正在回答 回答被采纳积分+1
同学你好, 对于你的问题解答如下:
增加 init: 就是表示给元素添加animit_init类名
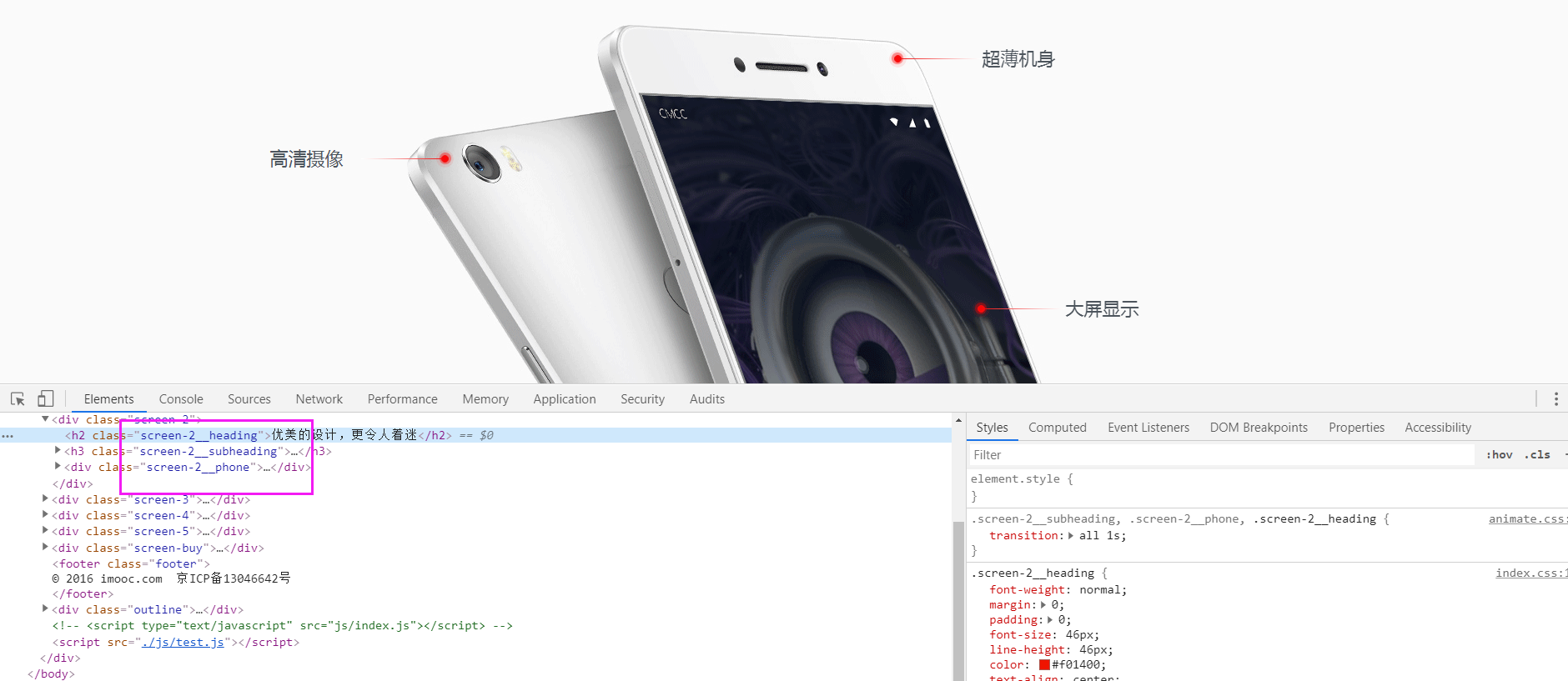
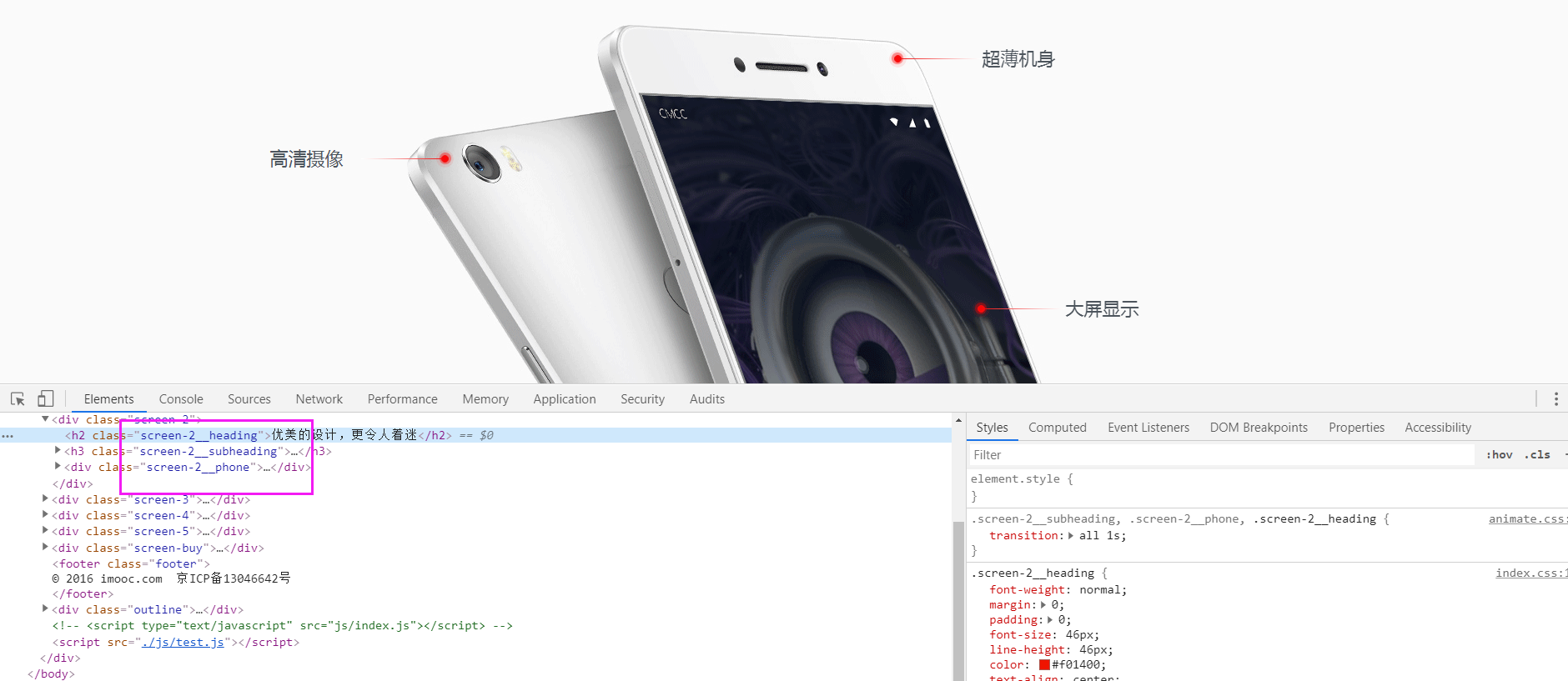
如下:初始元素中没有init类名

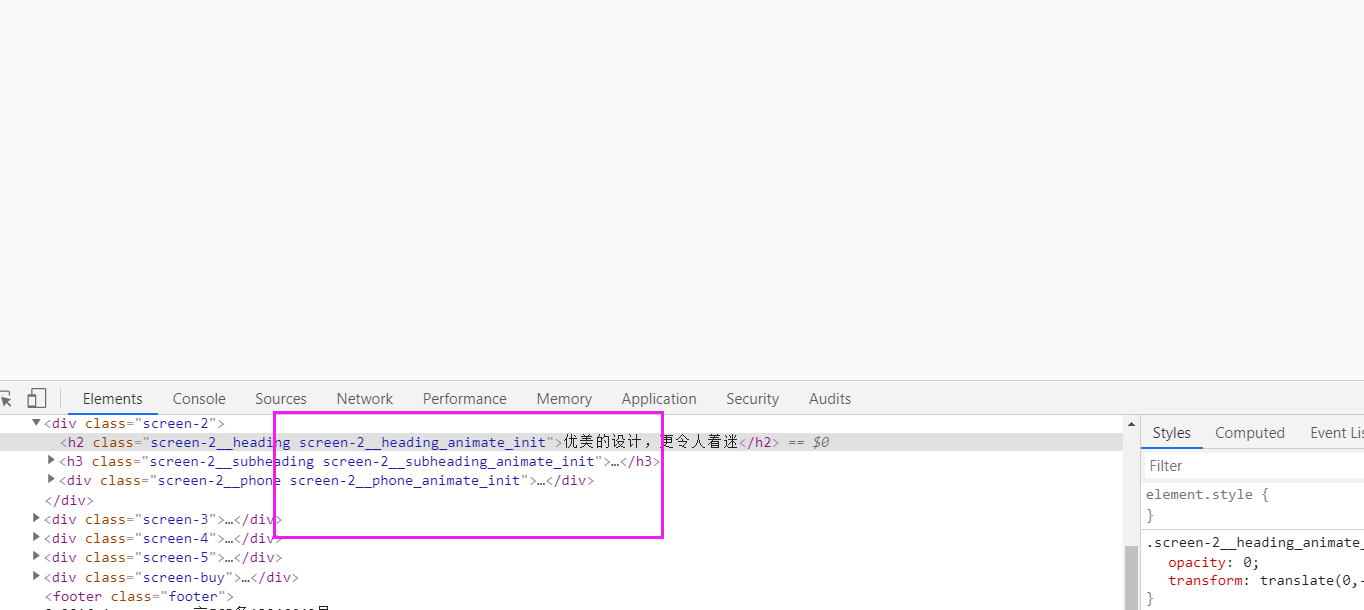
