自己做了一个练习题,麻烦老师帮我看一下JS代码,谢谢老师
我现在点击选项框,隐藏掉了,但是我鼠标再次悬浮上去的时候,为什么隐藏框不出来。
需要达到的效果是:鼠标移动上去时显示,选择其中一个内容时上面的变成红框,取消时红框消失
以下是原图效果:


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>增值保障</title>
<link rel="stylesheet" href="style6.css">
</head>
<body>
<div>
<div class="dd" id="dd">
<div class="sevice-type-yb clearfix">
<div class="yb-item-cat">
<div class="yb-item">
<img class="icon" src="img/59b1f5a3Nf2341900.png">
<span class="name">无忧洗3双</span>
<span class="price">¥69</span>
<i class="arrow-icon"></i>
</div>
<div class="more-item">
<ul>
<li>
<div class="title" title="3双鞋靴清洗、保养、杀菌服务">
<span class="choose-btn" id="choose-btn">
<!--<i class="sprite-checkbox" id="spriteCheckbox1"></i>-->
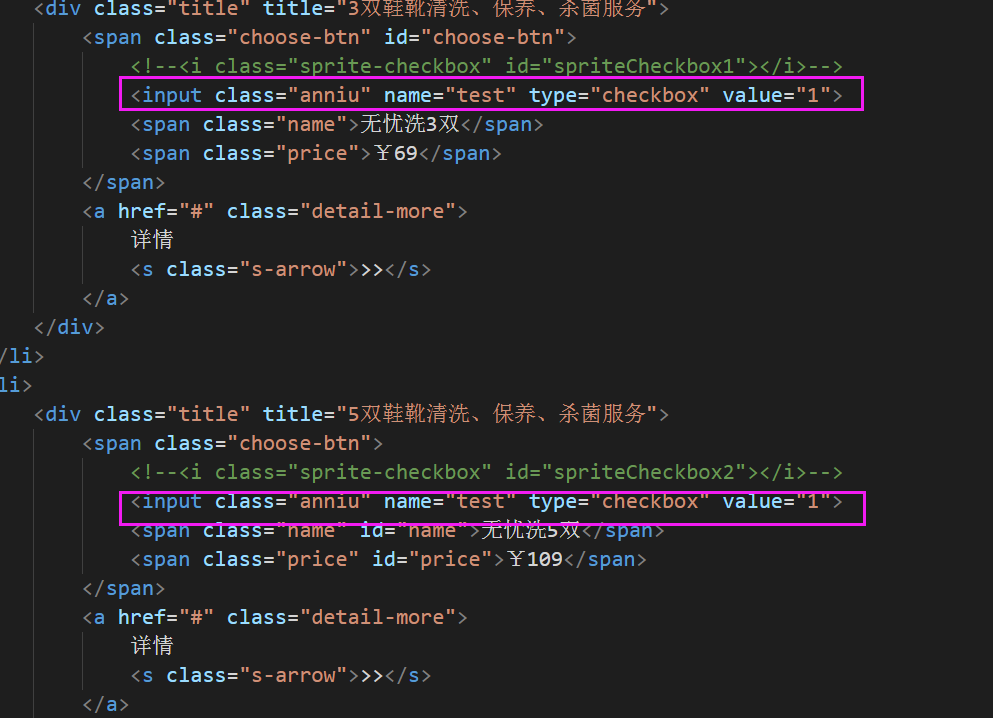
<input class="anniu" name="test" type="checkbox" value="1">
<span class="name">无忧洗3双</span>
<span class="price">¥69</span>
</span>
<a href="#" class="detail-more">
详情
<s class="s-arrow">>></s>
</a>
</div>
</li>
<li>
<div class="title" title="5双鞋靴清洗、保养、杀菌服务">
<span class="choose-btn">
<!--<i class="sprite-checkbox" id="spriteCheckbox2"></i>-->
<input class="anniu" name="test" type="checkbox" value="1">
<span class="name" id="name">无忧洗5双</span>
<span class="price" id="price">¥109</span>
</span>
<a href="#" class="detail-more">
详情
<s class="s-arrow">>></s>
</a>
</div>
</li>
</ul>
</div>
</div>
<div class="yb-item-cat">
<div class="yb-item">
<img class="icon" src="img/5992a59bNd253524f.png">
<span class="name">首月意外保</span>
<span class="price">¥9.9</span>
<i class="arrow-icon"></i>
</div>
<div class="more-item" id="more-item">
<ul>
<li>
<div class="title" title="首月意外破损免费维修">
<span class="choose-btn">
<!-- <i class="sprite-checkbox"></i>-->
<input class="anniu"id="anniu" name="test" type="checkbox" value="1">
<span class="name" id="yue1">首月意外保</span>
<span class="price" id="yue2">¥9.9</span>
</span>
<a href="#" class="detail-more">
详情
<s class="s-arrow">>></s>
</a>
</div>
</li>
</ul>
</div>
</div>
<div class="service-tips">
<a href="#">
<i class="sprite-question"></i>
</a>
<div class="tips">
<div class="sprote-arrow"></div>
<div class="content">
<dl>
<dd>
增值保障是指凡在京东购买商品或服务的消费者,在保障期间内遇到无论是正常使用中的问题还是意外事故,即可享受增值保障服务。保障内容包括:延长保修、只换不修、意外保护、服务保障。覆盖家电、手机数码、电脑办公、汽车用品、服饰家居等商品。
</dd>
</dl>
<p>
增值保障服务,只能提供增值税普通电子发票,如有疑问,请与
<a href="#">在线客服</a>联系
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="script6.js"></script>
</body>
</html>
*{
margin: 0;
padding: 0;
}
body{
font: 12px/150% tahoma,arial,Microsoft YaHei,Hiragino Sans GB,"\u5b8b\u4f53",sans-serif;
