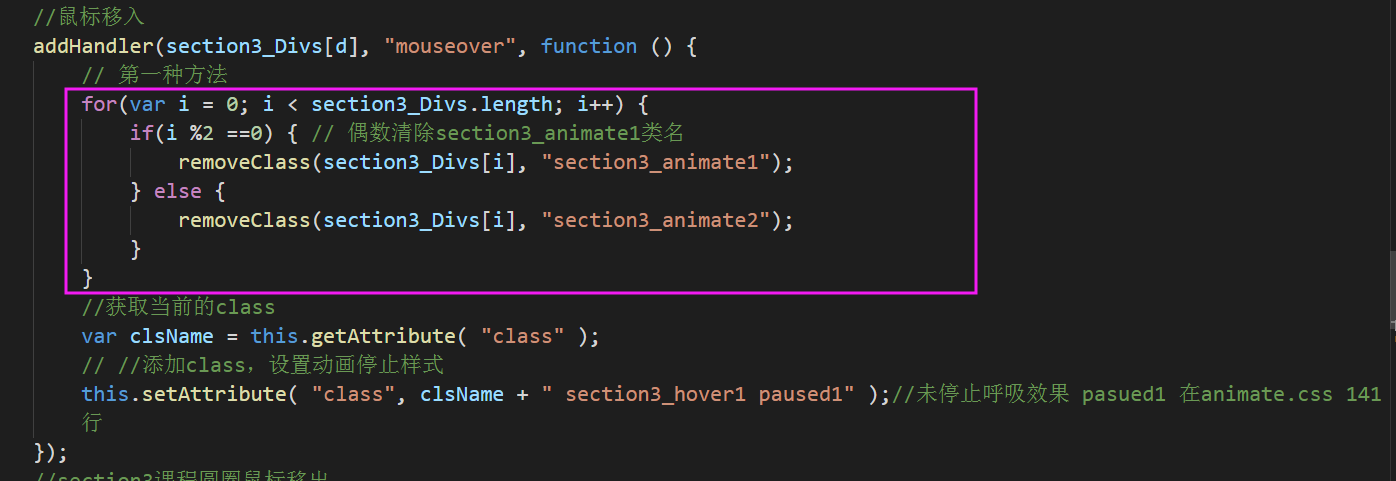
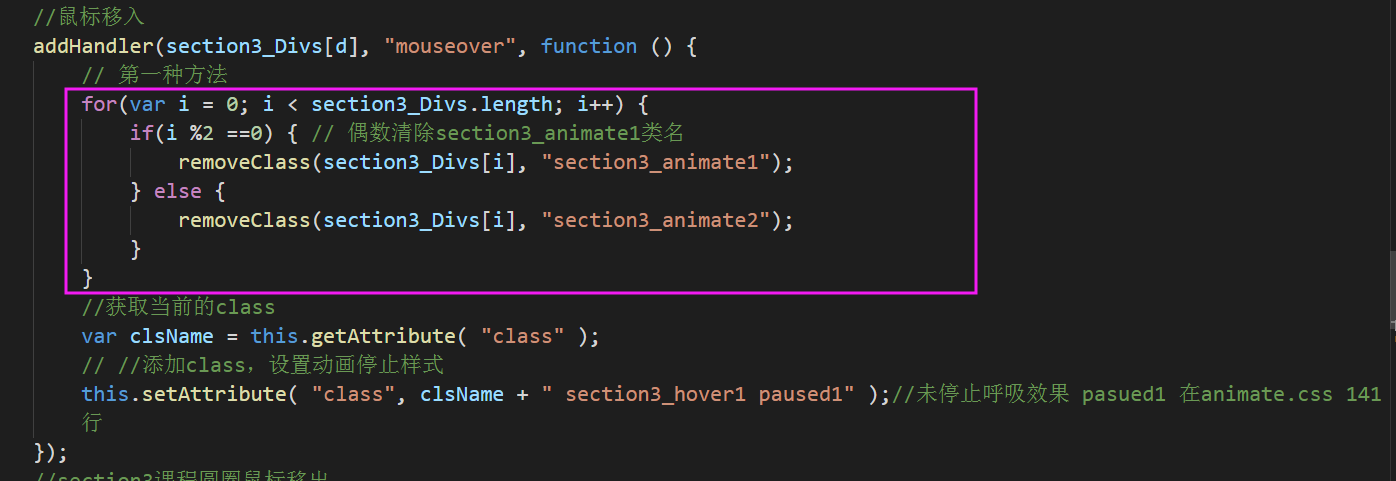
因为你在鼠标移入的时候,五个语言模块上还有section3_animate动画类,所有不会停止呼吸效果。
建议:鼠标移入的时候,先去除所有的动画类

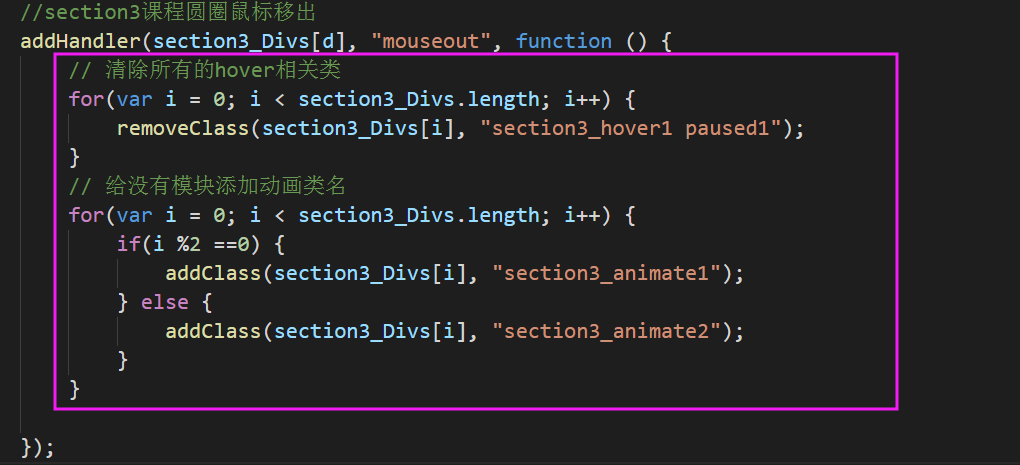