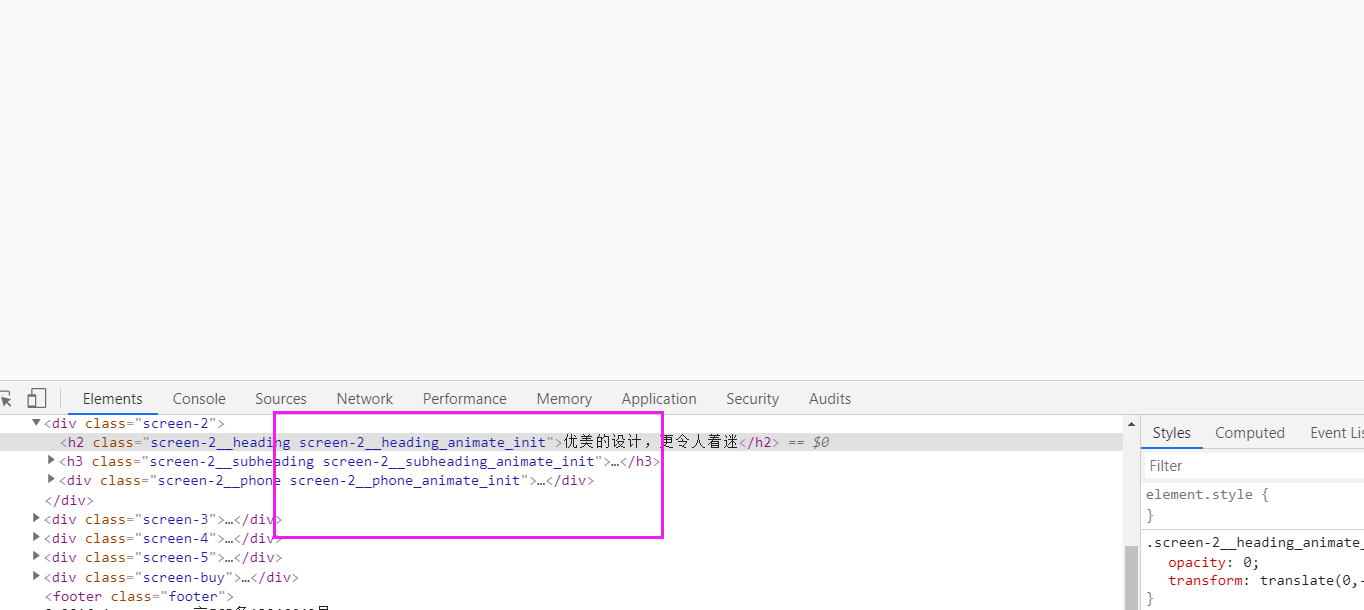
点击之后,会添加上init类名

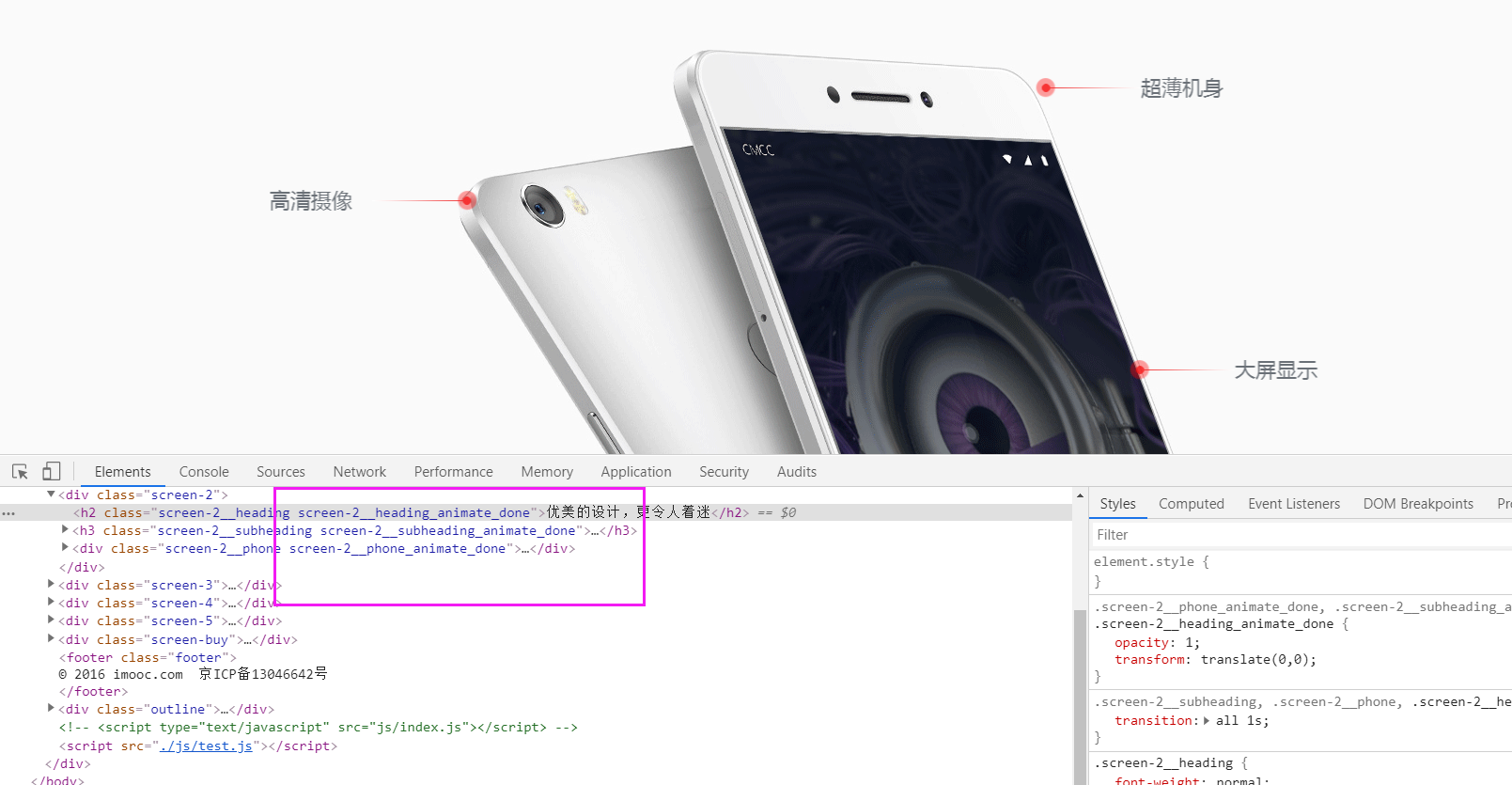
切换所有 animateElements 的 init -> done A A_done。表示将元素的init类名切换为done, 接着第一条的情况,再次点击页面。