margin-top: 30px;
color: #666;
}
.dd{
width: 520px;
margin: auto;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
.sevice-type-yb .yb-item-cat{
float: left;
position: relative;
}
.sevice-type-yb .yb-item-cat .yb-item{
padding:4px 5px 4px 6px;
margin: 0 7px 2px 0;
border: 1px solid #ccc;
line-height: 20px;
position: relative;
font-size: 0;
cursor: pointer;
z-index: 3;
}
.yb-item .icon{
display: inline-block;
width: 16px;
height: 16px;
margin-right: 4px;
}
img{
border: 0;
vertical-align: middle;
}
.yb-item .name{
font-size: 12px;
margin-right: 4px;
vertical-align: middle;
max-width: 60px;
height: 20px;
overflow: hidden;
display: inline-block;
}
.yb-item .price{
margin-right: 5px;
vertical-align: middle;
font: 12px/150% Arial,Verdana,"\5b8b\4f53";
}
.sevice-type-yb .yb-item-cat:hover .arrow-icon{
background-position: -2px -38px;
}
.yb-item .arrow-icon{
display: inline-block;
width: 15px;
height: 10px;
vertical-align: middle;
background: url("img/service-icon.png") -2px -1px;
}
.sprite-question{
display: inline-block;
vertical-align: -10px;
width: 16px;
height: 16px;
background-image: url("img/__sprite.png");
background-position: 0 0;
}
.service-tips{
position: relative;
height: 30px;
}
.service-tips .tips{
z-index: 2;
width: 270px;
position: absolute;
/* left: 581px;
top: 66px;*/
right: 178px;
top:36px;
display: none;
}
.service-tips .tips .sprote-arrow{
width: 11px;
height: 6px;
background-image: url("img/__sprite.png");
background-position: -14px -16px;
position: absolute;
overflow: hidden;
left: 218px;
top: -5px;
}
.service-tips .tips .content{
padding: 10px;
background: #fff;
border: 1px solid #cecbce;
color: #666;
box-shadow: 0 0 2px 2px #eee;
}
.service-tips .tips .content dd{
line-height: 170%;
}
.service-tips .tips .content p{
border-top: 1px dotted #999;
margin-top: 7px;
padding-top: 7px;
}
.service-tips .tips .content p a{
color: #5e69ad;
margin: 0 5px;
}
.service-tips:hover .tips{
display: block;
}
.sevice-type-yb .yb-item-cat .more-item{
display: none;
position: absolute;
top: 29px;
background-color: #FFF;
border:1px solid #DDD;
padding: 10px 0 5px 10px;
width: 240px;
overflow: hidden;
z-index: 1;
}
ul li{
margin-bottom: 10px;
}
ul li .title{
height: 16px;
}
.sprite-checkbox{
width: 14px;
height: 14px;
background-image: url("img/__sprite.png");
background-position: 0 -16px;
}
.sprite-checkbox{
display: inline-block;
vertical-align: -3px;
margin-right: 6px;
width: 14px;
height: 14px;
background-image: url("img/__sprite.png");