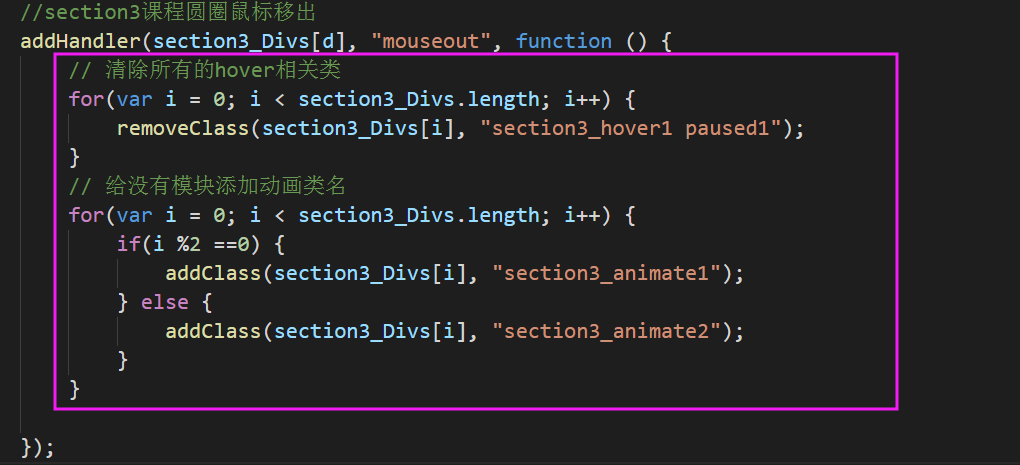
鼠标移出的时候,先清除与hover类相关的类名,然后在添加对应的动画类

如果帮助到了你,欢迎采纳,祝学习愉快~
qq_慕九州2374973
2019-12-09 17:00:33
我本地的浏览器测试都是正常的
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星