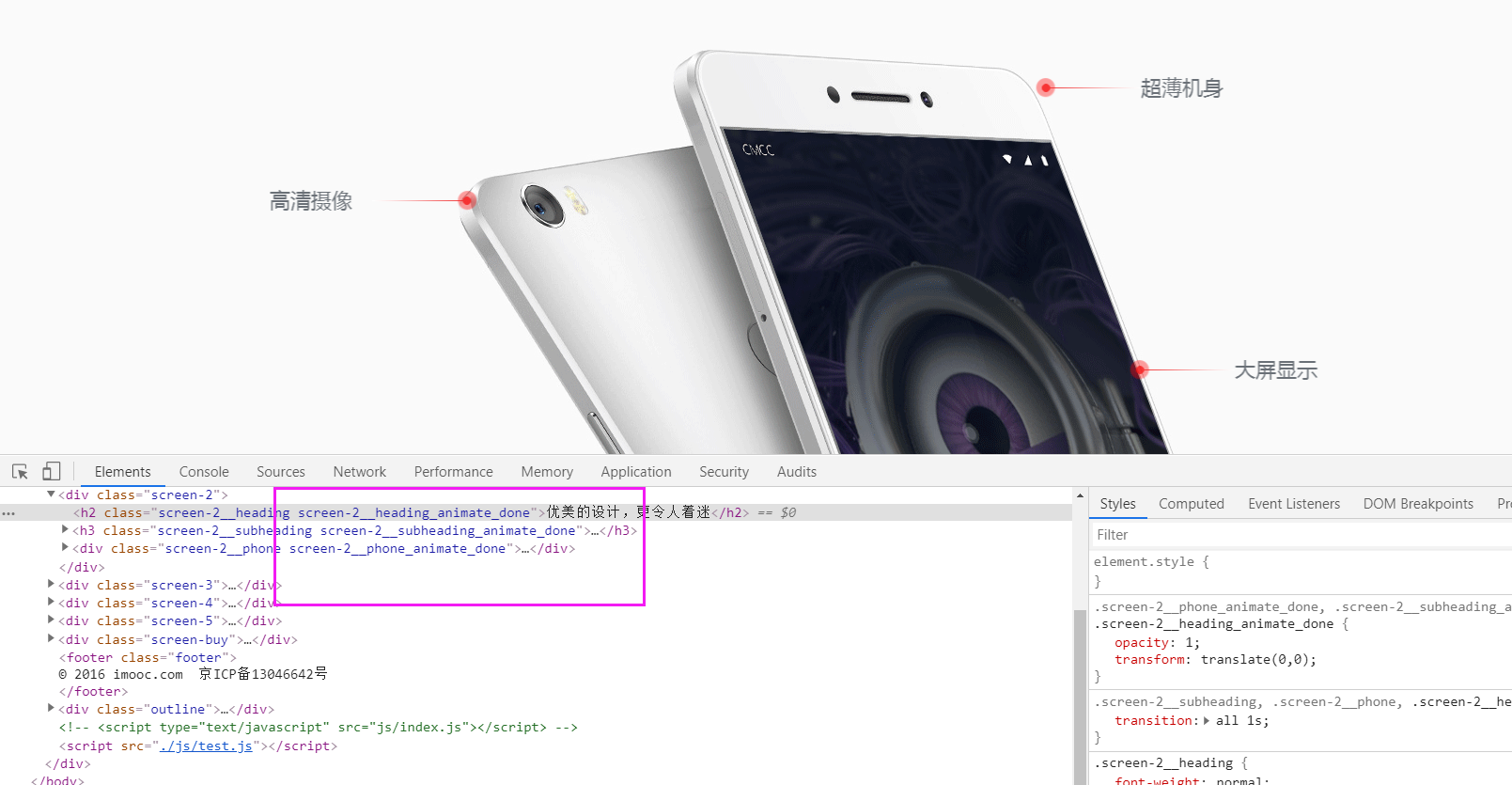
效果如下:

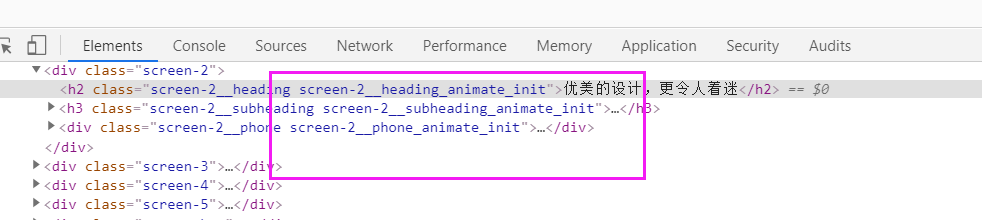
切换所有 animateElements 的 done -> init A A_init, 将元素done类名切换为init。
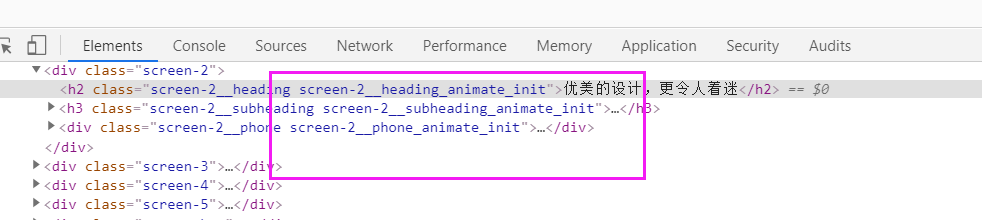
再次点击页面,效果图如下:

同学可以下载源码测试一下,结合前面老师的解释理解
如果帮助到了你,欢迎采纳,祝学习愉快~
同学你好,区别参考如下理解:
1.return执行之后,后面的代码就不会执行了。例如执行第一个if判断执行完毕,后面的两个if判断就不会执行。因为代码要达到的效果,就是点击第一次,添加init样式 。点击第二次,添加done的样式让元素显示。点击第三次,再添加done的样式,让元素隐藏。所以几个if不能一起执行,需要加return。当执行其中一个的时候,后面的不会执行。

2.如果去掉return,几个if就会一起执行。当点击第一次的时候,就会完成添加init,然后添加done,再移出done。代码的执行速度很快,元素还没有来得及显示就隐藏了。可以下载源码测试一下,能够帮助自己更好的理解。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星