background-position: -16px 0;
}
ul li .title .price{
margin-right: 0;
margin-left: 3px;
}
ul li .name{
margin-left: -4px;
}
.detail-more {
display: none;
margin-left: 8px;
color: #5e69ad;
}
.s-arrow{
font-family: SimSun;
text-decoration: none;
}
.yb-item-cat:hover .more-item{
display: block;
}
.title:hover .detail-more{
display: inline-block;
}
.sevice-type-yb .yb-item-cat:hover .yb-item{
border: 1px solid #e3393c;
border-bottom-color: #fff;
}
.title span:hover{
color:#e3393c;
}
a:hover{
color: #E2231A;
}
.service-tips .tips .content p a:hover {
color: #e4393c;
}
.service-type-yb .yb-item-cat.selected .yb-item {
border: 1px solid #E3393C;
}
.more-item .anniu{
width: 15px;
height: 15px;
vertical-align: -4px;
margin-right: 5px;
background-color: #c81623;
}
var anniu = document.getElementById("anniu");
anniu.addEventListener('click',function () {
document.getElementById("more-item").style.display="none";
document.getElementById("yue1,yue2").style.color="#E2231A";
},false);
正在回答
同学你好, 可以参考如下思路:
定义一个全局变量,用来表示是否选择了内容。该变量为布尔类型,默认是false,如果选择了内容,修改值为true,没有选择内容,修改值为false。
给外层元素添加鼠标移入移出事件。
(1)鼠标移入时,显示选择框,并修改外层元素的边框样式。
(2)鼠标移出时,隐藏选择框,然后,判断全局变量的值,如果为true,则修改外层元素为红色边框,如果为false,去掉红色边框。
给选择框的所有项添加鼠标移入移出事件。
(1)鼠标移入时,改变选择框的字体为红色。
(2)鼠标移出时,恢复选择框的字体为黑色。
给选择框,添加点击事件。
(1)通过for循环遍历所有的选择框,设置所有的选择框为未选中状态,并给每一个选择框添加自定义属性,默认是false。
(2)获取当前点击选择框的自定义属性,通过if判断决定接下来要做什么
(3)如果为false,表示未选中状态,那么就需要修改为选中状态, 即:修改选中的样式(添加对勾),全局变量值改为true,并将外层元素里面的内容修改为替换成被选中的哪一项的内容。
(4)如果为true,表示选中状态,那么就需要修改为未选中状态, 即:修改选中的样式(去掉对勾),全局变量值改为false
其实同学想要实现的效果,在后面高级阶段中,视频中会有类似的讲解,也有相应的案例和作业让同学去练习巩固的。
通过同学最近几次的提问, 老师在这里给同学提一个小小的建议,希望同学能够认真听取老师的建议,学习要循环渐进,一步一个脚印,不要急于求成,目前阶段,重点是把基础知识学好,建议:同学先跟着课程的安排进行学习,把课程中老师讲解的案例多练习几遍,这个练习并不是说,跟着视频和源码写出来就完事了,而是说同学可以根据自己的理解将每一个案例和习题与作业都能够独立的完成,然后, 把自己独立完成案例之后的收获与遇到的困难进行总结,才能够更好的帮助自己成长。在知识储备还不足够的情况下,强行去写一些我们自认为很炫酷的效果,其实没有太大的作用,更多的只是浪费时间,在我们还是一个学习的阶段,要将重点放在基础掌握上,因为在怎么炫酷、“高大上”的特效,都离不开基础知识的支撑。说这么多,其实,都是希望同学能够先把基础知识学好了,等你以后知识储备丰富了,再尝试去写,会是思路很清晰的写出来,这样才会有更多收获的喜悦,才会对自己的编程能力有更大的提升与帮助。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
同学你好,对于你的问题解答如下:
因为点击事件是通过js代码修改元素的行内样式, 进而改变元素的显示样式,所以此时行内样式的权重大于外联样式,导致鼠标再次移入无法改变元素样式。
同学代码中存在的问题如下:
(1)因为anniu没有设置id属性,js中使用id名获取不到anniu元素, 所以无法绑定点击事件,建议:使用getElementsByClassName方法获取所有的元素


(2)getElementById方法中参数只能传递一个id名,想要获取过个元素,需要分开写。

同学想要实现效果的老师这里提供一个思路:通过js设置鼠标移入移出效果,这样在点击之后,鼠标移入才会有效果。
这里给同学提一个小建议;目前阶段, 同学先把课程中老师讲解的案例都学会、学透彻,在结合练习和作业巩固所学知识,最后再去扩展其他的课外内容,对自己能力提升才会更有帮助。
如果我的回答帮到了你,欢迎采纳,祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星