该视频sursor:pointer和overflow:scroll是什么意思
该视频sursor:pointer和overflow:scroll是什么意思?
这个老师也没有带过讲下,他讲课的很棒,但我是零基础初学者,听他的课总是比较晦涩费解,对于他而言很基础无需交代的会让我云里雾里,一个视频要回看几个点。
希望可以针对初学者多点耐心,谢谢。
正在回答
同学你好, 对于你的问题解答如下:
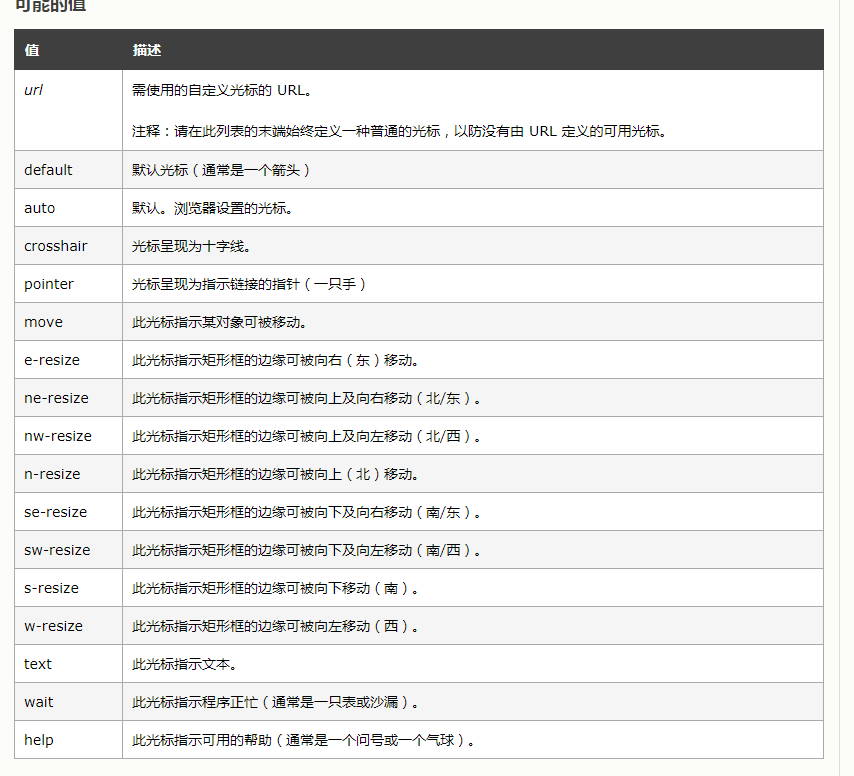
cursor属性是用来设置要显示的光标的类型, cursor:pointe;表示将光标呈现为小手状。
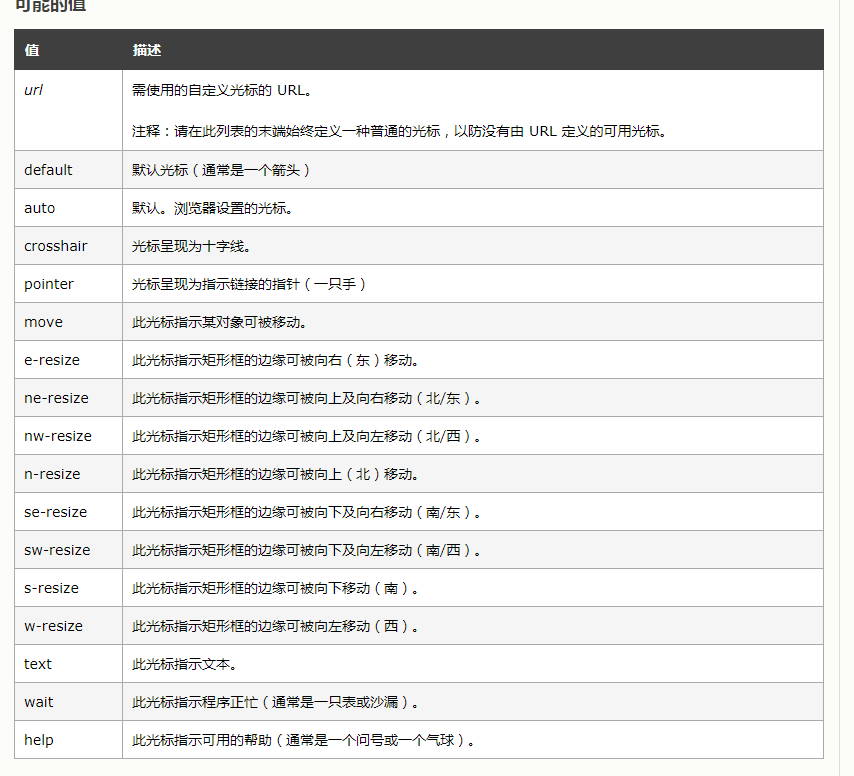
该属性该可以设置为其他值, 同学简单了解一下即可,不用刻意去记忆哦,知道有这么个属性可以设置光标样式, 等到实际要使用的时候,可以在查看w3c上查看具体的属性值

overflow:scroll;的意思当内容溢出元素,让元素出现滚动条以便查看其余的内容。
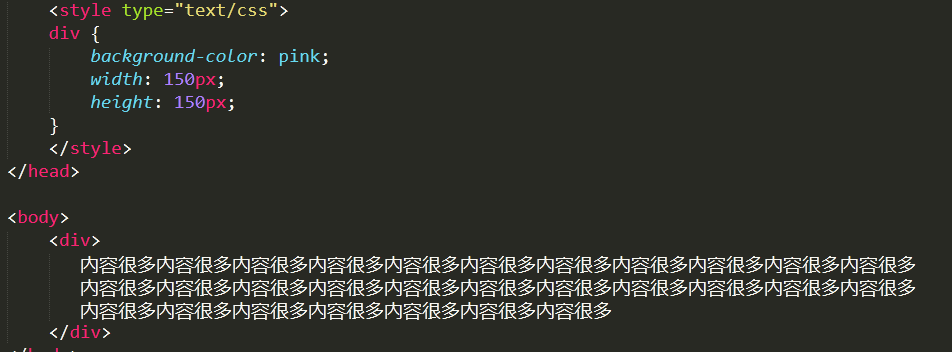
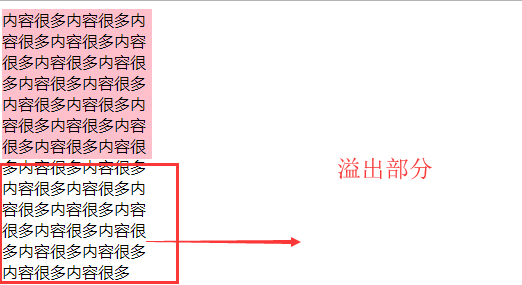
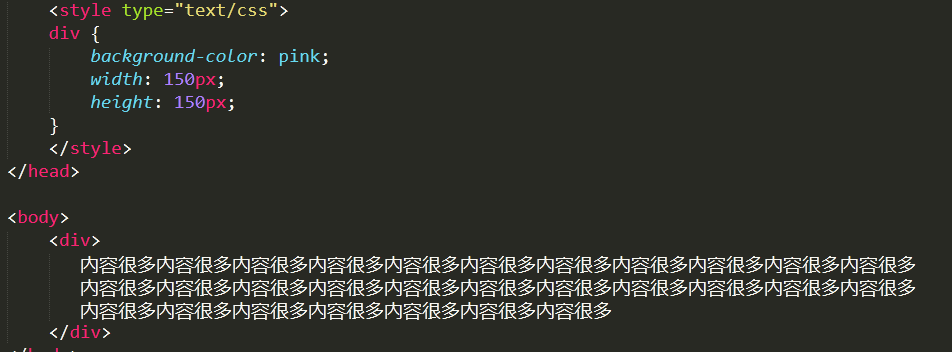
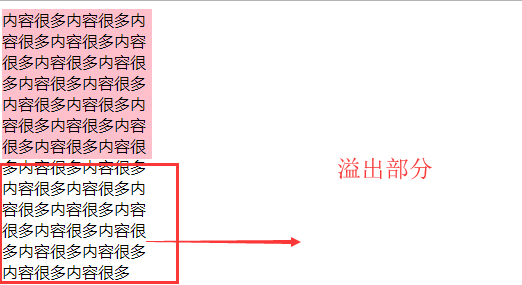
老师给你写一个小例子,可以自己照着练习一下,能够帮助自己更好的理解,如下:一个盒子显示了宽度,但是它里面内容很多,这样内容会溢出


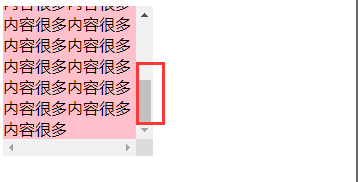
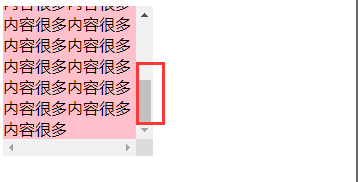
overflow就是用来处理这些溢出的内容如果显示,例如设置scroll就是让盒子出现滚动条,这样滚动显示多出的内容
效果显示:滚动查看内容

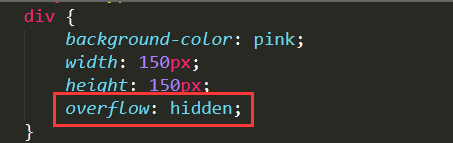
不过这个scroll这个属性值用到的不多,了解一下即可。常见的是设置如下:

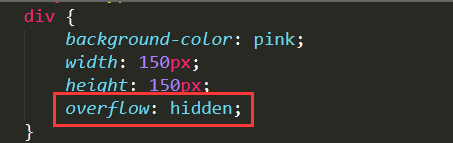
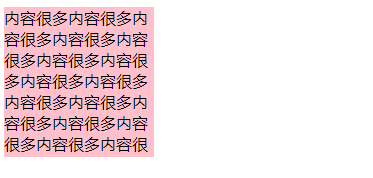
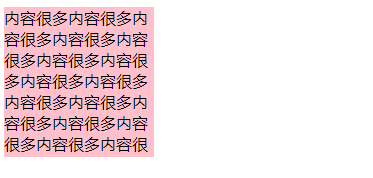
意思是超出的内容让它隐藏,效果如下:

扩展:overflow: hidden;还有一个作用是清除浮动,这个会在浮动课程讲解。以上先简单了解。
每节课都有侧重讲解的内容,那么在这节课里,对于一些不重要的知识点,不会进行详细介绍,便于帮助同学抓住学习的重点, 不过对于同学说的建议,我会记录,并反馈给相关的部门,我们慕课网非常愿意聆听大家的意见,只要是对同学们学习有帮助的,我们一定会采纳的。
如果帮助到了你,欢迎采纳,祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星